
html文字セットを設定する方法: 1. "<meta charset="utf-8">" を使用します。 2. "" メソッド。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
html ページ文字セットを指定する 2 つの方法
方法 1 :
<meta charset="utf-8">
方法 2:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
上記は、ページの文字セットを UTF-8 に設定する (ページの文字セットを設定する) 2 つの方法です。目的は、ブラウザーに次のことを伝えることです。 HTML ファイルの文字セット。
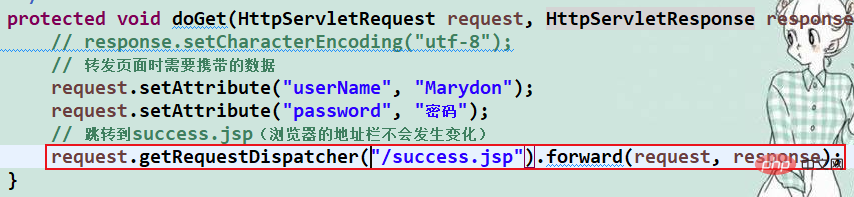
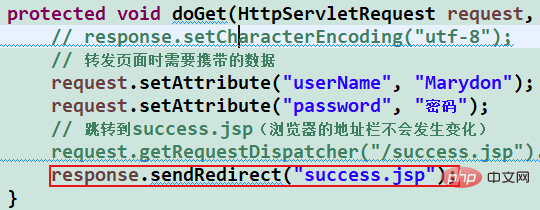
1 つ目: サーバーが応答コンテンツの文字セットを指定します。
response.setCharacterEncoding("utf-8")前提: サーバーは、サーバー経由で指定されたインターフェイスに転送またはリダイレクトします。
2 番目のタイプ: ページ指定の文字セット。
1
を参照してください。 注: 最初の方法は 2 番目の方法よりも優先されます。
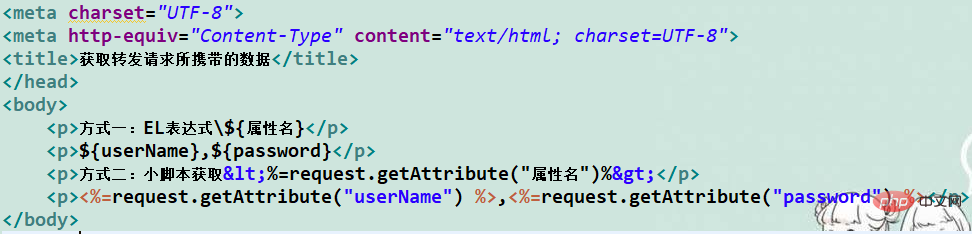
 ## ページには文字セットが設定されています
## ページには文字セットが設定されています
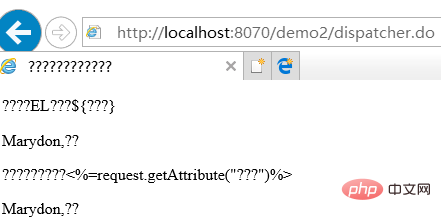
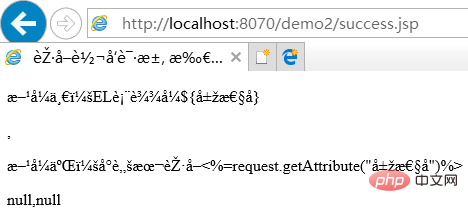
 何が起こっているのですか? なぜ有効にならないのですか?
何が起こっているのですか? なぜ有効にならないのですか?
2. 原因分析
 戻る際に宛先が指定されていない. データの文字セットを返します。
戻る際に宛先が指定されていない. データの文字セットを返します。
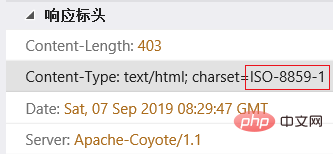
 f12でネットワークをキャプチャし、取得した該当ページの文字セットがiso-8859-1のため、ブラウザがページを解析すると文字化けが発生します。
f12でネットワークをキャプチャし、取得した該当ページの文字セットがiso-8859-1のため、ブラウザがページを解析すると文字化けが発生します。
[推奨学習:
HTML ビデオ チュートリアルresponse.setCharacterEncoding("utf-8");4. サーバー リダイレクト
 ページがリダイレクトされ、返されたデータのエンコーディング セットが指定されていない場合、ページはどうなりますか?
ページがリダイレクトされ、返されたデータのエンコーディング セットが指定されていない場合、ページはどうなりますか?
文字セットはページによって決まります。つまり、ページの文字セットは、ページ上の文字セットに関するステートメントによって決まります。
たとえば、ページで指定された文字セットが iso-8859-1
## の場合、ブラウザは iso-8859 に従って解析します。 -1. 
さらに、リダイレクトによって返されたデータのエンコード セットが設定されていても、リダイレクトによってデータ損失が発生するため、無効になります。 

以上がHTMLで文字セットを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


