純粋な CSS で素晴らしく興味深い背景効果を実現します。 !

この記事では、興味深い背景知識を紹介します。いくつかの非常に小さなユニットとわずか数行のコードを使用すると、素晴らしく興味深い結果を生み出すことができます。背景効果~
背景グラフィックスに対する大きさの影響
この記事の主な内容は次のとおりです:
- 複数の放射状グラデーション (繰り返し-放射状 -グラデーション)
- 複数の角度勾配 (円錐勾配の繰り返し)
背景グラフィックの の大きさは何桁ですか ?このような興味深い現象を見てみましょう:
私たちは repeat-conic-gradient を使用して、複数の角度のグラデーションを持つグラフィックを実装します。コードは以下に示すように非常に単純です:
<div></div>
div {
width: 100vw;
height: 100vh;
background: repeating-conic-gradient(#fff, #000, #fff 30deg);
}
30deg を 0.1deg
に置き換えます。次に、非常に小さな値を使用して上記のコードを置き換えます。 30deg、これに似ています:
{
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
}これは何ですか?考えてみてください。このコード行によって描画されるグラフィックはどのように見えるでしょうか?
その効果を見てください:

すごいですね。ここで 0.1deg は非常に重要です。ここでの角度が小さいほど (できれば 1deg 未満)、グラフィックスはよりクールになります。これを、背景グラフィックスに対する桁違いの影響と呼びます。
CSS @property を使用して変更プロセスを観察します
前に、次のように直接記述したとします。トランジション コード、トゥイーン トランジション アニメーションを取得することは不可能です。フレーム単位のアニメーションのみです。
div{
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
transition: background 1s;
}
div:hover {
background: repeating-conic-gradient(#fff, #000, #fff 30deg);
}はこの効果のみを取得できます。その理由は、 CSS がこのような複雑な直接トランジション アニメーションをサポートしていないためです。グラデーション :

OK、次にこの記事で使用します -- CSS @property、不可能を可能にする はじめにCSS @property の知識があれば、CSS @property を使用して 2 つのステータス変更のプロセスを観察できます。
コードの簡単な変換、コア コードは次のとおりです。
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0.1deg;
}
div{
background: repeating-conic-gradient(#fff, #000, #fff var(--angle));
transition: --angle 2s;
}
html:hover {
--angle: 30deg;
}
すごい、桁違いの単位の影響を見つけるにはこのグラフでは、ランダムなグラフを取得しました。魔法のようなトランジションアニメーション効果のように見えます。デモをクリックして変換の効果を体験することを強くお勧めします:
CodePen -- 反復円錐勾配 CSS パターン遷移 (Chrome 85 のみ)
Passed CSS @property によりトゥイーン遷移アニメーションが実現します 30deg から 0.1deg への変化過程を見ると、大まかに小さな単位 0.1 度がグラフィックスに与える影響。
同時に、ユニットが小さいほど、画像の詳細がより多くなります。自分で試してみることができます。
興味深い背景を実現するための小さな単位の複数の放射状グラデーションと複数の角度グラデーション
上記のヒントの一部を使用して、複数の放射状グラデーション (繰り返し-放射状-グラデーション) を使用します。 ) と複数の角度勾配 (繰り返し円錐勾配) を使用すると、非常に興味深い背景画像を生成できます。
いくつか挙げてみましょう:
div {
background-image: repeating-radial-gradient(
circle at center center,
rgb(241, 43, 239),
rgb(239, 246, 244) 3px
);
}
div {
background-image: repeating-radial-gradient(
circle at 15% 30%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 2px
);
}
div {
background-image: repeating-radial-gradient(
circle at center center,
rgb(81, 9, 72),
rgb(72, 90, 223),
rgb(80, 0, 34),
rgb(34, 134, 255),
rgb(65, 217, 176),
rgb(241, 15, 15),
rgb(148, 213, 118) 0.1px
);
}
div {
background-image: repeating-radial-gradient(
ellipse at center center,
rgb(75, 154, 242),
rgb(64, 135, 228),
rgb(54, 117, 214),
rgb(43, 98, 200),
rgb(33, 79, 185),
rgb(22, 60, 171),
rgb(12, 42, 157),
rgb(1, 23, 143) 0.01px
);
}
ねえ、面白くないですか? もっと興味深いグラフィックスを自分で試してみてください。完全なデモ コードについては、ここをクリックして参照できます:
CodePen デモ -- Magicグラデーション アート
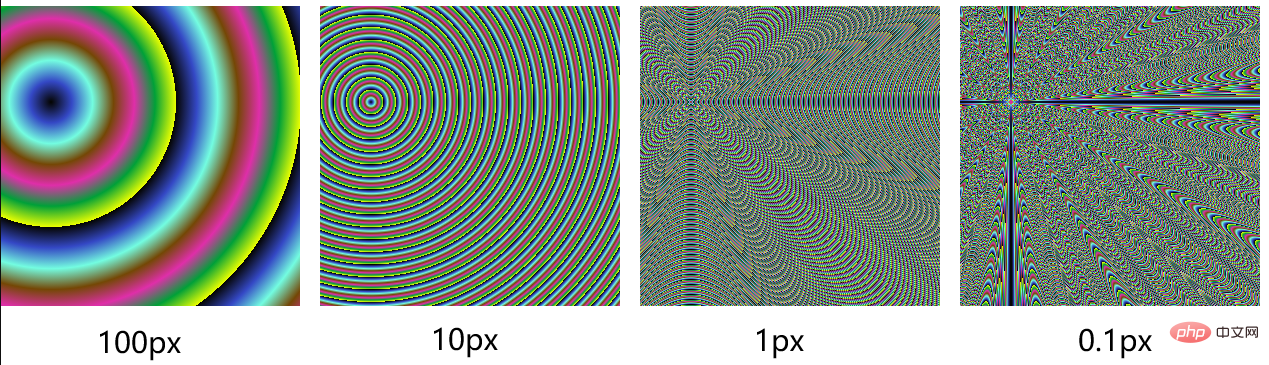
どこまで小さくできますか?
repeat-radial-gradient これは radial-gradient() に似ており、同じ引数を受け取りますが、色を全方向に繰り返し、それをオーバーライドします。コンテナ全体。
次のコードを例に挙げます。グラフィックの 1 つの描画の終了点は 1px であり、これがこの記事の焦点です。どこまで小さくすることができますか?
:root {
--length: 1px
}
{
background-image: repeating-radial-gradient(
circle at 17% 32%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) var(--length)
);
}比較のために、100px から 0.00001px までの 8 つのグラフィックを描きました:


在 0.001px 到 0.0001px 这个区间段,基本上图形已经退化为粒子图形,见不到径向渐变的轮廓了,而到了 0.00001px 这个级别,居然退化为了一张纯色图片!
CodePen Demo -- 不同级别长度单位对 repeating-radial-gradient 图形的影响
使用 repeating-radial-gradient 实现电视雪花噪声动画
在上述 DEMO 中,我们发现,当在 0.001px 到 0.0001px 这个区间段,repeating-radial-gradient 基本退化为了粒子图形:
{
background-image: repeating-radial-gradient(
circle at 17% 32%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 0.0008px
);
}
这不是非常类似电视雪花屏的效果么?微调 0.0008px 这个参数, 利用几帧不同的动画,我们就可以得到电视雪花噪声的动画了。

啊哈,非常的有意思,完整的源码你可以戳这里:
Copepen Demo -- PURE CSS TV NOISE EFFECT (Only Chrome 85+)
更多编程相关知识,请访问:编程视频!!
以上が純粋な CSS で素晴らしく興味深い背景効果を実現します。 !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





