
CSS スタイルを追加する方法: 1. html の style 属性を通じて追加; 2. style タグに CSS スタイルを記述する; 3. リンクを通じて追加; 4. インポートを通じて追加、コードは次のとおりです「@インポートURL(demo.css)」。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS スタイルを追加するにはどうすればよいですか?
CSS スタイルを挿入するにはどうすればよいですか?次の記事ではCSSスタイルを挿入する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
準備
まず HTML ファイル test.html を準備します。ファイルの作成にメモ帳を使用することはお勧めできません。ファイルの作成と編集にはメモ帳を使用することをお勧めします。エンコード形式は UTF-8 なし BOM 形式のエンコードです。そうでないと中国語の文字化けが表示されます。内容は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
hello
</body>
</html>ファイルをデスクトップに保存し、右クリックして Google Chrome (またはその他) を選択します開くブラウザ) を使用してページを開くと、ページ上に英語の文字 hello が表示されることがわかります。

4 つの導入方法
Inline
html の style 属性による実装以下に示すように、
//写在body标签中 <span style="color:red;">行内式</span>
embedded
css スタイルを style タグに記述し、body で引用します
//写在style标签中的css样式
p{
color:blue;
}
//写在body标签中
<p>嵌入式</p>Link style
このメソッドは通常、デスクトップに新しい CSS ファイル test.css を作成するために使用されます。コンテンツは CSS スタイルです
//写在test.css文件中
div{
color:yellow;
}test.css ファイルを test に導入します。 html
//写在head标签中引入css文件,href属性中的为绝对路径,当前在同一级目录下 <link href="test.css" type="text/css" rel="stylesheet" /> //写在body标签中 <div>链接式</div>
IMPORTED
@import(url(demo.css))
ページは最初に HTML をロードし、次に CSS をロードするため、ページ スタイルに遅延が発生するため、基本的には使用されません。
demo.css ファイルを作成し、CSS スタイルを記述します
//写在demo.css文件中
h2{
color:green;
}@import メソッドを使用して、demo.css ファイルをインポートします
//试验了一下,需要单独写在一个style中, <style> @import url(demo.css) </style> //写在body标签中 <h2>导入式</h2>
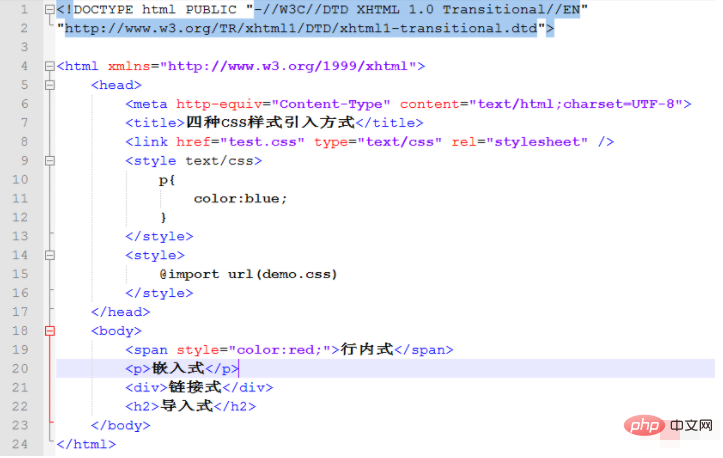
html ページ コード

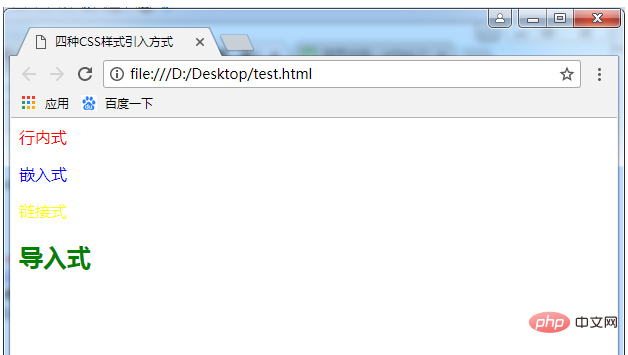
ページのレンダリング

HTML/CSS の詳しい知識については、CSS ビデオ チュートリアル # をご覧ください。 ##カラム!
以上がCSSスタイルを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




