
"=== は、JavaScript に組み込まれた比較演算子です。これは、論理ステートメント内の変数または値が完全に等しいかどうか、つまり、値と型が等しいかどうかを判断するために使用されます。 == 演算子は、データ型と値が一致する場合にのみ、まず両側の変数のデータ型が等しいかどうかを比較し、次に両側の変数の値が等しいかどうかを比較します。等しい場合は true が返されます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
javascript === 演算子
「===」は JavaScript に組み込まれた比較演算子であり、論理ステートメントで使用されます。変数または値は等しく、戻り値は true または false です。
"=== は同一性、つまり絶対的な平等 (値と型の両方が等しい) を意味します。
「===」演算子は、最初に両側の変数のデータ型が等しいかどうかを比較し、次に両側の変数の値が等しいかどうかを比較します。データ型と値が等しい場合、2 つの変数は等しいです。
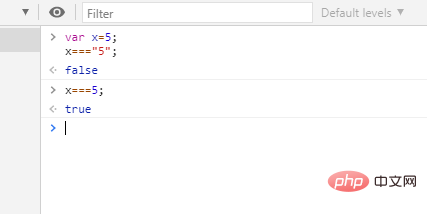
例:
var x=5; x==="5"; // 返回 false x===5; // 返回 true

[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptでの「===」の使い方は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。