EclipseでHTMLを書く方法
Eclipse で HTML を記述する方法: 1. Java 開発モードを Web 開発モードに切り替え、新しい HTML プロジェクトを作成します; 2. [静的 Web プロジェクト] を選択して Web プロジェクトを作成し、WebContent ディレクトリに HTML を作成します。 3. 画像やその他のファイルを HTML に挿入するだけです。

注: まず第一に、他の Java がインストールされないように、Eclipse のバージョンは JavaEE バージョンである必要があります。 HTML編集時に使用されているコードを削除するとエラーが発生する Eclipseを起動する際、右クリックの「プロジェクトを閉じる」で未使用のJavaプロジェクトを閉じてください。
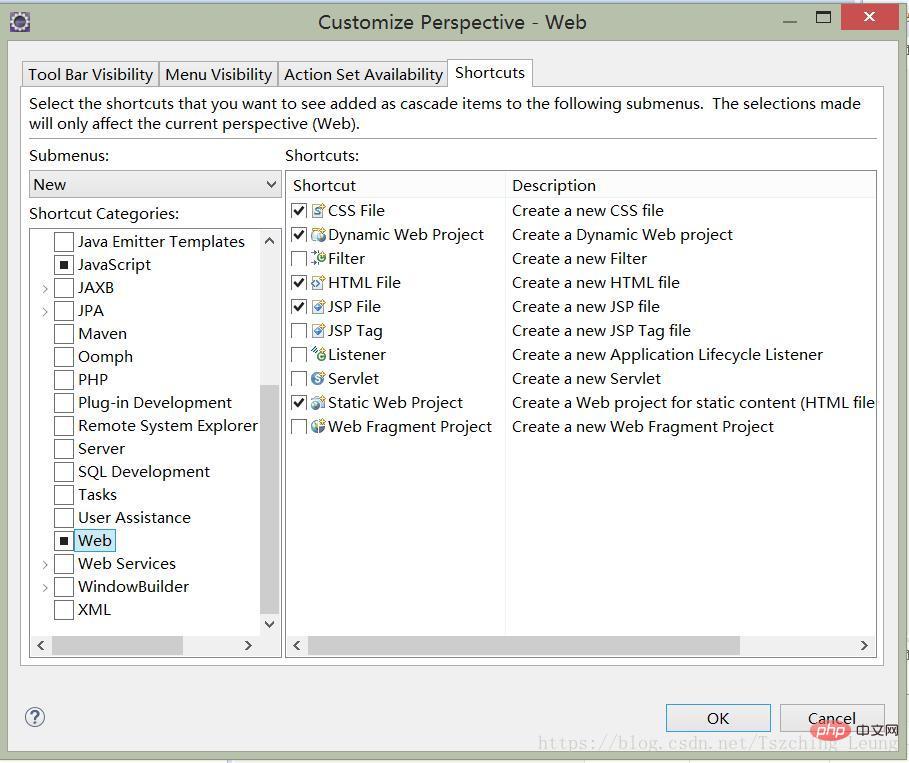
1. 新しい HTML プロジェクトを作成し、Java 開発モードから Web 開発モードに切り替えます。手順: Windows - パースペクティブ - パースペクティブのカスタマイズ。次の図を開いて、 [ショートカット] のチェックボックスをオンにし、[Web

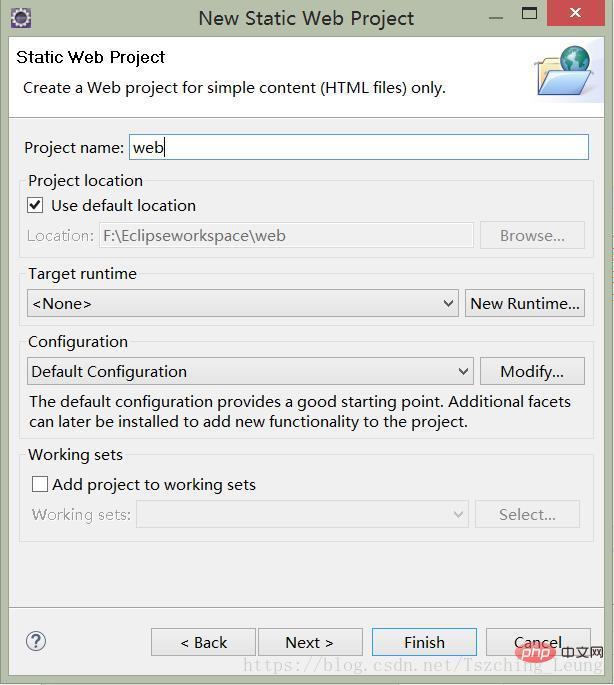
を選択します。 #2,「新規」-「プロジェクト」-「Web」を右クリックし、「静的 Web プロジェクト」を選択して、以下に示すように Web プロジェクトを作成します。

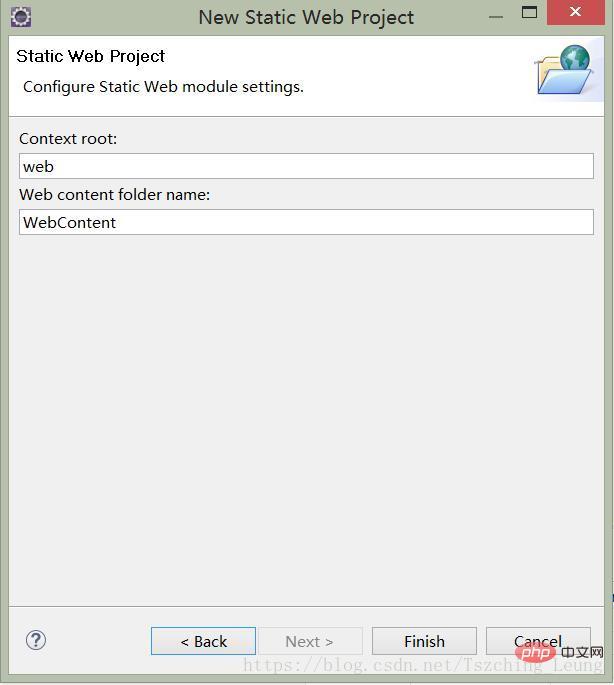
##以下に示すように [次へ] をクリックします。 Web コンテンツのフォルダー名はお好みの名前に設定できます。
 [完了] をクリックして正常に作成すると、以下に示すように、新しく作成したプロジェクトがプロジェクト リストに表示されます。
[完了] をクリックして正常に作成すると、以下に示すように、新しく作成したプロジェクトがプロジェクト リストに表示されます。
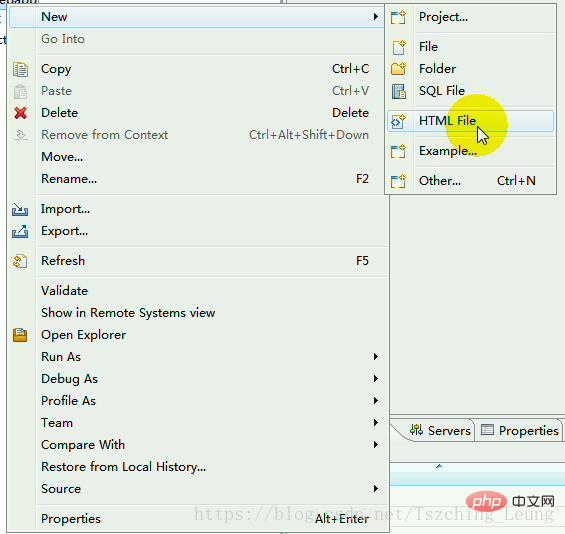
 次に、WebContent ディレクトリに HTML ファイルを作成し、右クリックして [新規作成 - HTML ファイル]
次に、WebContent ディレクトリに HTML ファイルを作成し、右クリックして [新規作成 - HTML ファイル]
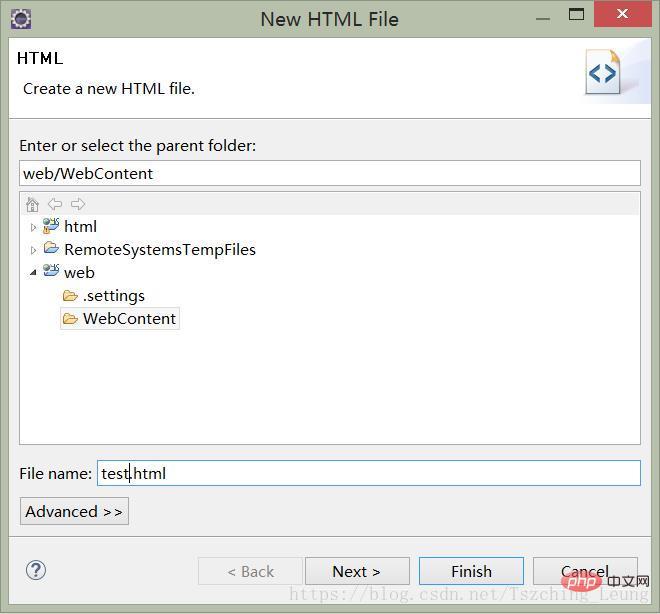
[HTML ファイル] をクリックして、以下に示すように HTML ファイルを作成します。ファイル名を入力し、[完了] をクリックして作成を完了します。 
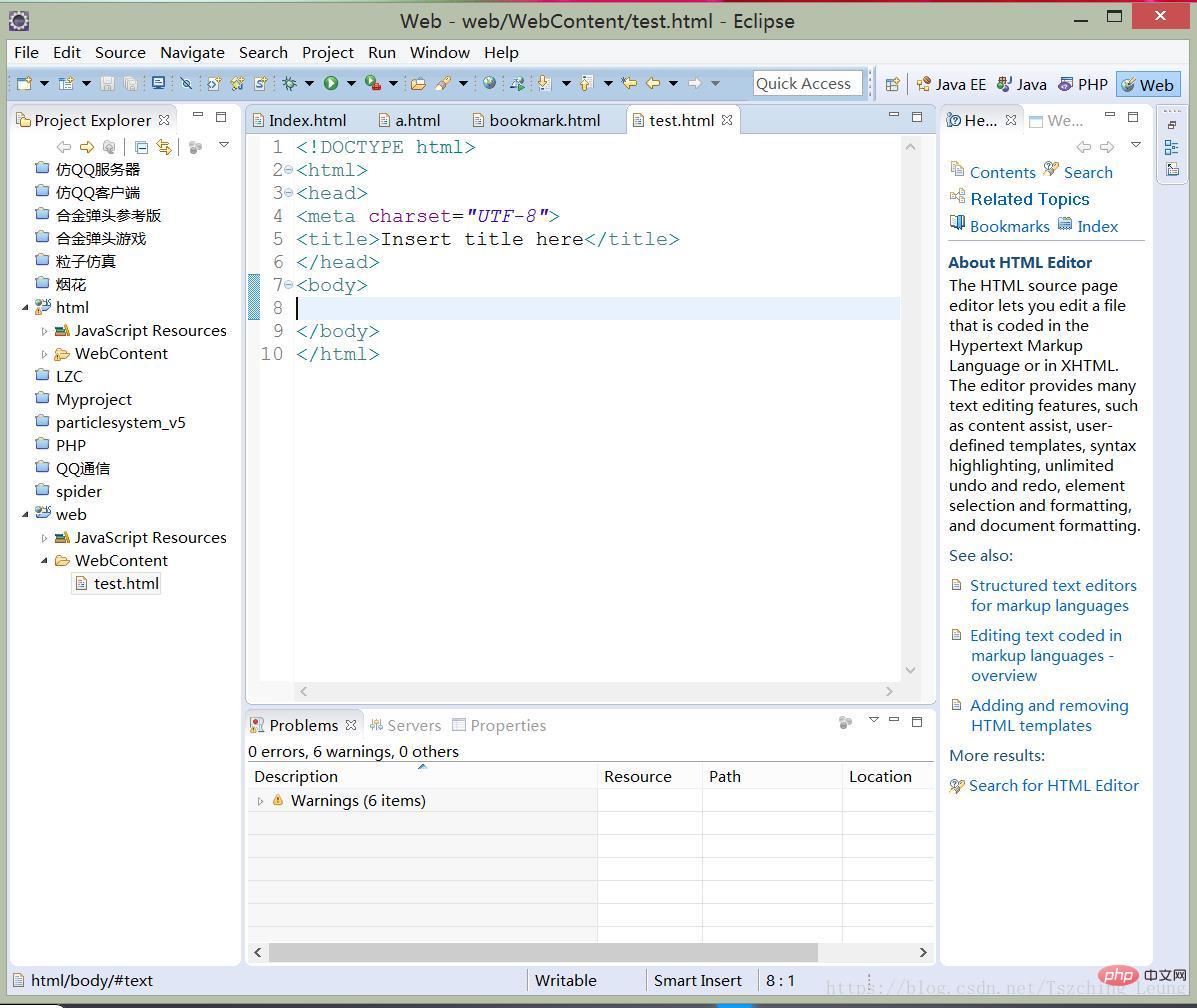
 作成が完了しました。OK 以下に示すようにコードを記述します。
作成が完了しました。OK 以下に示すようにコードを記述します。
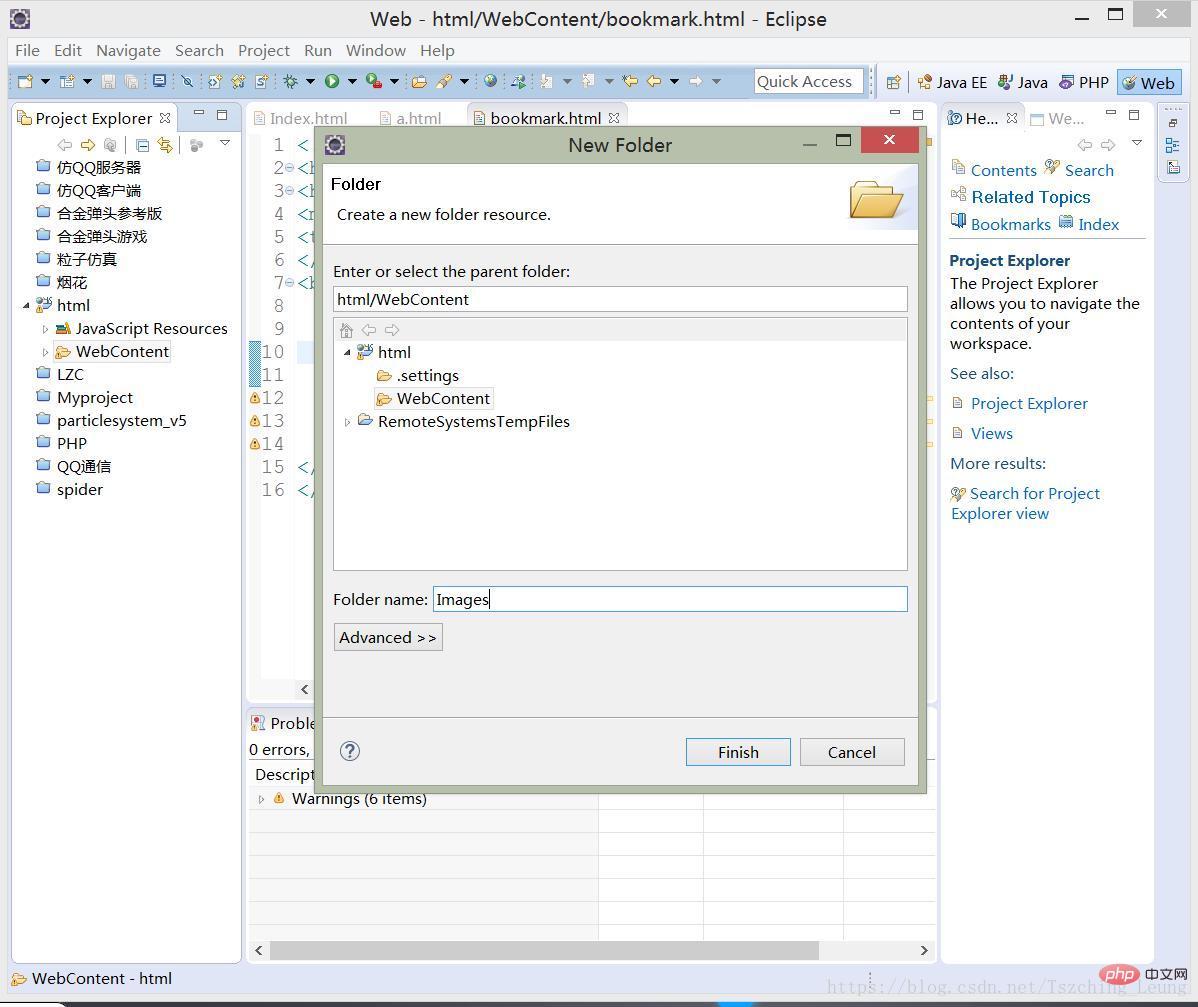
#3, 
#フォルダー名を入力して完了し、次のディレクトリを作成します。 画像
 ##詳細については、 HTML/CSS の知識がある場合は、
##詳細については、 HTML/CSS の知識がある場合は、
HTML ビデオ チュートリアルコラムをご覧ください。
以上がEclipseでHTMLを書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





