
CSS では、linear-gradient() 関数と rgba() 関数を使用して、画像の透明度のグラデーションを実現できます。構文は、「background-image:linear-gradient(to top,rgba(. .)、rgba(..) ))、url(..)」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css 背景画像の透明度グラデーションの設定
css では、linear-gradient() 関数と rgba() 関数を使用して、画像の透明度グラデーションを実現できます
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片透明度渐变实例演示</title>
<style>
.div1 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: url(img/3.jpg)
}
.div2 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: linear-gradient(to top, rgba(255, 255, 255, 1), rgba(255, 255, 255, 0)), url(img/3.jpg)
}
</style>
</head>
<body>
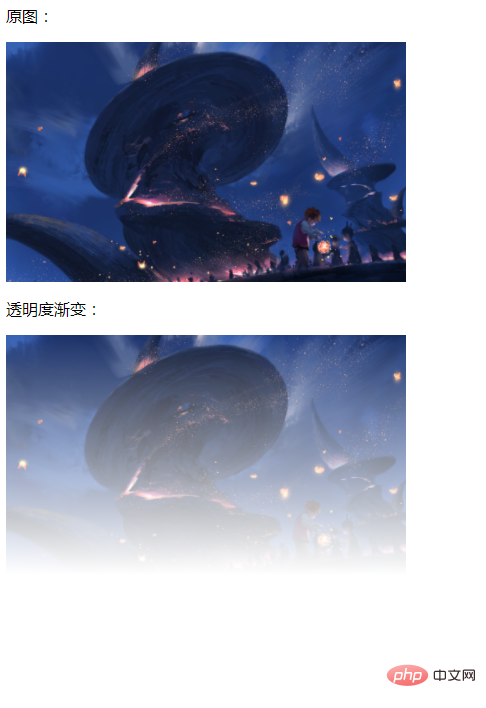
<p>原图:</p>
<div class="div1"></div>
<p>透明度渐变:</p>
<div class="div2"></div>
</body>
</html>レンダリング:

(学習ビデオ共有: css ビデオ チュートリアル)
手順:
linear-gradient() 関数は、線形グラデーションの「イメージ」を作成するために使用されます。
線形グラデーションを作成するには、グラデーション効果の開始点と方向 (角度として指定) を設定する必要があります。終了色も定義する必要があります。ストップ カラーは、Gecko に実行させるスムーズなトランジションであり、少なくとも 2 つを指定する必要があります。ただし、より複雑なグラデーション効果を作成するには、より多くの色を指定できます。
css 構文:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction 角度値を使用して、グラデーションの方向 (または角度) を指定します。
color-stop1、color-stop2、... グラデーションの開始色と終了色を指定するために使用されます。
#linear-gradient() 関数で rgba を使用して、透明度のグラデーションを設定します。
RGBA は (赤-緑-青-アルファ) を意味します。これは、色の値に透明度を設定する「アルファ」チャネルを含めるための RGB の拡張です。
構文:
rgba(red, green, blue, alpha)
red 赤の値を定義します。値の範囲は 0 ~ 255 で、パーセンテージ 0% ~ 100% も使用できます。
green 緑の値を定義します。値の範囲は 0 ~ 255 で、パーセンテージ 0% ~ 100% も使用できます。
blue 青色の値を定義します。値の範囲は 0 ~ 255 で、パーセンテージ 0% ~ 100% も使用できます。
アルファ - 透明度 透明度を定義します 0 (完全に透明) ~ 1 (完全に不透明)
プログラミング関連の知識の詳細については、以下を参照してください。 プログラミング入門! !
以上がCSS背景画像に透明度のグラデーションを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



