HTML文字セットの設定方法
HTML 文字セットを設定する方法: 1. "<meta charset="utf-8">" メソッドを通じて; 2. "" メソッド。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML 文字セットを設定する方法
ページ文字セットを指定する 2 つの方法
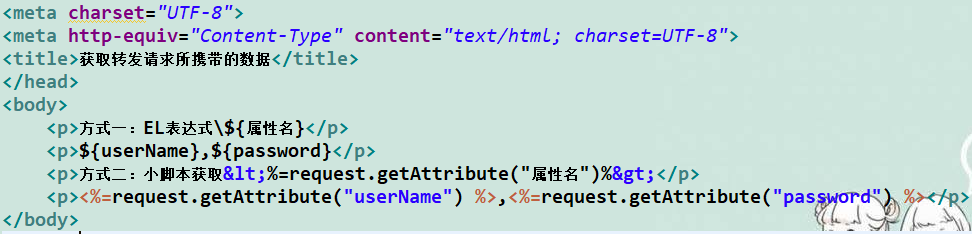
方法 1:
<meta charset="utf-8">
方法 2:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
上記は、ページの文字セットを UTF-8 に設定する (ページの文字セットを設定する) 2 つの方法です。 HTML ファイルの文字セットをブラウザに伝えます。
ページで使用される文字セットを設定する 2 つの方法
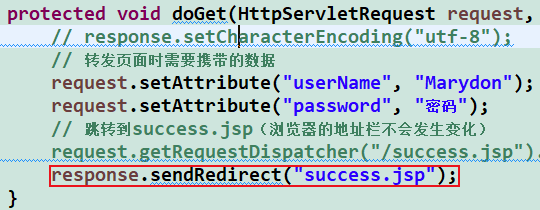
第一: サーバーは、応答内容 文字セット;
response.setCharacterEncoding("utf-8")前提: サーバーは、サーバー経由で指定されたインターフェイスに転送またはリダイレクトします。
2 番目のタイプ: ページ指定の文字セット。
1
を参照してください。 注: 最初の方法は 2 番目の方法よりも優先されます。
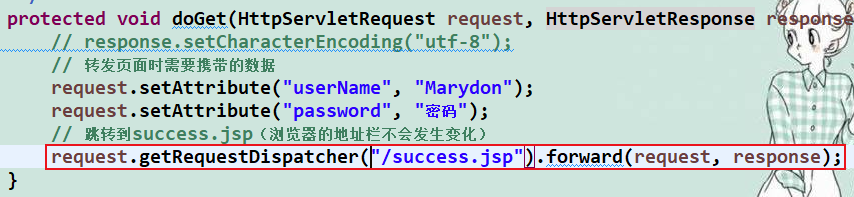
#サーバー転送
 ## ページには文字セットが設定されています
## ページには文字セットが設定されています
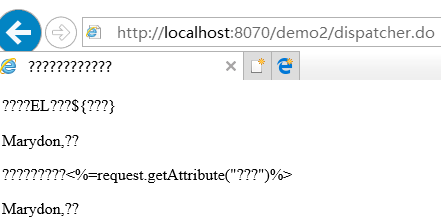
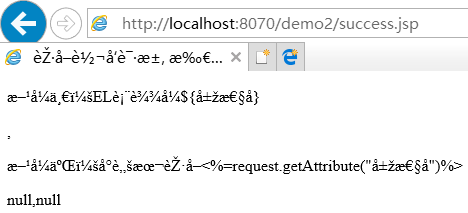
 何が起こっていますか?なぜ有効にならないのですか?
何が起こっていますか?なぜ有効にならないのですか?
サーバー経由でページジャンプリクエスト(転送)完了
 戻るの場合、返されるデータの文字セットは指定されません。
戻るの場合、返されるデータの文字セットは指定されません。
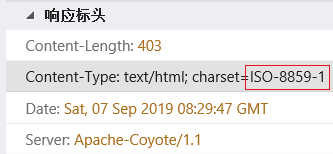
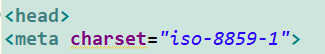
 F12 でネットワークをキャプチャし、取得した対応するページの文字セットが iso-8859-1 であるため、ブラウザがページを解析すると文字化けが発生します。
F12 でネットワークをキャプチャし、取得した対応するページの文字セットが iso-8859-1 であるため、ブラウザがページを解析すると文字化けが発生します。
転送の場合、返されるデータの文字セットをutf-8に指定する必要があります。
response.setCharacterEncoding("utf-8");
 ページがリダイレクトされ、返されたデータのエンコード セットが指定されていない場合、何が起こりますかページへ?
ページがリダイレクトされ、返されたデータのエンコード セットが指定されていない場合、何が起こりますかページへ?
文字セットはページによって決まります。つまり、ページの文字セットは、ページ上の文字セットに関するステートメントによって決まります。
たとえば、ページで指定された文字セットが iso-8859-1
## の場合、ブラウザは iso-8859 に従って解析します。 -1. 
さらに、リダイレクトによって返されたデータのエンコード セットが設定されていても、リダイレクトによってデータ損失が発生するため、無効になります。 
5. 概要
ページがサーバーによって転送される場合、ページの文字セットは転送によって決まります。それ以外の場合は、リダイレクトされたページの文字セットが決まります。インターフェイスまたは通常のインターフェイス HTML ページ自体の宣言された文字セットによって決まります。
注: 今日はページの文字セットの問題と、純粋なデータのやり取り中に発生する文字化けは同じものではありません。 また、HTTP レスポンスヘッダーとメタの両方に文字セットを指定した場合、競合が発生し、http レスポンスの文字セットが有効になります。[推奨学習:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がHTML文字セットの設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




