入力イベントを使用してモバイルを監視する方法 input_html5 チュートリアルのヒント
今日、マネージャーから、コメント機能の文字数を制限する必要があるとの要望がありました。Weibo のように、最大入力文字数は 150 文字に制限されており、ユーザーにその文字数をリアルタイムで通知する必要があります。入力できる文字数が増えます。
当初は、keyup イベントをリッスンして、ユーザーが入力した単語の数をカウントするという考えでしたが、一部のキー (削除キーなど) ではイベントがトリガーされません。
後で、HTML5 に新しい input イベントが追加されたことを確認しました。このイベントは、change イベントに似ていますが、change イベントは要素がフォーカスを失ったときにトリガーされ、input イベントは要素がフォーカスを失ったときにトリガーされます。要素の値が変化する
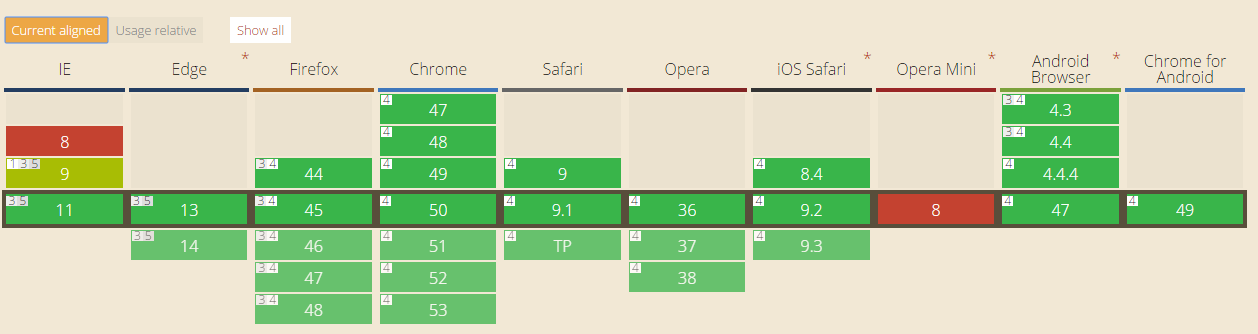
。現時点ではIE89を除く他のブラウザでも十分にサポートされており、モバイル端末でも安心してご利用いただけます

入力イベントを使用してモバイル端末の入力を監視する方法に関する上記の記事は、編集者が共有したすべての内容です。参考にしていただければ幸いです。Script Home をサポートしていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Win11 入力エクスペリエンスの無効化ガイド
Dec 27, 2023 am 11:07 AM
Win11 入力エクスペリエンスの無効化ガイド
Dec 27, 2023 am 11:07 AM
最近、多くの Win11 ユーザーは、入力エクスペリエンス ダイアログ ボックスが常にちらつき、オフにできないという問題に遭遇しています。これは実際には、Win11 のデフォルトのシステム サービスとコンポーネントが原因です。最初に関連するサービスを無効にしてから、入力体験サービス. 解決しましたので、一緒に試してみましょう。 win11で入力エクスペリエンスをオフにする方法: 最初のステップ, スタートメニューを右クリックして「タスクマネージャー」を開きます. 2番目のステップ, 「CTF Loader」、「MicrosoftIME」、および「Service Host: Textinput Management Service」の3つのプロセスを見つけます順番に、「タスクの終了」を右クリックします。「3番目のステップ、スタートメニューを開き、上部にある「サービス」を検索して開きます。4番目のステップ、その中で「Textinp」を見つけます
![Windows 入力でハングまたはメモリ使用量の増加が発生する [修正]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 入力でハングまたはメモリ使用量の増加が発生する [修正]
Feb 19, 2024 pm 10:48 PM
Windows 入力でハングまたはメモリ使用量の増加が発生する [修正]
Feb 19, 2024 pm 10:48 PM
Windows 入力エクスペリエンスは、さまざまなヒューマン インターフェイス デバイスからのユーザー入力を処理する重要なシステム サービスです。システム起動時に自動的に起動し、バックグラウンドで実行されます。ただし、場合によっては、このサービスが自動的にハングしたり、メモリを過剰に占有したりして、システムのパフォーマンスが低下することがあります。したがって、システムの効率と安定性を確保するには、このプロセスをタイムリーに監視および管理することが重要です。この記事では、Windows の入力エクスペリエンスがハングしたり、メモリ使用量が高くなる問題を修正する方法を紹介します。 Windows 入力エクスペリエンス サービスにはユーザー インターフェイスがありませんが、基本的なシステム タスクと入力デバイスに関連する機能の処理に密接に関連しています。その役割は、Windows システムがユーザーによって入力されたすべての入力を理解できるようにすることです。
 Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法 モバイル デバイスの普及に伴い、モバイル端末上でよりフレンドリーなインタラクティブ エクスペリエンスを提供する必要があるアプリケーションがますます増えています。ジェスチャー操作はモバイルデバイスで一般的なインタラクション方法の 1 つで、ユーザーが画面にタッチするだけでスライドやズームなどのさまざまな操作を完了できるようになります。 Vue プロジェクトでは、サードパーティ ライブラリを通じてモバイル ジェスチャ操作を実装できます。以下では、Vue プロジェクトでのジェスチャ操作の使用方法と具体的なコード例を紹介します。まず、特別な機能を導入する必要があります
 Vueモバイル端末のマルチタッチポイントの問題を解決
Jun 30, 2023 pm 01:06 PM
Vueモバイル端末のマルチタッチポイントの問題を解決
Jun 30, 2023 pm 01:06 PM
モバイル開発では、複数指のタッチの問題によく遭遇します。ユーザーがモバイル デバイス上で複数の指を使用して画面をスワイプまたはズームする場合、これらのジェスチャをどのように正確に認識して応答するかは、開発上の重要な課題です。 Vue 開発では、モバイル端末の複数指タッチの問題を解決するためにいくつかの対策を講じることができます。 1. vue-touch プラグインを使用する vue-touch は、モバイル側で複数指のタッチ イベントを簡単に処理できる Vue 用のジェスチャ プラグインです。 npm 経由で vue-to をインストールできます
 入力ボックスをクリックしたときにカーソルが表示されない場合の対処方法
Nov 24, 2023 am 09:44 AM
入力ボックスをクリックしたときにカーソルが表示されない場合の対処方法
Nov 24, 2023 am 09:44 AM
カーソルなしで入力ボックスをクリックする場合の解決策: 1. 入力ボックスのフォーカスを確認する; 2. ブラウザのキャッシュをクリアする; 3. ブラウザを更新する; 4. JavaScript を使用する; 5. ハードウェア デバイスを確認する; 6. 入力を確認するボックスのプロパティ; 7. JavaScript コードをデバッグする; 8. ページの他の要素を確認する; 9. ブラウザーの互換性を考慮する。
 Vue開発におけるモバイル端末のダブルクリック増幅問題を解決する方法
Jun 29, 2023 am 11:06 AM
Vue開発におけるモバイル端末のダブルクリック増幅問題を解決する方法
Jun 29, 2023 am 11:06 AM
モバイル デバイスの普及に伴い、モバイル開発に Vue を使用することが一般的な選択肢になりました。ただし、モバイル開発中には、ダブルクリックしてズームインするという問題に直面することがよくあります。この記事では、この問題に焦点を当て、Vue 開発におけるモバイル端末でのダブルクリック増幅の具体的な解決方法について説明します。モバイル デバイスでのダブルクリック拡大の問題は、主に、タッチ スクリーンをダブルクリックすると、モバイル デバイスが Web ページのズーム率を自動的に拡大するために発生します。一般的な Web 開発では、この種のダブルクリックによる拡大は通常有益です。
 win11の検索バーの入力問題を解決する
Dec 26, 2023 pm 12:07 PM
win11の検索バーの入力問題を解決する
Dec 26, 2023 pm 12:07 PM
検索バーは win11 システムの非常に便利な機能で、必要な設定、機能、サービスを見つけるのに役立ちます。しかし、一部の友人は Win11 の検索バーに入力できない状況に遭遇しました。レジストリ内の関連データを変更することで問題を解決できます。エディターに従って問題を解決しましょう。 win11 の検索バーに入力できない場合の対処方法 1. まず、キーボードの「win+r」を押して「ファイル名を指定して実行」を表示します。 2. 次に「regedit」と入力し、Enter キーを押してレジストリ エディタを開きます。 3. 次に、上記のパスに「HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Expl」と入力します。
 Vue ドキュメントの入力ボックス バインディング イベントの詳細な説明
Jun 21, 2023 am 08:12 AM
Vue ドキュメントの入力ボックス バインディング イベントの詳細な説明
Jun 21, 2023 am 08:12 AM
Vue.js は、使いやすく、効率的で柔軟な軽量の JavaScript フレームワークで、現在最も人気のあるフロントエンド フレームワークの 1 つです。 Vue.js では、入力ボックス バインディング イベントは非常に一般的な要件です。この記事では、Vue ドキュメントの入力ボックス バインディング イベントについて詳しく紹介します。 1. 基本概念 Vue.js では、入力ボックス バインディング イベントとは、入力ボックスの値を Vue インスタンスのデータ オブジェクトにバインドすることを指し、これにより入力と応答の双方向のバインドが実現されます。 Vue.j で




