
CSS を中央に配置できない問題の解決策: まず、対応する CSS コード ファイルを開き、次に有効にできないコード コンテンツを見つけます。次に、幅、高さ、背景色を li に追加し、最後に次を使用します。 「margin:0 auto」で中央揃えにできます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
質問:
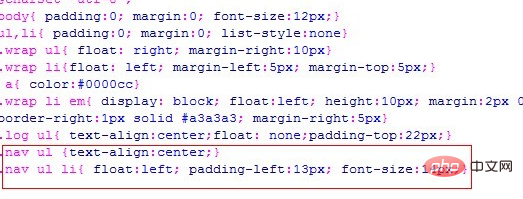
nav li を中央に配置することはできませんか?

解決策:
リストを使用する場合、li に float を追加すると、text-align :center が無効であることがわかります。 . これは、ここの li がブロック要素であるためです。 text-align の使用は無効です。lI に幅、高さ、背景色を追加して効果を確認します。このとき、ul を中央揃えにしたい場合は、margin のみを使用できます:0 自動が機能します。
どうしてもマージンセンタリング方法を使用したくない場合は、li の float を削除し、display:inline を使用して li をインライン要素に変えることができます。この場合、text-align を使用できます。 :中心。
【推奨学習: css ビデオ チュートリアル 】
以上がCSSを中央揃えできない場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




