キャンバスの globalCompositeOperation 属性を理解します。
この記事では、キャンバスの globalCompositeOperation 属性について詳しく説明し、コード例を通じてこの属性の魔法の効果を確認します。一定の参考値があるので、困っている友達が参考になれば幸いです。

説明
キャンバスの globalCompositeOperation プロパティについて最初に知るのは、スクラッチカードのエフェクトを実装する際、ネットで見つけてすぐに終わらせてしまったのですが、今回改めて理解を深めたいと思い勉強してみました。
まず、canvas の globalCompositeOperation 属性と、それが具体的に何をするのかを見てみましょう。
Definition
globalCompositeOperation プロパティは、ソース (新しい) イメージをターゲット (既存) イメージに描画する方法を設定または返します。画像。
ソース画像 = キャンバスに配置する予定の描画。
ターゲット画像 = キャンバス上に配置した描画。
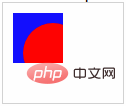
このプロパティは、新しい図形を描画するときに適用される合成操作のタイプを設定するために使用されます。たとえば、青い四角形の上に赤い円を描いた場合、赤が上に表示されるか、青が表示されますか? 色を上に表示する、重なっている部分を表示するかどうか、重なっていない部分をどのように表示するか、その他の状況に直面したときは、globalCompositeOperation 属性の出番です。有効になります。
デフォルト値では、すべて表示され、新しく描画されたグラフィックスが元のグラフィックスを上書きします。
使用法
デフォルト値: source-over
構文: context.globalCompositeOperation=" source-in";
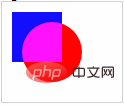
表内の青い四角形はターゲット イメージ、赤い円はソース イメージです。
| 説明 | 効果 | |
|---|---|---|
#source-atop
| ソース画像を宛先画像の上に表示します。ターゲット イメージの外側にあるソース イメージの部分は表示されません。 ||
| #source-in |
 ターゲット画像内にソース画像を表示します。宛先イメージ内のソース イメージの部分のみが表示され、宛先イメージは透明になります。 ターゲット画像内にソース画像を表示します。宛先イメージ内のソース イメージの部分のみが表示され、宛先イメージは透明になります。 |
|
| #source-out | ターゲット イメージに加えてソース イメージを表示します。ソース画像のうちターゲット画像以外の部分のみが表示され、ターゲット画像は透明になります。 
|
|
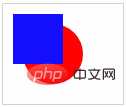
| #destination-over | ソース画像の上に宛先画像を表示します。 |  |
| destination-atop | ソース画像の上に宛先画像を表示します。ソース画像の外側にあるターゲット画像の部分は表示されません。 |  |
| #destination-in | ソース イメージ内にデスティネーション イメージを表示します。ソース イメージ内のターゲット イメージの部分のみが表示され、ソース イメージは透明になります。 |  |
| ソース イメージの外側にデスティネーション イメージを表示します。ソース イメージの外側のターゲット イメージの部分のみが表示され、ソース イメージは透明になります。 |  |
|
| ソース画像ターゲット画像を表示します。 |  | #copy|
 #xor #xor |
||

レンダリング
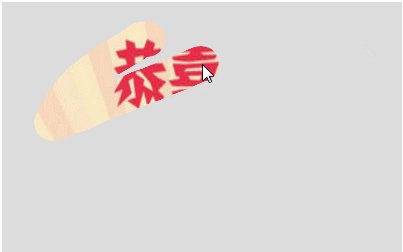
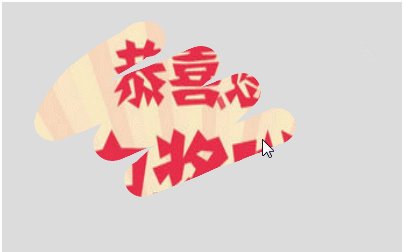
実装のアイデア まずキャンバスに白黒の絵を描き、次に背景をカラーの絵に設定します。 、マウスをクリックすると、キャンバスの つまり、3 枚の写真が必要です。 白黒写真
カラー付きの写真写真
最初にキャンバス上にグレーのレイヤーを描画し、次にキャンバスの背景画像を設定し、globalCompositeOperation 属性値を設定します。キャンバスのdestination -out
キャンバスの getImageData メソッドを使用して、キャンバス上のピクセル情報を取得します。返されるオブジェクトのデータ属性このメソッドは RGBA 順にデータを格納した 1 次元配列です データは 0 から 255 までの整数で表されます 詳細は Canvas のピクセル操作 を参照してください。 この方法を使用して、どれだけ消去されたかを確認します。つまり、変数を使用して、RGBA 値が 0 であるピクセル数を記録します。変数の値が特定の値を超えると、すべてのグレーが消去されます。 https://codepen.io/FEWY/pen/BOjmyg 2 番目のタイプ どれだけ動いたか見てください。マウスを動かすと変数が増加し、この変数が一定の値を超えると、灰色がすべて消去されます。 コードはここにあります https://codepen.io/FEWY/pen/eLJeNv 注: ##getImageData を使用する最初の方法にはクロスドメインの問題がありますが、この効果では画像がキャンバスに描画されず、キャンバスの background この記事の効果は、主に globalCompositeOperation属性値がdestination-out であり、値が他の値である場合に使用することです。 , さまざまな効果も出せるので、想像力を働かせて他の値も試してみると新たな発見があるかもしれません。 |
以上がキャンバスの globalCompositeOperation 属性を理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 ゲーム開発におけるキャンバスの強力な役割と応用を探る
Jan 17, 2024 am 11:00 AM
ゲーム開発におけるキャンバスの強力な役割と応用を探る
Jan 17, 2024 am 11:00 AM
ゲーム開発におけるキャンバスの力と応用を理解する 概要: インターネット技術の急速な発展に伴い、Web ゲームはプレイヤーの間でますます人気が高まっています。 Web ゲーム開発の重要な部分として、キャンバス テクノロジーがゲーム開発に徐々に登場し、その強力なパワーと応用性を示しています。この記事では、ゲーム開発におけるキャンバスの可能性を紹介し、具体的なコード例を通じてその応用例を示します。 1. Canvas テクノロジの概要 Canvas は HTML5 の新しい要素で、これにより次のことが可能になります。
 中国教育分野におけるCanvasの発展動向と将来展望
Jan 17, 2024 am 10:22 AM
中国教育分野におけるCanvasの発展動向と将来展望
Jan 17, 2024 am 10:22 AM
科学技術の急速な発展と教育分野における情報技術の広範な応用に伴い、Canvas は世界をリードするオンライン学習管理システムとして、中国の教育業界で徐々に台頭してきています。 Canvas の登場は、中国の教育と指導方法の改革に新たな可能性をもたらします。この記事では、中国の教育分野におけるCanvasの開発傾向と展望について探っていきます。まず第一に、中国の教育分野における Canvas の開発トレンドの 1 つは、徹底した統合です。クラウド コンピューティング、ビッグ データ、人工知能の急速な発展により、Canvas はますます







 ## という考え方スクラッチ カード効果の実装:
## という考え方スクラッチ カード効果の実装: 