
HTML では、transfrom は「変換」を意味し、要素に 2D または 3D 変換を適用できるようにします。構文は「transform:none|transform-functions」です。 transfrom 属性を使用すると、要素の回転、傾斜、スケール、その他の変換が可能になります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
属性の定義と使用方法
Transform プロパティは、要素の 2D または 3D 変換に適用されます。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などを行うことができます。
#文法transform: none|transform-functions;

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="/static/imghw/default1.png" data-src="pulpitrock.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
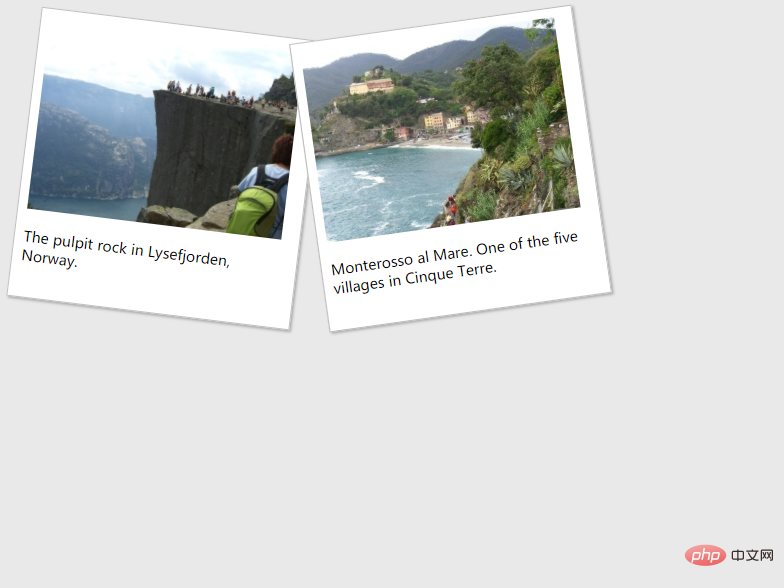
<p class="caption">The pulpit rock in Lysefjorden, Norway.</p>
</div>
<div class="polaroid rotate_right">
<img src="/static/imghw/default1.png" data-src="cinqueterre.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
<p class="caption">Monterosso al Mare. One of the five villages in Cinque Terre.</p>
</div>
</body>
</html>
以上がHTMLにおける変換とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




