
laravel の次のチュートリアル コラムでは、Laravel Sail 環境をうまく構築する方法を紹介します。
 早速ですが、この記事は主に 3 つの部分に分かれています。
早速ですが、この記事は主に 3 つの部分に分かれています。
#構築プロセス
2 つのステップ。 
1. Win R キーを押して「ファイル名を指定して実行」ダイアログ ボックスを開き、「
」と入力して Enter キーを押します。
2. cmd コマンド ラインに winver と入力し、Enter キーを押すと、デスクトップに上の画像が表示されます。
お使いの Windows システムが私のものと細部が異なっていても問題ありません。詳細については、サイトのチュートリアルのシステム部分を参照してください。 私のこの部分は、私自身のシステムの詳細を明らかにするためのものであり、あなたのシステムが私のシステムと同じである必要があるという意味ではありません。
私の手順
まず第一に、サイト上の Laravel 8 の中国語ドキュメントには次のように書かれています:
新しい Laravel アプリケーションを作成する前に、Windows コンピューターに Docker Desktop がインストールされていることを確認してください。 。その後、Windows Subsystem for Linux 2 (WSL2) がインストールされ有効になっていることを確認します。
WSL を使用すると、Windows 10 上で Linux バイナリを実行できます。WSL2 をインストールして有効にする方法については、Microsoft 開発者環境のドキュメントを参照してください。つまり、最初は成功しませんでした。
当初、インストール順序は、Docker デスクトップ –> Windows Subsystem 2 (WSL2) でした。
しかし、2 つの補足ドキュメントを注意深く読んだ後、インストール順序を逆にする必要があることがわかりました (Windows サブシステム 2 (WSL2) -> Docker デスクトップ)。
特定の手順では数回の再起動が必要になる場合がありますので、見てみましょう:
ステップ 1:
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
Enter キーを押すと実行が完了し、コンピューターを再起動します。
ステップ 2:
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
Enter を押し、実行が完了し、再起動します。コンピューター。
ステップ 3: Linux カーネル更新パッケージをダウンロードする
ステップ 4: WSL 2 をデフォルト バージョンとして設定します
wsl --set-default-version 2
Enter します。
ステップ 5: Ubuntu と Windows ターミナルをインストールする
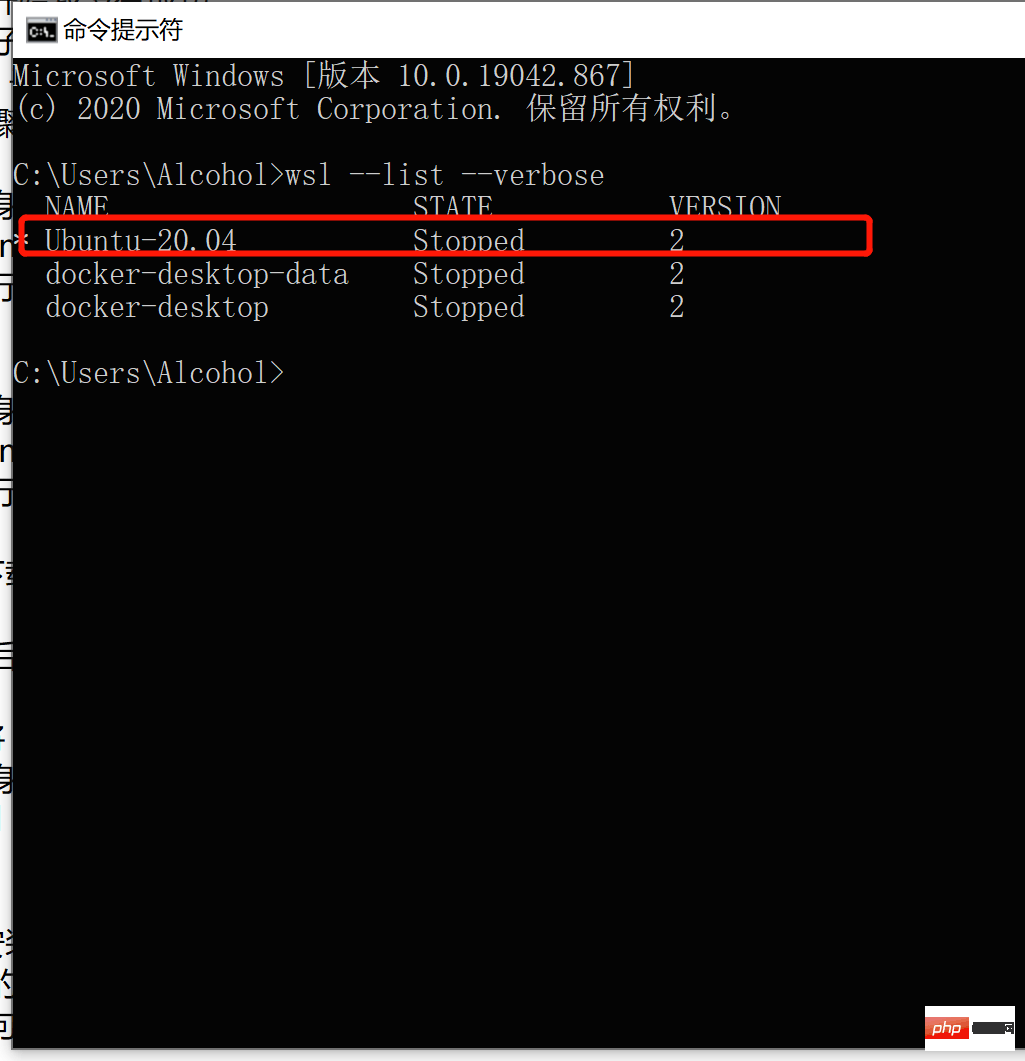
ステップ 6: 結果を確認します
wsl --list --verbose
Enter キーを押します。結果は次のとおりです。以下:
重要な点は私がマークした線で、最後の数字は 2 です。
現時点で、あなたは成功にかなり近づいています、友よ。 
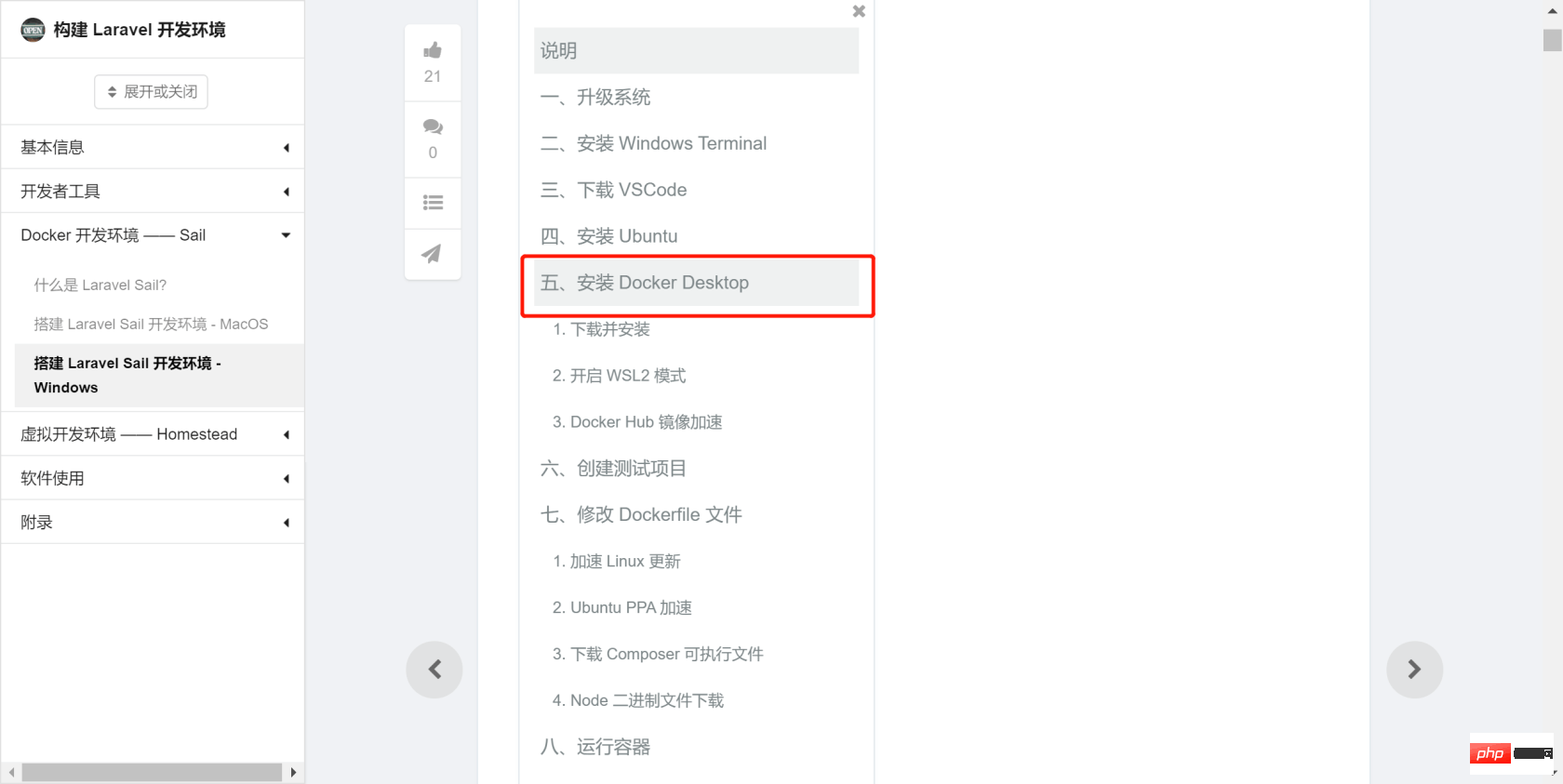
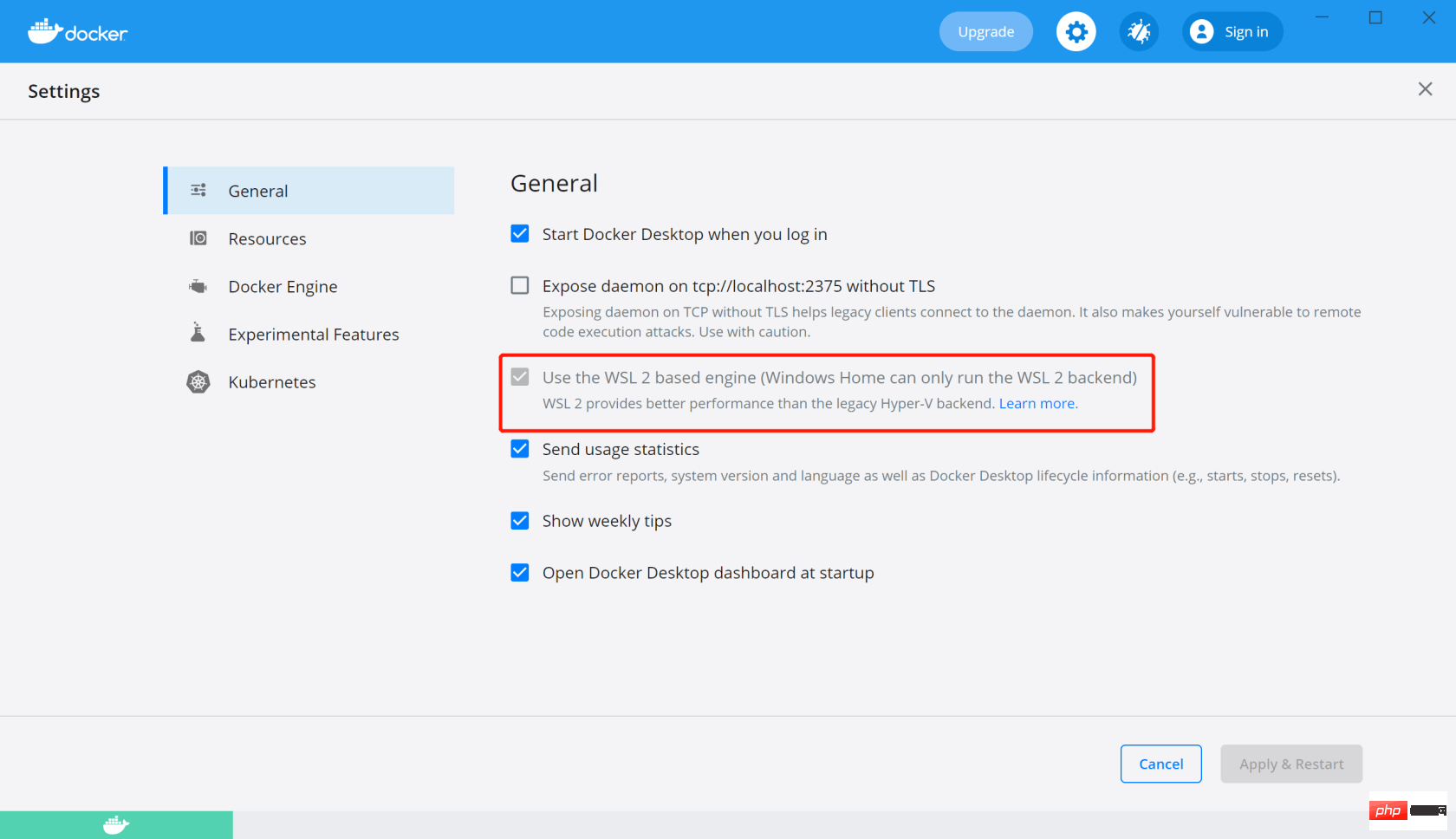
完成了以上步骤,让我们回到站内的环境部署教程,下图中标记的内容开始,提示:点击目录可以一键直达相关内容。
但是我的情况,与教程有一处细微的不同,那就是Docker Desktop开启 WSL2 模式的设置中,我的设置里显示如下图,是默认开启的。
如果你也遇到这种情况,只能说,有缘啊~
这一步,请在成功创建测试项目之后,在执行。
创建测试项目之后,需要进行编译,会下载大量的东西,为了加快这一过程,需要把一部分内容修改成国内的镜像源。
站内教程的操作有两个关键:
新建 sources.list 文件。
修改 Dockerfile 文件。
在这里,我已经把需要新增的 sources.list 和修改后的Dockerfile 准备好,朋友们可以直接下载,然后替换对应文件即可。
下载地址
提取码:
i3kn
替换目录:
你的项目位置 \ example-app \ vendor \ laravel \ sail \ runtimes \ 8.0
替换完成之后,你需要根原教程一样,在项目根目录,也就是example-app内执行:
./vendor/bin/sail up
到了这一步,请给一点耐心,你会看到电脑一直在编译和执行,也许你还会听到电脑风扇的声音变大了,更有可能的情况是,你会经历几次失败。
但是没关系,只要你已经耐心的根据教程操作,并且关键画面都与教程对的上,那你就是对的。
失败的原因,也许是网络,或者其他你无法控制的东西,我在这一步,也失败了好几次,但是,我依然输入 ./vendor/bin/sail up,然后按下回车。
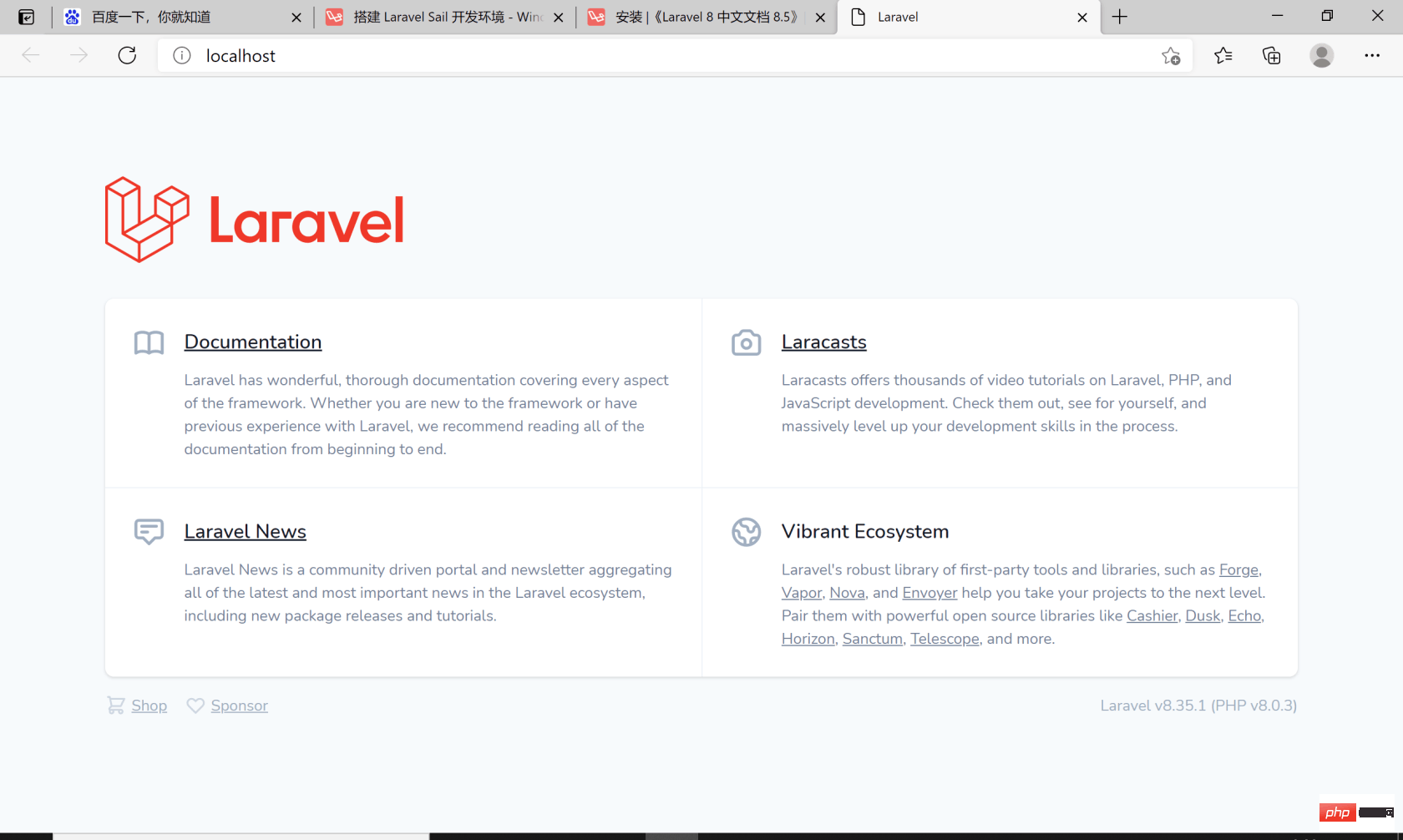
编译成功之后,你就可以用浏览器打开localhost/
如果你看到如下画面,恭喜你,你成功了(是的,没错)。
如果你成功安装了 Laravel Sail 环境,那就来听我聊聊天吧。
其实一开始选择 Laravel 环境的时候,也是选的Laravel Sail,但是因为步骤的关系,下载回来的 Ubuntu 子系统不是wsl2模式,于是毫无意外地失败了。
这次尝试失败之后,我开始尝试搭建 Homestead 环境。
于是,真正的折磨开始了,可惜当时的我并不知道这回事,我清晰地记得,第一次按照教程往下搭建的时候,我甚至都不能运行 vagrant up 命令,无法进入虚拟机。
那是大前天的下午,我按照教程走了两遍,无果。
于是我开始翻看教程下的讨论,发现有人留言自己安装环境花了半个月时间。
看到这句话的时候,我惊讶又有一点莫名的安心——我才哪里到哪里啊?对吧。
于是我放下事情,去追番去了。
过后的第二天,也就是前天,我再次尝试安装Homestead环境,这次与前一天的不同是,我参考了b站的视频教程,并且在每一次,安装之后,都重装电脑的系统。
因为不知道谁说的,重装系统可以解决90%的问题(剩下10%是需要重装电脑的人,无法解决的)。
靠着百度搜索、B站视频、以及站内安装Homestead环境的教程,这一天,我成功运行 vagrant up和vagrant ssh 进入了虚拟机。
不停地尝试,却没有成功在虚拟机中启动Laravel,说实话我是失落的,但也有一股 我根本没在怕 的想法支持着我一直往下走。
时间来到昨天,经历前一天的失败,我最主要的问题是,Laravel为什么会安装失败?
顺着这个思路,根据系统给出的错误提示去百度(知乎,微信),去尝试,去思考。
最后,可是说是误打误撞地把 Laravel 安装成功了,然而打开测试网址,却发现是No input file specified提示。
根据讨论和百度得出的结果,是虚拟机文件映射的问题。
那就调整 Homestead.yaml 中的配置咯。经过几番尝试,我终于如愿打开了Laravel默认页面。
可是,问题来了:
我无法修改这个页面,文件在我的本机里面找不到!
インストールチュートリアルではファイルマッピングパスを正確に設定していますが、結果としてLaravelのインストールは失敗し、Laravelディレクトリを削除できないというプロンプトが表示されます。
設定ファイルのマッピングパスを少し調整したところ、Laravelは正常にインストールされましたが、テストURLを開くと入力ファイルが指定されていませんと表示されました。
最後に、再度調整を行った結果、Laravel は正常にインストールされ、デフォルトのページを開くことができましたが、このマシンでは変更できませんでした。
つまり、私は昨日の大部分を Homestead.yaml ファイルと格闘していましたが、この間、失敗するたびにシステムを再インストールしませんでした。
システムを再インストールすることも辞さないと思うので、あえて vagrant destory コマンドを実行して関連フォルダーを削除してみませんか?
実のところ、これは、何度も試し、いくつかのチュートリアルを比較した結果、各コマンドが何を行うのか、どのような効果が得られるのかを大まかに理解したからでもあります。
ついに、昨日の夕方、ブラウザでLaravelのようこそページを再び開きましたが、以前と同じ理由で、このページのコンテンツはまだ変更できませんでした。
その瞬間、私は疲れていました。
そこで私は、Laravel Sailに時間を割いて、Homesteadを先に脇に置くことにしました。
2 日間試してみた後、私の態度と習慣はより詳細になりました。また、Laravel Sail デプロイメント チュートリアル、Laravel 8 の中国語ドキュメント、ドキュメント、およびいくつかの関連資料を開いて、関連するコンテンツを読みました。手順。
作業は順調に進み、Docker を使用して Laravel サンプル プロジェクトをコンパイルし始めました。
コンパイルに時間がかかりそうなので、この時間を利用して夕食をとりました。
夕食から帰ってきてパソコンを立ち上げたところ、コンパイルに失敗していることに気づき、心の揺れを感じなかったので、再度コンパイルのコマンドを入力しました。
しかし、突然変化が起こり、「成功」という単語はまだ認識していましたが、喜びを抑えて localhost/
を開いたその瞬間、Laravel Sail が正常にインストールされたことがわかりました。
プロジェクト フォルダーを開いて index.php の内容を変更すると、最終的にこの記事の最初の図に示されている内容が表示されます。
本当に成功しました。 ######私ってば最高。 ######私は思う。
次のこと
#) を教えてくれました。 私は表面をなぞっただけで、最初はあまり注意を払いませんでした。私のプログラミングの試みも非常に簡単でした。Python を使用して第 2 レベルのコンピューター証明書を取得したいと考えていました。 結果は当然失敗でした。当時の私はプログラミングにおける「繰り返し」の重要性を理解していませんでした。
卒業後はデザインの仕事をしていましたが、デザインの仕事に興味が持てず、今年から360の転職活動を始め、プログラミングへ転向しました。
私も同じことをしました。そして、転職を成功させたいと考えて、エントリー言語として世界で最高の言語を選びました。
この時代の友人やコミュニティの皆様、たくさんの学習教材を提供していただき、本当にありがとうございました。
以上がついにLaravel Sail環境の構築に成功しました!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。