
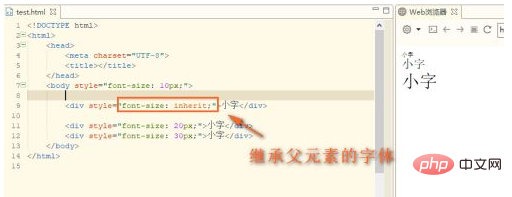
html 文字サイズの設定方法: 1. font-size の後に px 値を追加して文字サイズを設定; 2. 親要素のフォント サイズを継承で継承; 3. 文字サイズを固定値で設定値。「xx-smal」など。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
方法:
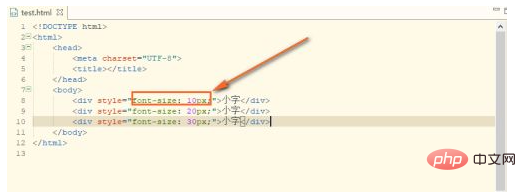
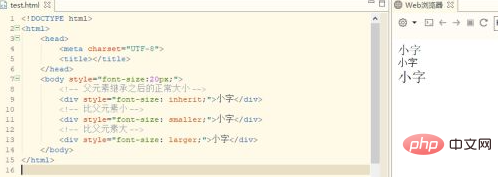
最初の方法: font-size の後に px 値を追加します。

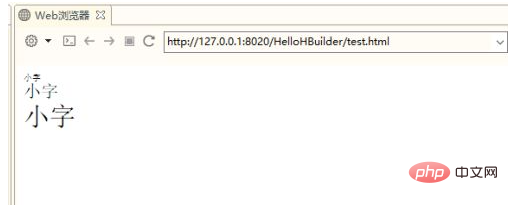
に示すように、 pic 、ピクセルが大きいほど、フォントも大きくなります。

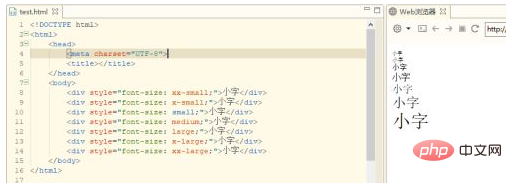
 #3 番目のタイプ: いくつかの固定値 (デフォルト値は中):
#3 番目のタイプ: いくつかの固定値 (デフォルト値は中):
xx-small、x -small、small、medium、large、x-large、xx-large
##4 番目のタイプ: Small と Large
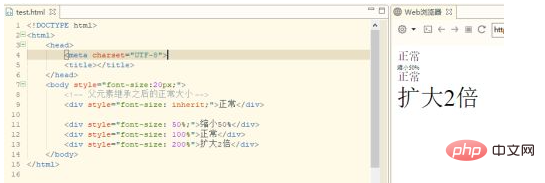
5 番目の形式: パーセンテージ形式
[推奨学習:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がHTMLで文字サイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


