CSSテキストを垂直方向に中央揃えにする方法
CSS でテキストを垂直方向に中央揃えにする方法: 1. line-height 属性を使用してテキストを垂直方向に中央揃えにする; 2. 外部ブロックを表のセルに書式設定する; 3. CSS3 flex レイアウトによってテキストを垂直方向に中央揃えにする。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
方法:
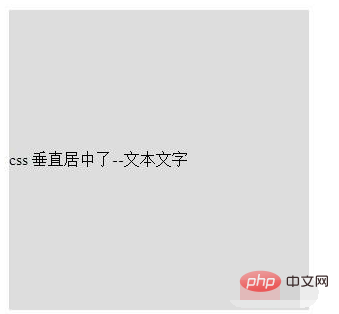
方法 1: line-height プロパティを使用してテキストを垂直方向に中央揃えにします
line-height プロパティは行間の距離を設定します(行の高さ); この属性には負の値は許可されません。
line-height プロパティは、行ボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。
行の高さとフォント サイズの間の計算された差 (CSS では「行間隔」と呼ばれます) は 2 つの半分に分割され、テキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: #ddd;
line-height:300px;
}
</style>
</head>
<body>
<div class="box">css 垂直居中了--文本文字</div>
</body>
</html>レンダリング:

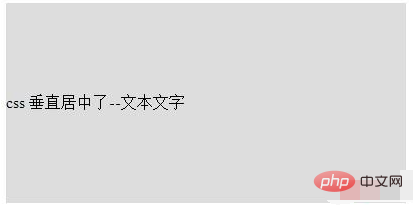
方法 2: 外側のブロックを表のセルに書式設定する
表のセルの内容を垂直中央、書式設定することができます。外側のブロックを表のセルとして使用し、テキストを垂直方向の中央に配置します。
例: 特定の高さを指定してブロック内に段落を配置する
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 400px;
height: 200px;
background: #ddd;
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="box">css 垂直居中了--文本文字</div>
</body>
</html>レンダリング:

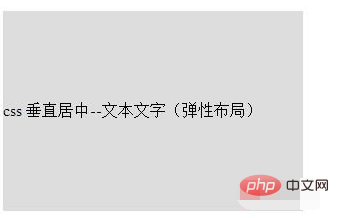
方法 3: CSS3 を使用するレイアウトによりテキストが垂直方向の中央に配置されます
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 200px;
background: #ddd;
/*设置为伸缩容器*/
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
/*垂直居中*/
-webkit-box-align: center;/*旧版本*/
-moz-box-align: center;/*旧版本*/
-ms-flex-align: center;/*混合版本*/
-webkit-align-items: center;/*新版本*/
align-items: center;/*新版本*/
}
</style>
</head>
<body>
<div class="box">css 垂直居中--文本文字(弹性布局)</div>
</body>
</html>レンダリング:

HTML/CSS の詳細については、CSS ビデオ チュートリアルColumn をご覧ください。 !
以上がCSSテキストを垂直方向に中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7409
7409
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 H5で進行中のバーを作成する方法
Apr 06, 2025 pm 12:09 PM
H5で進行中のバーを作成する方法
Apr 06, 2025 pm 12:09 PM
HTML5またはCSSを使用して進行状況バーを作成します。プログレスバーの幅を設定します。 Progress Barの内部要素を作成します。 Progress Barの内部要素幅を設定します。 JavaScript、CSS、またはProgress Barライブラリを使用して、進行状況を表示します。
 H5テーブルボーダーを設定する方法
Apr 06, 2025 pm 12:18 PM
H5テーブルボーダーを設定する方法
Apr 06, 2025 pm 12:18 PM
HTMLでは、CSSを介してH5テーブルの境界線を設定します。CSSスタイルシートを導入し、ボーダー属性(境界線、境界スタイル、および境界線のサブプロパティを含む)を使用して境界線をスタイルし、テーブル要素にスタイルを適用します。さらに、ボーダートップ、国境右、国境底、国境左などの特定のボーダースタイルを設定できます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5ポップアップウィンドウの作成手順:1。トリガー方法(クリック、時間、終了、スクロール)を決定します。 2。設計コンテンツ(タイトル、テキスト、アクションボタン); 3。SETスタイル(サイズ、色、フォント、背景); 4.コードを実装する(HTML、CSS、JavaScript); 5。テストと展開。
 H5互換性の問題を解決する方法
Apr 06, 2025 pm 12:36 PM
H5互換性の問題を解決する方法
Apr 06, 2025 pm 12:36 PM
H5互換性の問題のソリューションには、次のものが含まれます。Webページが画面サイズに応じてレイアウトを調整できるレスポンシブデザインを使用します。クロスブラウザーテストツールを使用して、リリース前に互換性をテストします。 PolyFillを使用して、古いブラウザの新しいAPIのサポートを提供します。 Web標準に従って、効果的なコードとベストプラクティスを使用します。 CSSプリプロセッサを使用して、CSSコードを簡素化し、可読性を向上させます。画像を最適化し、Webページのサイズを削減し、ロードをスピードアップします。 HTTPSがWebサイトのセキュリティを確保できるようにします。
 H5ドロップダウンメニューの作成方法
Apr 06, 2025 pm 12:24 PM
H5ドロップダウンメニューの作成方法
Apr 06, 2025 pm 12:24 PM
H5ドロップダウンの作成メニューには、次の手順が含まれています。ドロップダウンリストの作成、CSSスタイルの適用、トグルエフェクトの追加、ユーザーの選択を処理します。特定の手順は次のとおりです。HTMLを使用して、ドロップダウンリストを作成します。 CSSを使用して、ドロップダウンメニューの外観を調整します。 JavaScriptまたはCSSを使用して、スイッチング効果を実現します。イベントの変更を聞いて、ユーザーの選択を処理します。
 H5 Progress Barを行う方法
Apr 06, 2025 am 11:54 AM
H5 Progress Barを行う方法
Apr 06, 2025 am 11:54 AM
H5 Progress Barを作成するには、HTML Progress Bar Elementsを使用し、JavaScriptを使用してProgress Barを作成する2つの方法があります。 HTML Progress Bar Elementメソッドには、進行状況バー要素の作成と最大値と現在の値の設定が含まれますが、JavaScriptメソッドにはProgress Bar ContainerとProgress Barを更新する関数の作成が含まれます。




