レイアウトを変更せずに用紙サイズを調整する方法
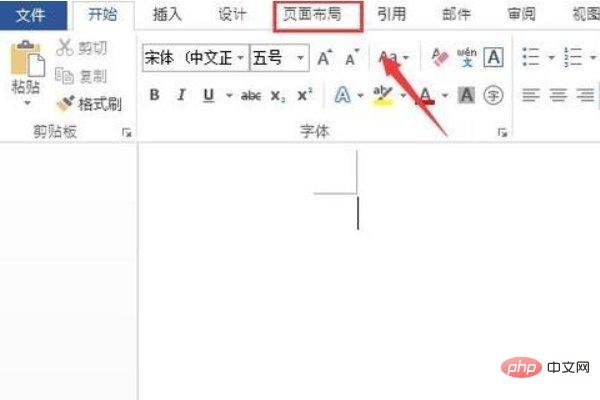
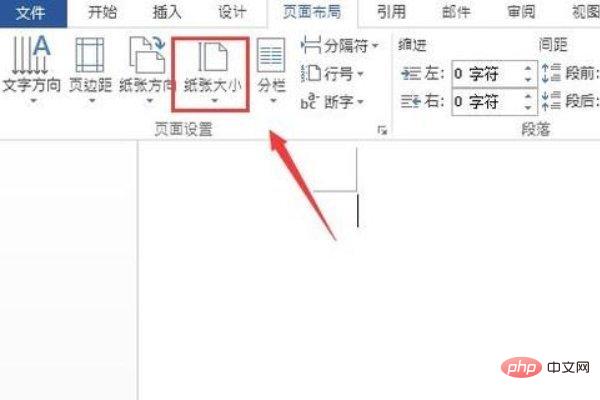
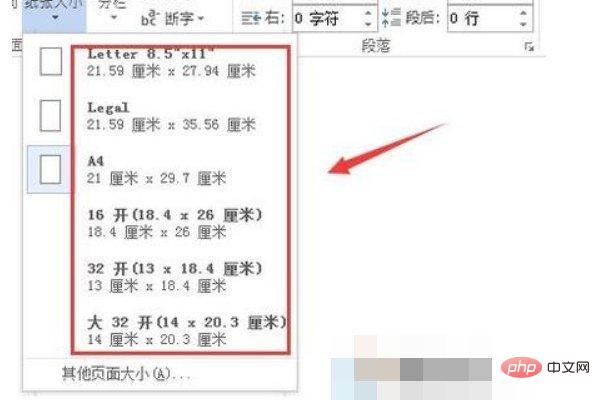
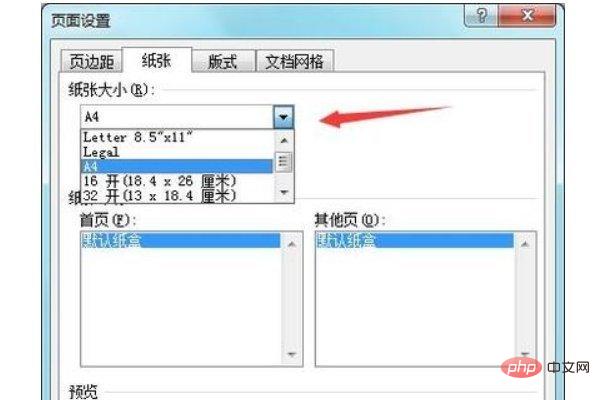
方法: 1. Word 文書を開き、ページ ナビゲーション バーで [ページ レイアウト] オプションを見つけてクリックし、[用紙サイズ] を選択します; 2. ドロップで [その他のページ サイズ] オプションを選択します。 -ダウンリストをクリックし、ウィンドウのポップアップで、必要に応じて用紙サイズを設定できます。





Word チュートリアル 」
以上がレイアウトを変更せずに用紙サイズを調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Excel組版の操作スキルはどのようなものですか?
Mar 20, 2024 pm 05:01 PM
Excel組版の操作スキルはどのようなものですか?
Mar 20, 2024 pm 05:01 PM
文書全体の視覚効果を実現するには、Word と Excel の両方のファイルを入力する必要があります。しかし、多くの初心者の友人は Excel の組版を実行する方法を知りません。以下では、いくつかの組版操作スキルを共有します。運用スキルに関するインスピレーション! 1. まず、デモ操作を容易にするために Excel フォームを作成して開き、簡単な内容を入力します。 2. ファイルの上のメニュー バーに印刷プレビュー機能メニューがあります。 3. 印刷プレビュー機能をクリックすると、タイプセットされていない場合、表が非対称であることがわかります。ドキュメントの上のメニューバーでページ設定機能を見つける必要があります。 4. 「ページ設定」をクリックし、表示される機能メニューでマージン機能を見つけます。 5. クリックします。
 WordPress でタイポグラフィがずれる原因の分析と解決策
Mar 05, 2024 am 11:45 AM
WordPress でタイポグラフィがずれる原因の分析と解決策
Mar 05, 2024 am 11:45 AM
WordPress でタイポグラフィがずれる原因と解決策の分析 WordPress を使用して Web サイトを構築する場合、タイポグラフィがずれることがあります。これは、Web サイト全体の美しさとユーザー エクスペリエンスに影響を与えます。タイポグラフィのずれにはさまざまな理由があり、テーマの互換性の問題、プラグインの競合、CSS スタイルの競合などが原因である可能性があります。この記事では、WordPress でのタイポグラフィの位置ずれの一般的な原因を分析し、具体的なコード例を含むいくつかの解決策を提供します。 1. テーマの互換性問題の理由分析: 一部の WordPress
 Discuz Editor: 効率的な投稿レイアウト ツール
Mar 10, 2024 am 09:42 AM
Discuz Editor: 効率的な投稿レイアウト ツール
Mar 10, 2024 am 09:42 AM
Discuz Editor: 効率的な投稿レイアウト ツール インターネットの発展に伴い、オンライン フォーラムは人々がコミュニケーションし、情報を共有するための重要なプラットフォームになりました。フォーラムでは、ユーザーは自分の意見やアイデアを表現するだけでなく、他のユーザーと議論したり、交流したりすることもできます。投稿を公開する場合、明確で美しいフォーマットは多くの場合、より多くの読者を惹きつけ、より正確な情報を伝えることができます。ユーザーが投稿をすばやく入力して編集できるようにするために、Discuz エディタが登場し、効率的な投稿植字ツールになりました。ディスクー
 Excelの表レイアウトの基本操作
Mar 20, 2024 pm 03:50 PM
Excelの表レイアウトの基本操作
Mar 20, 2024 pm 03:50 PM
Excel を使ってデータを加工する場合、人に見せたり、印刷したりしたときにデータをより美しく見せるために、データを整形・整形することが欠かせません。今回は、Excel の表の整形の基本操作をご紹介します。学習を始めたばかりの方に役立ちます。Excel を初めて使用する方にも役立ちます。 1. 最初にテキストを選択します - [スタート] をクリックします - 表のテキストを植字します: 通常、タイトルのフォント サイズは 14 ~ 16、黒の Song フォント、太字、中央揃えに設定されます; メイン テキストは通常、12 サイズ、Song フォント、中心にあります。ヒント: コンテンツが小さい場合は、より大きなフォントを設定できます。 2. 適切な行の高さと列の幅を設定します: テーブル全体を選択し、ドラッグして行の高さと列の幅を均一に調整します。また、[スタート] - [書式] - [行の高さと列の幅を設定する] - タイトル行の場合、または
 レスポンシブな画像レイアウトを実装する CSS Positions レイアウト メソッド
Sep 26, 2023 pm 01:37 PM
レスポンシブな画像レイアウトを実装する CSS Positions レイアウト メソッド
Sep 26, 2023 pm 01:37 PM
レスポンシブな画像レイアウトを実装するための CSSPositions レイアウト メソッド 現代の Web 開発では、レスポンシブ デザインは必須のスキルとなっています。レスポンシブ デザインでは、画像のレイアウトは重要な考慮事項の 1 つです。この記事では、CSSPositions レイアウトを使用してレスポンシブ画像レイアウトを実装する方法を紹介し、具体的なコード例を示します。 CSSPositions は、必要に応じて要素を Web ページ内に任意に配置できるようにする CSS のレイアウト方法です。レスポンシブ画像レイアウトでは、
 Poe の新機能はとても強力です!プログラミング スキルがゼロでも、10 分でミーム エディターを作成できます
Aug 02, 2024 am 12:23 AM
Poe の新機能はとても強力です!プログラミング スキルがゼロでも、10 分でミーム エディターを作成できます
Aug 02, 2024 am 12:23 AM
マシンパワーレポート編集長:Siaの国内大型モデルが早く追いつく必要はあるのでしょうか?最近、北米の Q&A コミュニティである Quora が所有する AI チャット プラットフォームである Poe が、「プレビュー」と呼ばれる新機能をリリースしました。このリアルタイム プレビュー機能を使用すると、ユーザーは Poe チャットで生成された Web アプリケーションを直接表示して使用できます。つまり、Poe では、Claude-3.5-Sonnet、GPT-4、Gemini1.5Pro など、コーディングが非常に得意な LLM とチャットできます。チャット中に生成されたコード スニペット、Web デザイン、ゲーム、その他のコンテンツは、このウィンドウでプレビューでき、実践的な体験に使用できます。初めて試したとき、プログラミング知識ゼロの編集者は怖がりました。
 WPS で 2 枚の写真を使用してカバー画像をレイアウトする方法
Mar 28, 2024 pm 01:21 PM
WPS で 2 枚の写真を使用してカバー画像をレイアウトする方法
Mar 28, 2024 pm 01:21 PM
1. [挿入] タブで画像をクリックし、ローカル画像を選択して、作成する 2 つの画像を挿入します。 2. 画像のサイズを調整し、図のように配置します。 3. [挿入] タブの [図形] をクリックし、ひし形の図形を選択して、ページ上に図形を描画します。 4.ひし形を選択し、描画ツールの塗りつぶしをクリックし、[塗りつぶし色なし]を選択して輪郭をクリックし、線の色を白で塗りつぶし、線幅を3ポイントに設定します。 5. 次に、小さなひし形を挿入し、大きなひし形の中央に配置し、白で塗りつぶし、線なしに設定します。 6. 最後にひし形の中にタイトルを入力すれば表紙の完成です。
 PPTのレイアウトを美しくする方法
Mar 26, 2024 pm 03:11 PM
PPTのレイアウトを美しくする方法
Mar 26, 2024 pm 03:11 PM
1. レイアウトの使用率が向上し、ページが空に見えなくなります。 2. ページ上の重要な情報を強調表示します。これは、視聴者が読んで覚えておくのに役立ちます。例1: 例2:




