
削除方法: 1.「str.replace(正規表現, '')」ステートメントを使用します; 2.slice()、構文「str.splice(文字位置, 削除数);」を使用します。 ; 3. 、substring() を使用します。構文は「str.substring(start subscript, end subscript)」です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
方法 1: replace() メソッドを使用する
replace() メソッドは、特定の文字/文字列を他の文字/文字列に置換するために使用されます。 2 つのパラメータを取ります。1 つ目は置換する文字列で、2 つ目は置換する文字列です。
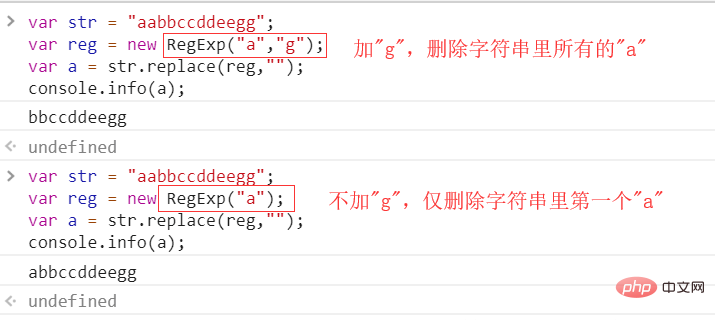
この場合、最初の引数は削除する文字で、2 番目の引数は空の文字列として指定でき、これにより文字列から文字が削除されます。ただし、このメソッドでは、最初に出現した文字列が削除されます。
指定した文字が出現するすべてを削除するには、正規表現を使用して replace() メソッドを使用します。文字列やグローバル プロパティの代わりに正規表現を使用します。文字列内のすべての出現箇所を選択して削除します。
例:

方法 2:slice() メソッドを使用する
slice() メソッドは次の目的で使用されます。抽出 指定された引数の間の文字列の部分。このメソッドは、文字列の開始インデックスと終了インデックスを取得し、これらのインデックス間の文字列を返します。終了インデックスが指定されていない場合は、文字列の長さであるとみなされます。
開始インデックスを 1 に指定すると、最初の文字を削除できます。文字列の 2 文字目から文字列の末尾までを抽出します。最後の文字を削除するには、終了インデックスを文字列の長さより 1 つ小さい値として指定します。これにより、文字列の先頭から最後から 2 番目の文字までが抽出されます。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>原始字符串是:hello hgbhggfj!</p> <p>删除字符串的第一个字符: <span class="output1"></span> </p> <p>删除字符串的最后一个字符: <span class="output2"></span> </p> <script type="text/javascript"> originalString = 'hello hgbhggfj!'; firstCharRemoved = originalString.slice(1); lastCharRemoved = originalString.slice(0, originalString.length - 1); document.querySelector('.output1').textContent = firstCharRemoved; document.querySelector('.output2').textContent = lastCharRemoved; </script> </body> </html>
出力:
原始字符串是:hello hgbhggfj! 删除字符串的第一个字符: ello hgbhggfj! 删除字符串的最后一个字符: hello hgbhggfj
方法 3: substring() メソッドを使用する
substring() メソッドは、2 つの文字列間の文字列を抽出するために使用されます。添え字の間に指定された文字。
substring() メソッドは、先頭の文字を含むが末尾の文字を含まない部分文字列を返します。
例:
var str="aabbccdd"; console.info(str.substring(4)); //得到ccdd
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScript文字列内の指定した文字を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。