3 つの CSS3 背景ぼかし効果の詳細な説明 (コード例)
この記事では、背景をぼかすための CSS3 の効果を 3 つ紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

始める必要はありません。直接トピックに進みましょう。
通常の背景ぼかし効果は次のとおりです:

属性を使用します:
filter:(2px)
#Normal背景のぼかし
美しさを保つため、背景の前のテキストをぼかすことはできません。filter 属性により、p と白のエッジ全体の子孫が # 作成されます。 ## 現れる。つまり、この効果は得られません。どうやってするの?擬似要素を使用することで、白いエッジの問題も解決できます。
実装アイデア:
親コンテナに背景を設定し、相対位置を使用して擬似要素の重なりを容易にします。 :after では、背景を継承し、ぼかしを設定し、親要素を覆うように絶対的に配置するだけです。こうすることで、親コンテナ内の子要素はブラーの影響を受けません。擬似要素のぼやけ度は親要素の子孫に継承できないためです。
ここまで述べましたが、コードを見て復習してみましょう。
単純な HTML レイアウト:
<div class="bg"> <div class="drag">like window</div> </div>
css:
/*背景模糊*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag{
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
width:200px;
height:200px;
text-align: center;
z-index:11;
}もちろん、上記のコードを読むと、親コンテナーの下にある子要素でも以下を使用する必要があることがわかります。絶対配置ですが、その後のレイアウトには影響しませんので、ご自由にお使いください(不明な点はブロガーに聞いてください~)。注意すべき点は、z-index を使用して階層関係 を決定するには、子孫要素 (つまり、ここではドラッグ) が最上位にあることを確認する必要があることです。そうしないと、子孫要素のテキストが表示されません。
上記のコードには、p が中央に配置されることを保証するメソッドも含まれています。注意深い学生なら気づいたはずです。このような中央揃えは、フレックス レイアウトを使用せずに比較的簡単な方法です。
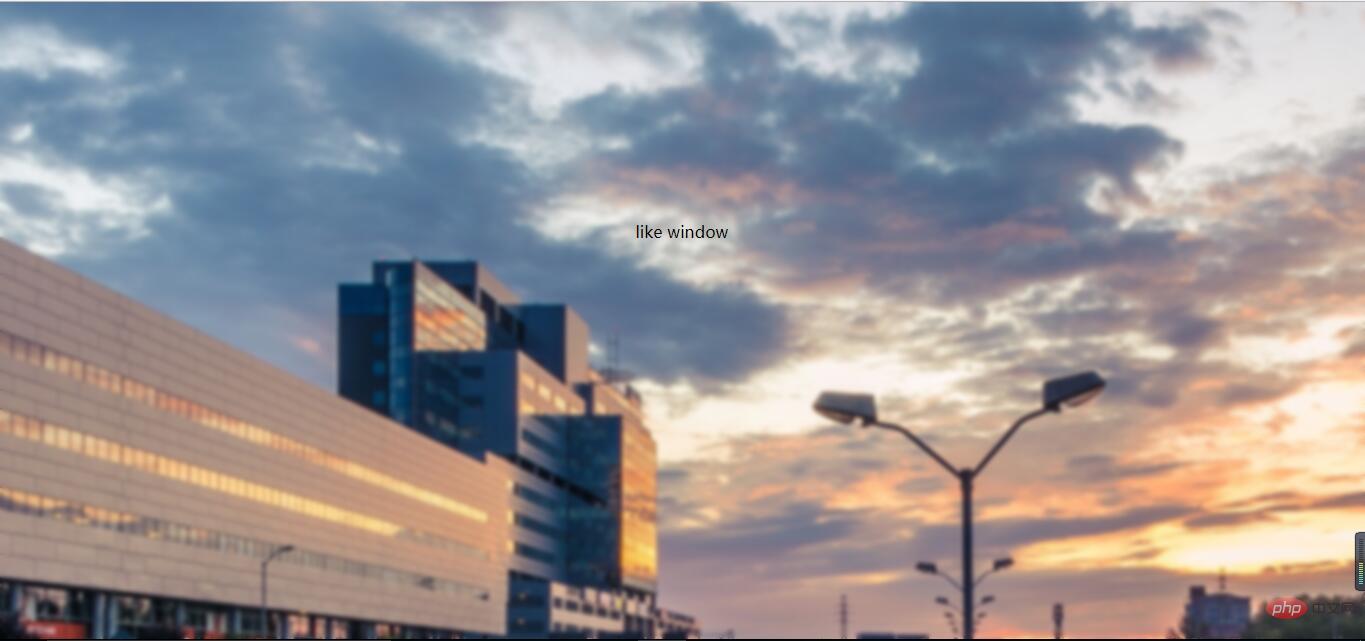
では、このようなコードを書くとどのような効果があるのでしょうか?

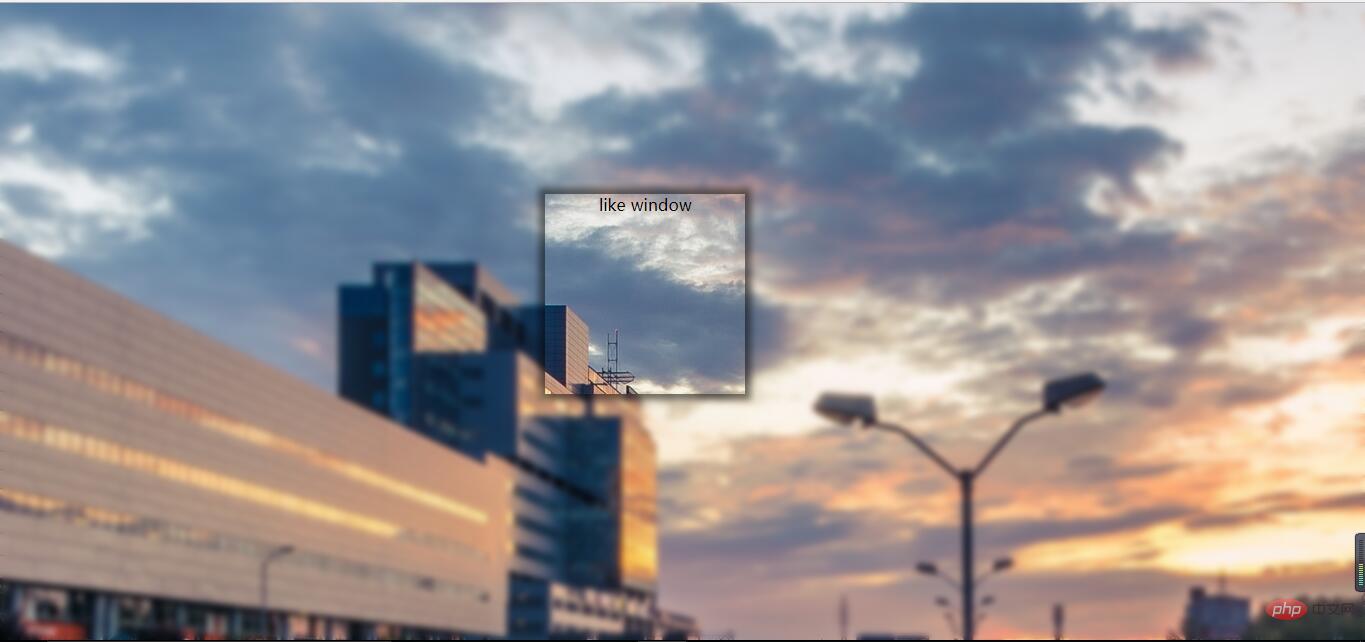
#背景が部分的にぼかされています
前回の効果との比較、背景を部分的にぼかすのは比較的簡単です。このとき、親要素は擬似要素をぼかす設定をする必要は全くありません。上記のコードを直接類推すると、子要素 がぼかされますが、子要素の子孫はぼかされない可能性があります
(解決策は前の効果で説明したとおりであることに注意してください)。 HTML レイアウトが少し変更されました:<div class="bg">
<div class="drag">
<div>like window</div>
</div>
</div>/*背景局部模糊*/
.bg{
width:100%;
height:100%;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.drag{
margin:100px auto;
width:200px;
height:200px;
background: inherit;
position: relative;
}
.drag >div{
width:100%;
height: 100%;
text-align: center;
line-height:200px;
position: absolute;
left:0;
top:0;
z-index: 11;
}
.drag:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(15px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
}
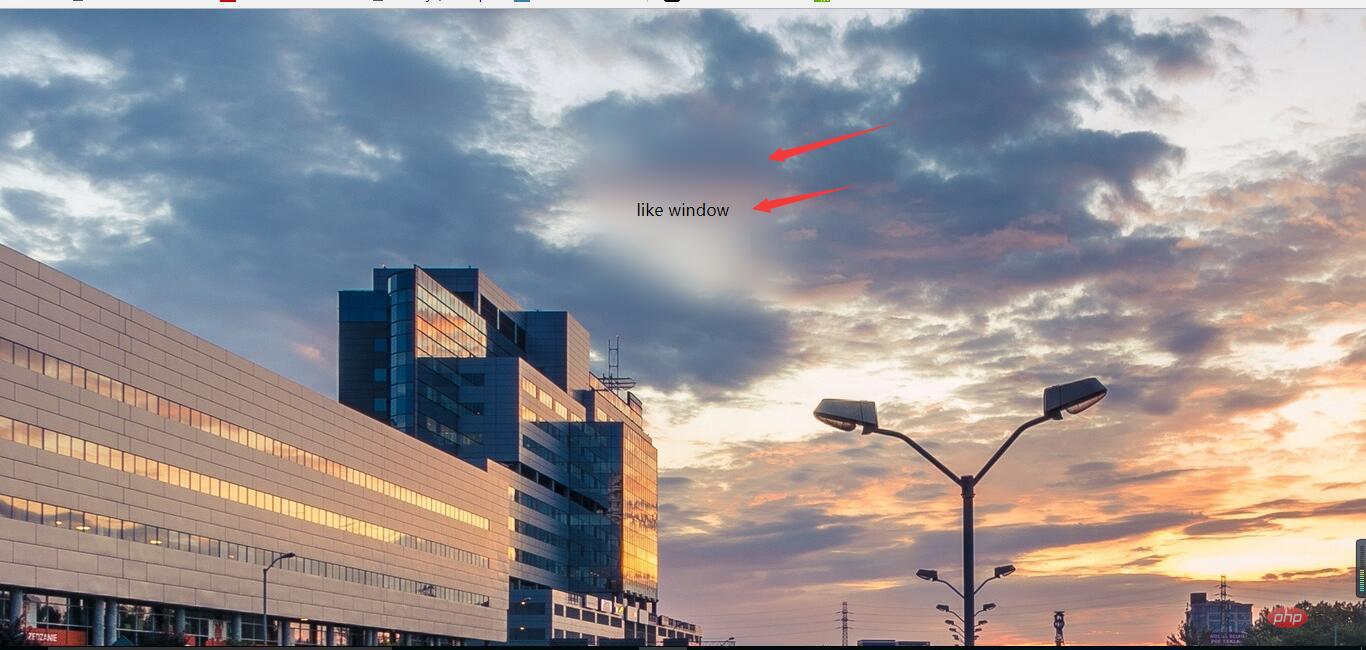
#背景は部分的に透明です
背景は部分的に透明です。この効果は単純でも、単純でもありません。難しい。重要なのは、background:inherit 属性を適用することです。
ここで変換を使用して垂直方向の中央に配置することはできません。、フレックス レイアウトを選択する必要があります。ここでtransform属性を使用すると、背景もオフセットされます。このように、局所的な明確な効果はありません。
HTML レイアウトは変更されません。CSS の変更に注意してください:
/*背景局部清晰*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag{
position: absolute;
left:40%;
top:30%;
/*transform: translate(-50%,-50%);*/
width:200px;
height:200px;
text-align: center;
background: inherit;
z-index:11;
box-shadow: 0 0 10px 6px rgba(0,0,0,.5);
} 効果の表示: 
以上が3 つの CSS3 背景ぼかし効果の詳細な説明 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





