
要素の幅を設定する Javascript メソッド: 最初に「document.getElementById("id value")」ステートメントを使用して要素オブジェクトを取得し、次に「element object.style.width="width」ステートメントを使用します。 value"" ステートメントを使用して要素の幅を設定します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript は要素の幅を設定します
原則:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
img {
width: 200px;
}
</style>
</head>
<body>
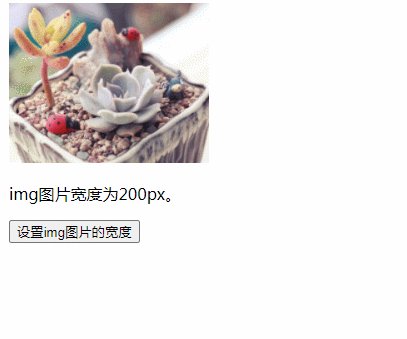
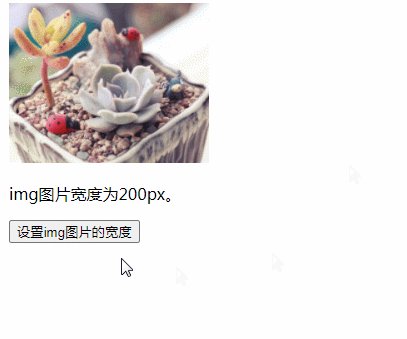
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" id="img" / alt="JavaScriptで要素の幅を設定する方法" >
<p id="demo">img图片宽度为200px。</p>
<button onclick="myFunction()">设置img图片的宽度</button>
<script>
function myFunction() {
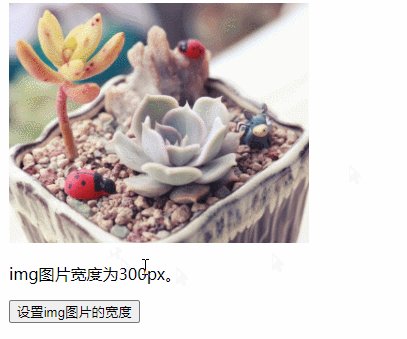
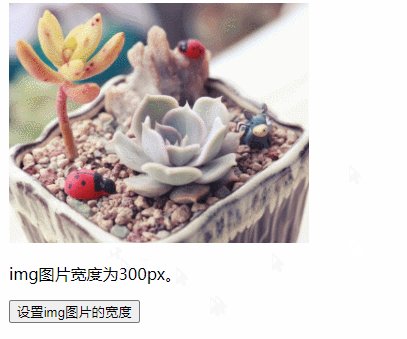
document.getElementById("img").style.width="300px";
document.getElementById("demo").innerHTML="img图片宽度为300px。";
}
</script>
</body>
</html> 説明:
説明:
Style オブジェクトの width プロパティは要素の幅を設定できます。
構文:
Object.style.width=auto|length|%
| 説明 | |
|---|---|
| % | |
| length | |
1. ID
document.getElementById("id属性的值");document.getElementsByTagName("标签的名字");document.getElementsByName("name属性的值");document.getElementsByClassName("类样式的名字");document.querySelector("css路径");document.querySelectorAll("css路径");JavaScript 上級チュートリアル
]以上がJavaScriptで要素の幅を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。