JavaScriptで文字列を数値に変換する方法
変換方法: 1. parseInt() 関数を使用、構文 "parseInt("string")"; 2. parseFloat() 関数を使用、構文 "parseFloat("string")"; 3. Number( ) 関数、構文「Number("string")」。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
文字列を数値に変換する
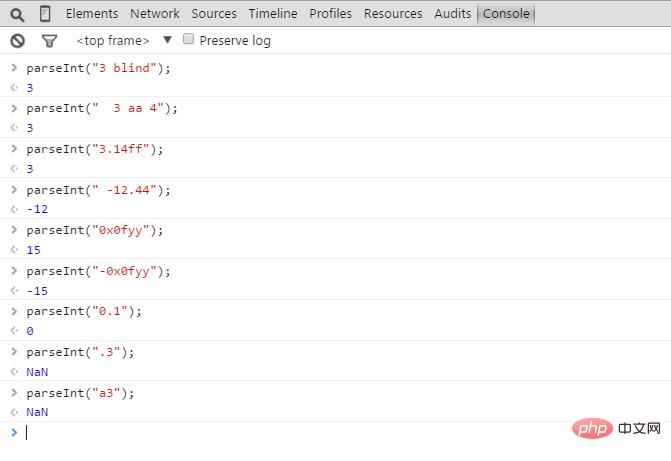
①parseInt() 関数: これはグローバル関数であり、どのクラス メソッドにも属さず、解析のみを行います。整数。文字列プレフィックスが「0x」または「0X」の場合、parseInt() はそれを 16 進数として解釈します。任意の数の先頭のスペースをスキップし、できるだけ多くの数字を解析し、その後に続くものを無視し、最初のスペース以外の文字が数字以外の文字の場合は NaN を返します。例:

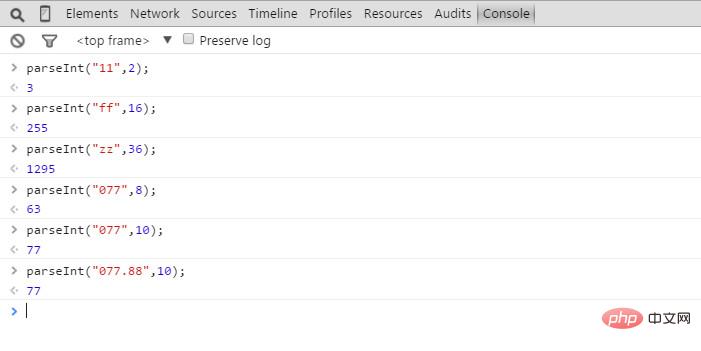
parseInt() メソッドには基本モードもあり、バイナリ、8 進数、16 進数、またはその他の基本文字列を整数に変換できます。ベースは parseInt() メソッドの 2 番目のパラメータで指定されます。有効な値の範囲は 2 ~ 36 です。例:

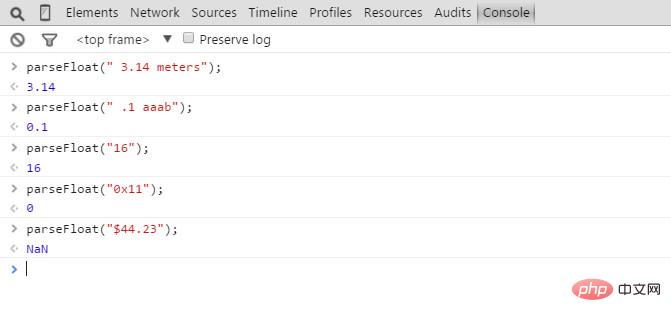
②parseFloat() 関数:グローバル関数は、どのクラスにも属さないメソッドであり、整数と浮動小数点数を解析できます。 16 進数の接頭辞「0x」または「0X」は認識されません。また、解析時に先頭のスペースをいくつでもスキップし、できるだけ多くの数字を解析し、その後に続く文字を無視し、最初のスペース以外の文字が数字以外の文字の場合は NaN を返します。例:

③ Number() 変換関数に文字列を渡すと、それを整数または浮動小数点数の直接量に変換しようとします。 10 進数への変換にのみ基づくことができ、数値以外の文字を文字列に含めることはできません。そうでない場合は、NaN が返されます。
Number(false) 0 Number(true) 1 Number(undefined) NaN Number(null) 0 Number( "5.5 ") 5.5 Number( "56 ") 56 Number( "5.6.7 ") NaN Number(new Object()) NaN Number(100) 100
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptで文字列を数値に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
1. まず pycharm を開いて、pycharm ホームページに入ります。 2. 次に、新しい Python スクリプトを作成し、右クリックして [新規] をクリックし、[Pythonfile] をクリックします。 3. 文字列、コード: s="-" を入力します。 4. 次に、文字列内のシンボルを 20 回繰り返す必要があります (コード: s1=s*20)。 5. 印刷出力コード、コード: print(s1) を入力します。 6. 最後にスクリプトを実行すると、下部に戻り値が表示されます。 - 20 回繰り返しました。
 PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstring型に変換する方法を詳しく解説 PHPの開発では、int型をstring型に変換する必要に遭遇することがよくあります。この変換はさまざまな方法で実現できますが、この記事では、読者の理解を深めるために、具体的なコード例とともに、いくつかの一般的な方法を詳しく紹介します。 1. PHP の組み込み関数 strval() を使用する PHP には、さまざまな型の変数を文字列型に変換できる組み込み関数 strval() が用意されています。 int型をstring型に変換する必要がある場合、
 Go言語で文字列をインターセプトする方法
Mar 13, 2024 am 08:33 AM
Go言語で文字列をインターセプトする方法
Mar 13, 2024 am 08:33 AM
Go 言語は、文字列インターセプトを含む豊富な文字列処理機能を提供する強力で柔軟なプログラミング言語です。 Go 言語では、スライスを使用して文字列をインターセプトできます。次にGo言語で文字列をインターセプトする方法を具体的なコード例を交えて詳しく紹介します。 1. スライスを使用して文字列をインターセプトする Go 言語では、スライス式を使用して文字列の一部をインターセプトできます。スライス式の構文は次のとおりです。slice:=str[start:end]where, s
 Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか?
Mar 12, 2024 pm 09:42 PM
Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか?
Mar 12, 2024 pm 09:42 PM
Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか? Golang でプログラミングする場合、文字列が特定の文字で始まるかどうかを確認する必要がある状況によく遭遇します。この要件を満たすために、Golang の strings パッケージによって提供される関数を使用してこれを実現できます。次に、Golangを使って文字列が特定の文字で始まるかどうかを確認する方法を、具体的なコード例とともに詳しく紹介します。 Golang では、strings パッケージの HasPrefix を使用できます。
 Golang 文字列変更の詳細な説明: 動的な調整と可変性
Apr 08, 2024 pm 03:27 PM
Golang 文字列変更の詳細な説明: 動的な調整と可変性
Apr 08, 2024 pm 03:27 PM
GoLang の文字列は不変ですが、文字列連結を使用した文字列の連結という手法を使用して動的に変更できます。文字列フォーマットを使用して新しい文字列を作成します。文字列の基礎となるバイト スライスを変更します。サードパーティのライブラリが提供する変更可能な文字列型を使用します。
 PHP 文字列操作: 余分なカンマを削除し、カンマのみを保持する実装のヒント
Mar 28, 2024 pm 03:02 PM
PHP 文字列操作: 余分なカンマを削除し、カンマのみを保持する実装のヒント
Mar 28, 2024 pm 03:02 PM
PHP 文字列操作: 余分なカンマを削除し、カンマのみを保持する 実装のヒント PHP 開発では、文字列処理は非常に一般的な要件です。場合によっては、文字列を処理して余分なカンマを削除し、カンマのみを残す必要があります。この記事では、実装テクニックと具体的なコード例を紹介します。まず、一般的な要件を見てみましょう。複数のカンマを含む文字列があり、余分なカンマを削除して一意のカンマのみを保持する必要があるとします。たとえば、「apple,ba」を置き換えます。
 文字列の最後の 2 文字を削除するための PHP テクニック
Mar 23, 2024 pm 12:18 PM
文字列の最後の 2 文字を削除するための PHP テクニック
Mar 23, 2024 pm 12:18 PM
Web アプリケーションの開発に広く使用されているスクリプト言語として、PHP には非常に強力な文字列処理機能があります。日常の開発では、文字列、特に文字列の最後の 2 文字を削除する必要がある操作に遭遇することがよくあります。この記事では、文字列の最後の 2 文字を削除するための 2 つの PHP テクニックを紹介し、具体的なコード例を示します。ヒント 1: substr 関数を使用する PHP の substr 関数は、文字列の一部を返すために使用されます。文字列と開始位置を指定することで簡単に文字を削除できます
 PHPで文字列をfloatに変換する方法
Mar 27, 2024 pm 12:48 PM
PHPで文字列をfloatに変換する方法
Mar 27, 2024 pm 12:48 PM
文字列を浮動小数点数に変換するのは PHP の一般的な操作であり、組み込みメソッドを使用して実行できます。文字列を浮動小数点数に正常に変換するには、まず文字列が有効な浮動小数点形式であることを確認してください。以下では、PHP で文字列を浮動小数点数に変換する方法を詳しく説明し、具体的なコード例を示します。 1. (float) キャストを使用する PHP で文字列を浮動小数点数に変換する最も簡単な方法は、キャストを使用することです。強制的に変換するには、文字列の前に (float) を追加します。これにより、PHP が自動的に変換します。




