CSSの行の高さとは何ですか
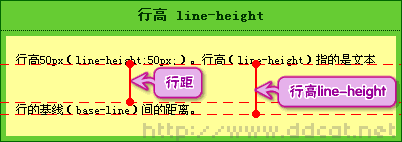
行の高さには、コンテンツ領域と、コンテンツ領域を基準に対称に拡張された空白領域が含まれます。一般的には、隣接するテキスト行のベースライン間の垂直方向の距離と考えることもできます。 CSS では、 line-height 属性を使用して行の高さを設定できます。この属性は行間の距離 (行の高さ) を設定し、負の値は許可されません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
1. ベースライン、ボトムライン、トップライン

- 行の高さにはコンテンツ領域が含まれており、次の値に基づきます。コンテンツ領域 対称的に拡張された空白。一般に、隣接するテキスト行のベースライン間の垂直距離と考えることもできます。
- ベースラインは漢字の下端ではなく、英語の文字「x」の下端です
2. 行間と行の高さ

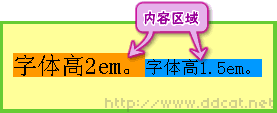
3. コンテンツ領域

- 最後の行で囲まれた領域そして、トップラインは必ずしも実際にあるわけではないかもしれません。それは見ることができますが、それは存在します。
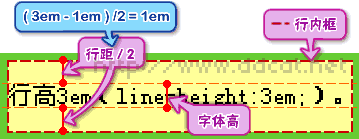
4. インライン ボックス

- ##インライン ボックスは単なる概念であり、表示することはできませんが、そしてそれは存在します
- その高さは行の高さです
- 影響する他の要素(パディング)がない場合、インラインボックスはコンテンツ領域と等しくなります

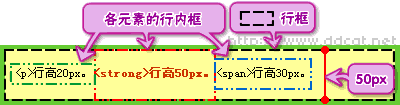
- 行ボックスの高さは、行ボックス内のすべての要素の行の高さの最大値に等しくなります。 row
em、strong、span などのインライン要素の場合、そのパディング、マージン、border-top、border-bottom では行の高さは増加しません。
- padding がカバーされ、margin が 0 にリセットされ、border-top と border-bottom もカバーされます。
- padding-left、padding-right、border-left、border-right が使用可能です。
img 要素は行の高さに影響します - インライン要素のパディング、ボーダー、マージンを設定しても、以下に示すように外側要素の高さは増加しません。
-

CSS では、line-height 属性を使用して行の高さを設定できます。 line-height 属性は、行間の距離 (行の高さ) を設定するために使用できます。負の値は許可されません。
line-height プロパティは、行ボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。
行の高さとフォント サイズの間の計算された差 (CSS では「行間隔」と呼ばれます) は 2 つの半分に分割され、テキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
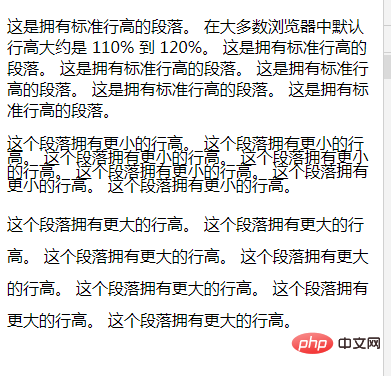
这是拥有标准CSSの行の高さとは何ですか的段落。 在大多数浏览器中默认CSSの行の高さとは何ですか大约是 110% 到 120%。 这是拥有标准CSSの行の高さとは何ですか的段落。 这是拥有标准CSSの行の高さとは何ですか的段落。 这是拥有标准CSSの行の高さとは何ですか的段落。 这是拥有标准CSSの行の高さとは何ですか的段落。 这是拥有标准CSSの行の高さとは何ですか的段落。
</p>
<p class="small">
这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。
</p>
<p class="big">
这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。
</p>
</body>
</html>レンダリング:
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSSの行の高さとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 14
14
 10
10
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。






