vscode でスマート プロンプトを設定する方法
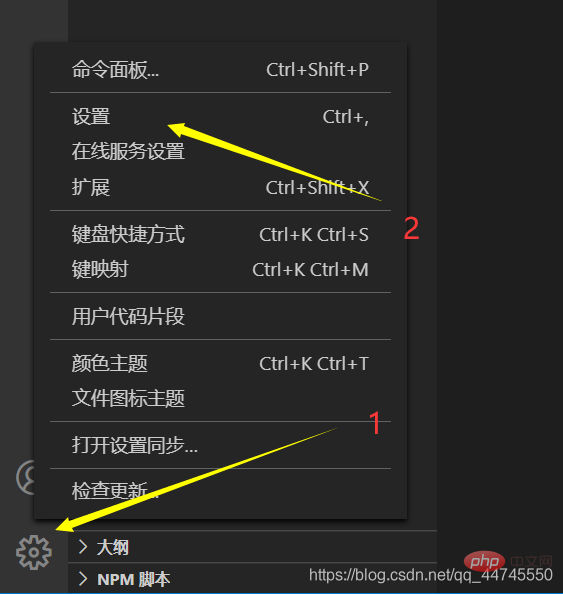
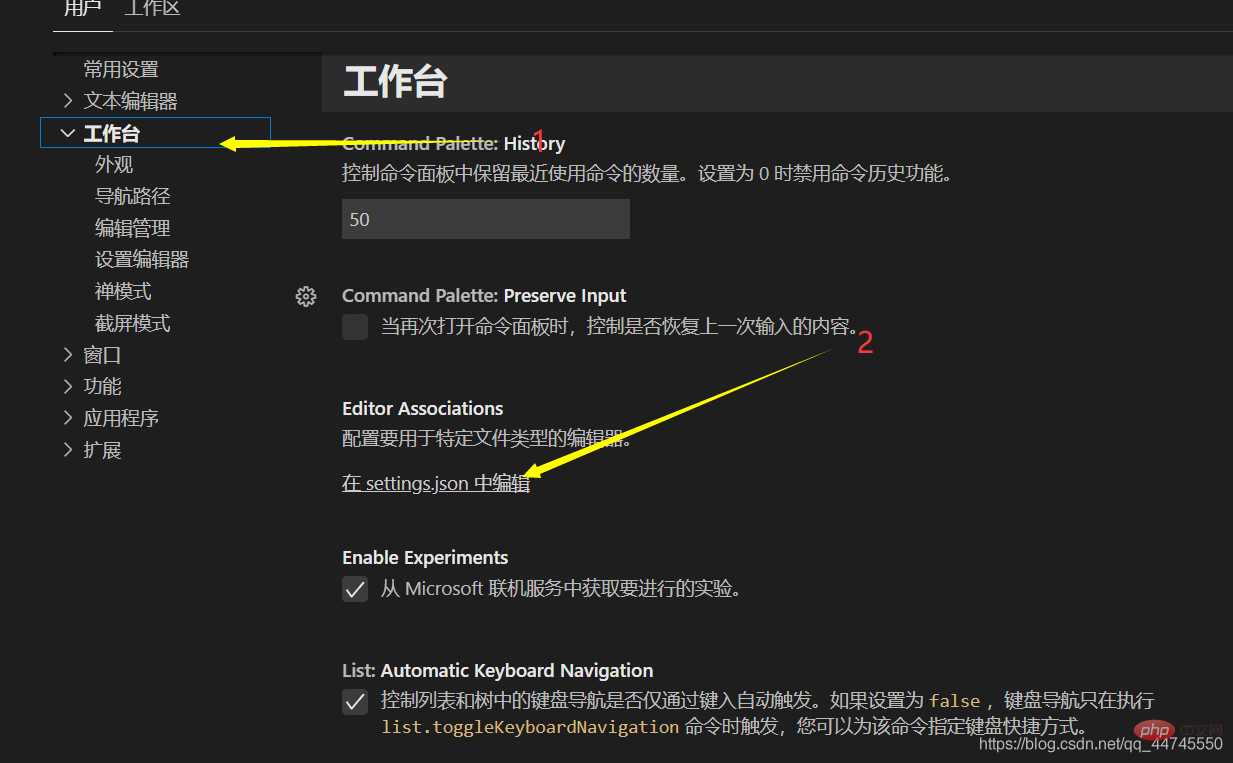
方法: まず「html css サポート」をインストールし、次にページの下部にある「管理」-「設定」を開き、「ワークベンチ」をクリックし、「settings.json で編集」オプションを見つけてクリックします。 ; 最後に ファイルに「editor.parameterHints」とその他のコードを入力するだけです。

このチュートリアルの動作環境: Windows 7 システム、Dell G3 コンピューター、Visual Studio Code バージョン 1.53.2。
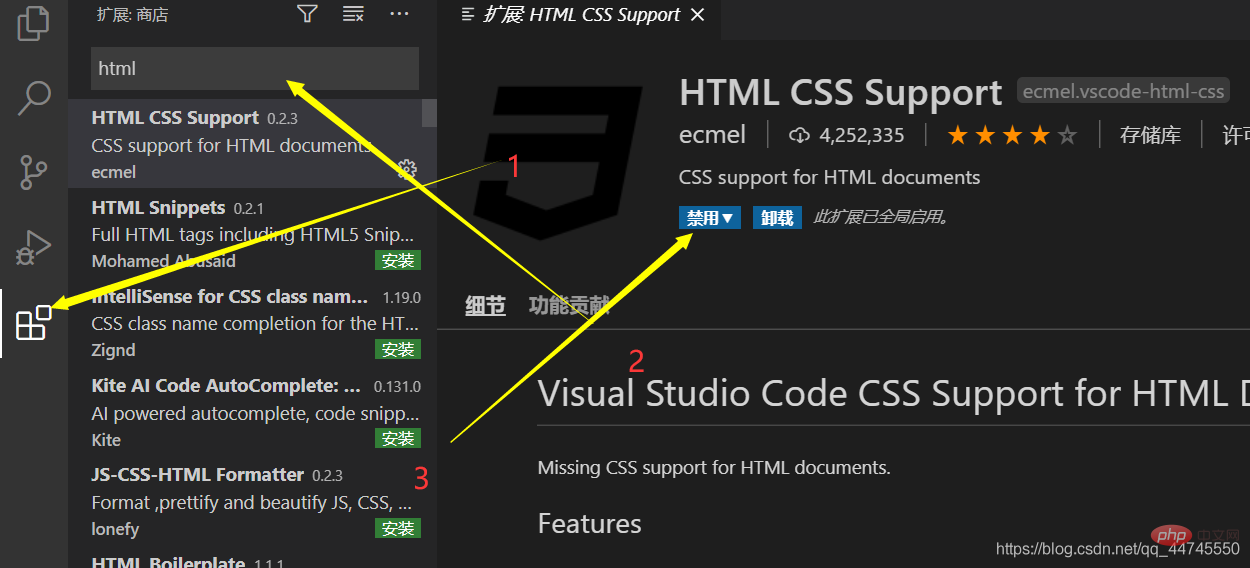
#HTML CSS サポートのインストール #開く
#開く
 #コードを追加
#コードを追加
“editor.parameterHints”: true,
“editor.quickSuggestions”: {
“other”: true,
“comments”: true,
“strings”: true}`推奨される学習: 「
vscode チュートリアル 」
以上がvscode でスマート プロンプトを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
CraftCMSを使用してWebサイトを開発する場合、特にCSSやJavaScriptファイルを頻繁に更新する場合、リソースファイルのキャッシュ問題が発生することがよくあります。古いバージョンのファイルがブラウザによってキャッシュされ、ユーザーが最新の変更を表示しないようにすることがあります。この問題は、ユーザーエクスペリエンスに影響を与えるだけでなく、開発とデバッグの難しさを高めます。最近、プロジェクトで同様のトラブルに遭遇し、いくつかの調査の後、プラグインWiejeben/Craft-Laravel-Mixが見つかりました。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 崇高でHTMLを生成する方法
Apr 16, 2025 am 09:03 AM
崇高でHTMLを生成する方法
Apr 16, 2025 am 09:03 AM
崇高なテキストでHTMLコードを生成するには2つの方法があります。Emmetプラグインを使用して、略語を入力してTABキーを押すことでHTML要素を生成するか、基本的なHTML構造やコードスニペット、オートコンプリテ機能、エメットSNIPTETなどの他の機能を提供する事前定義されたHTMLファイルテンプレートを使用できます。
 VSCodeとPycharmの違いは何ですか
Apr 15, 2025 pm 11:54 PM
VSCodeとPycharmの違いは何ですか
Apr 15, 2025 pm 11:54 PM
VSコードとPycharmの主な違いは次のとおりです。1。拡張性:VSコードは非常にスケーラブルでリッチなプラグインマーケットがあり、Pycharmはデフォルトでより広い機能を持っています。 2。価格:VSコードは無料でオープンソースであり、Pycharmはプロのバージョンに対して支払われます。 3。ユーザーインターフェイス:VSコードはモダンでフレンドリーで、Pycharmはより複雑です。 4。コードナビゲーション:VSコードは小規模プロジェクトに適しており、Pycharmは大規模なプロジェクトにより適しています。 5。デバッグ:VSコードは基本であり、Pycharmはより強力です。 6。コードリファクタリング:VSコードは基本であり、Pycharmはより豊富です。 7。コード
 vscodeに複数のコメント行を入力する方法
Apr 15, 2025 pm 11:57 PM
vscodeに複数のコメント行を入力する方法
Apr 15, 2025 pm 11:57 PM
vsコードマルチラインコメントのメソッドは次のとおりです。1。ショートカットキー(Ctrl K CまたはCMD K C); 2。コメントシンボル( / /)を手動で追加します。 3。メニュー( "コメントブロック"); 4.拡張機能を使用します。 5。Recursiveコメント( /* /)およびブロックコメント({ /および /})。マルチラインのコメントは、コードの読みやすさと保守性を改善するのに役立ちますが、過剰使用を避ける必要があります。




