
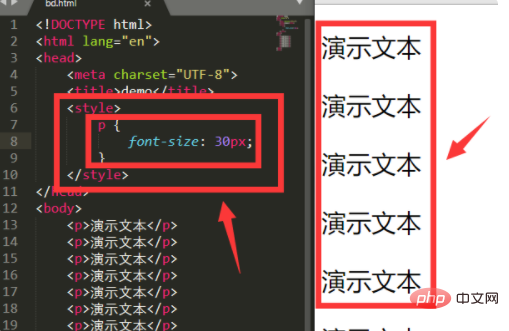
htmlフォント サイズを変更する方法: 1. body タグにテキストを追加し、CSS スタイルを設定します。 2. 「font-size」属性を使用してフォント サイズを設定します。この時点では、「デモ」 text」のフォントが大きく変わります。

HTML のフォント サイズを変更する方法:
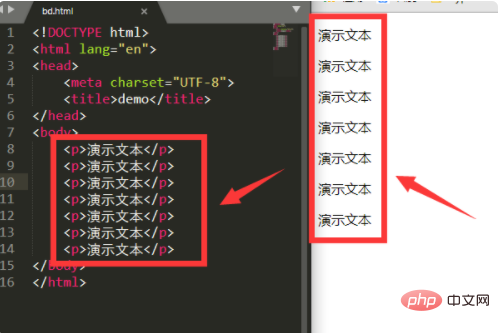
1. 新しい HTML ファイルを作成し、body タグにテキストを追加します。ここでは、p タグの内容を次のようにします。例として「デモ テキスト」を指定すると、Web ページにデフォルトのフォント サイズと色が表示されます:

#関連する学習の推奨事項:html ビデオ チュートリアル#
以上がHTMLのフォントサイズを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



