
Css で要素を選択する方法: 最初に HTML サンプル ファイルを作成し、次に本文に複数行のテキストを作成し、最後に「:nth-of-type(n)」セレクターまたは「:last-child」を使用します。 " 要素を選択するセレクター。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS を使用して HTML ページ内の要素を 1 対 1、1 対多、または多対 1 で制御するには、CSS セレクターを使用する必要があります。 HTML ページの要素は CSS セレクターを通じて制御されます。
CSS で要素を選択するにはどうすればよいですか?
css では、:nth-of-type(n) セレクターまたは :last-child セレクターを使用して要素を選択できます。 :nth-of-type(n) セレクターは、同じ型の n 番目の兄弟要素と一致します。 :last-child セレクターは、親の最後の子であるすべての要素と一致します。
使用: nth-of-type セレクターを使用して要素を選択する例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p:nth-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
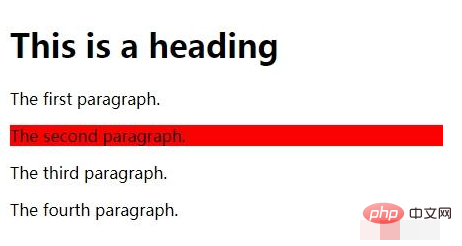
</html>レンダリング:

最後の子セレクターを使用する例要素の選択:
<!DOCTYPE html>
<html>
<head>
<style>
p:last-child
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>
</html>レンダリング:

HTML/CSS の詳細については、「CSS ビデオ チュートリアル 」列をご覧ください。
以上がCSSで要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




