HTMLで透明度を設定する方法
html透明度を設定する方法: 1. 「background-color:rgba(0,152,50,0.7);」を通じて不透明度を設定します; 2. 半透明の粒子画像またはグラデーション半透明の PNG 画像を使用します; 3. 透明度と背景を使用しますこれを実現するには、色または背景画像を使用します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML/CSS タグの透明効果の実現
HTML CSS プログラミングでは、通常、半透明の背景を実現する 3 つの方法があります。 RGBA、PNG、CSS フィルターを使用しています。
方法 1.
最初は HTML5 の透明性です。H5 では透明な背景色がサポートされていますが、残念ながら H5 では透明な背景色がサポートされています。背景色は rgba の書き込みのみをサポートし、次のような 16 進数の書き込みはサポートしません。透明度の設定
一般的に、Firefox、Webkit、および khtml キャンプで透明性を実現する方法は非常に簡単です。IE9 および IE9 以降のブラウザでは、上記の HTML5 の透明度設定を使用します。ただし、この方法はIE9以下のブラウザでは全く無効です。 
HTML ビデオ チュートリアル
][推奨:css ビデオ チュートリアル
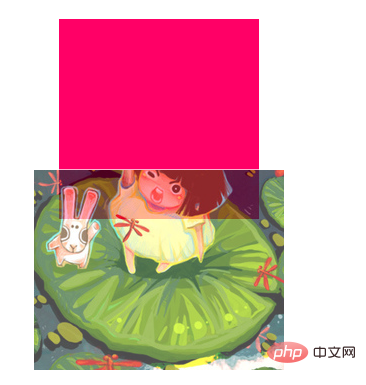
]2 番目の方法は、半透明の粒子画像、パターン、またはグラデーション半透明 PNG 画像を使用することです。この方法は、IE6 が PNG の不透明度を変更するためにプラグインを使用する必要があるというバグを除き、互換性があります。 ##サポートは非常に良く、設定の繰り返しや配置も可能、サイズもH5まで設定可能ですが、Webページの究極を追求するなら、読み込む画像は少ない方が良いです。
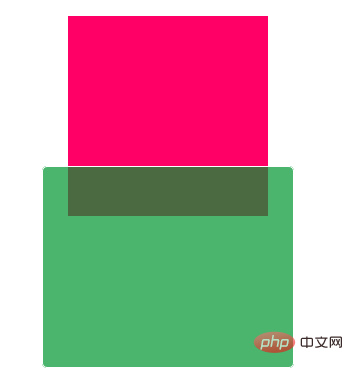
(パーティクル: 均等な透明度で画像を 5px * 5px 未満にトリミングするため、読み込み速度が大幅に速くなります)background-color:rgba(0,152,50,0.7);// -->70%的不透明度
background-color:transparent;支持完全透明
ログイン後にコピー
##方法 3.background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明
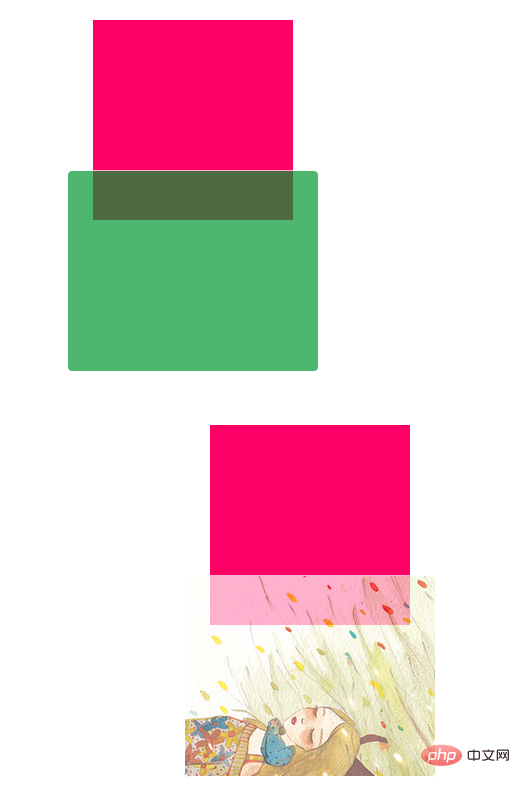
 3 番目の方法は、透明な背景色または背景画像を使用することです。
3 番目の方法は、透明な背景色または背景画像を使用することです。
background:url(path/my_png_bg.png) no-repeat center center scroll;
background-color:rgb(0,152,50); opacity:0.7;
そして、ここで問題が発生します。IE6 ~ IE8 は不透明度をまったくサポートしていないため、IE のフィルターを考慮する必要がありますIE には多くのフィルターがあり、その中にアルファ チャネルがあります。透明度を設定するために使用されます
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7;
したがって、上記の解決策は次のように変更されます
filter:(opactity=70)
background-color:rgb(0,152,50); opacity:0.7; filter:alpha(opacity=70);
#注: 不透明度またはアルファの値は、透明度が「非」であることを強調します
要約すると、3 番目のオプションを使用することをお勧めします。
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7; filter:alpha(opacity=70);
以上がHTMLで透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





