CSS スタイルが機能しない理由
CSS スタイルが機能しない理由: 1. ブラウザーにキャッシュがある; 2. HTML タグが完全に記述されておらず、「」、「/」などが欠落している; 3 . css構文のエラー(属性名を間違って書いている、中国語や全角記号を使用しているなど); 4.外部CSSスタイルシートが関連付けられていない、または関連付けられているパスが間違っている; 5.保存されているスタイルシートのエンコードが間違っている; 5.CSSのスタイルシートが関連付けられていない、または関連付けられているパスが間違っている; 6. スタイルはカスケードされます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
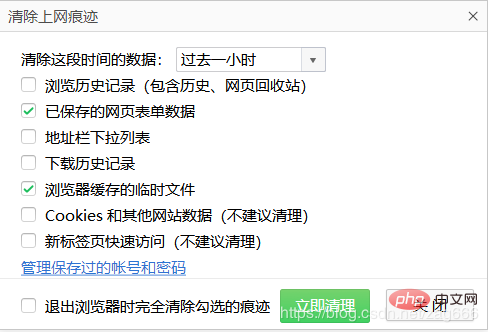
1. ブラウザのキャッシュの問題
繰り返し確認してもコードに問題がないと思われる場合は、ブラウザのキャッシュに問題がある可能性があります。
ユーザーが以前にシステムにアクセスしたことがある場合、ブラウザはシステムの CSS と JS をキャッシュします。これらの CSS と JS キャッシュの有効期限が切れる前に、ブラウザはキャッシュから CSS と JS のみを読み取ります。 css と js はサーバー上で変更されますが、これらの変更はユーザーのブラウザーでは変更されません。
解決策:
ブラウザの「F12」要素を確認して、適用されていないスタイルを確認してください。

2. HTML タグが完全に記述されておらず、「」、「/」などが欠落しています。
これは、レイアウト設計が失敗する最も一般的な理由の 1 つです。このせいで、どれだけ多くの繊細なレイアウト設計が失敗しているかを知ると、いつも驚かされます。
3. CSS 構文エラー
一般的な構文エラーには次のものが含まれます:
1) 間違った属性名と属性値が正しくありません。仕様を満たしています;
2)、次の記号は中国語または全角記号を使用しています:
,;{}:
4、外部 CSS スタイル シートが関連付けられていないか、関連付けパスが間違っています
これは非常に恥ずかしい間違いですが、以前にも遭遇したことがあります。一生懸命コードを書いたのですが、どのスタイルも有効にならないことがわかりました。長い間、愚かな作業をしていましたが、外部のスタイルやパスを関連付けるのを忘れていたことにようやく気づきました。何か問題が発生しました。当時の私の気分は本当に最悪でした。 。
すべてのスタイルが有効にならない場合は、まずスタイル シートが関連付けられているかどうか、または関連付けられているスタイルの位置と名前が正しいかどうかを確認してください
<link rel="stylesheet" href="css/index.css"/>
5.保存されたスタイル シートが間違っています
エンコード形式の問題
CSS および HTML Web ページ ファイルを UTF-8 形式で保存します。つまり、 ヘッダータグ内
一般的に Web ページでは UTF-8 エンコード形式が使用され、外部 CSS ファイルのデフォルトは ANSI エンコード形式であるため、通常は問題ありません。ただし、CSS ファイルに中国語のコメントが含まれている場合、問題が発生する可能性があります。
6. スタイルはカスケードされています
CSS の優先順位に問題があるかどうかを確認してください。高い優先順位は低い優先順位を上書きし、スタイルは表示されません。
スタイル自体が設定されている場合、親から継承したスタイルは有効になりません。CSS スタイルの優先順位の並べ替え:
!重要 > インライン スタイル>ID セレクター> クラス セレクター> タグ>ワイルドカード> 継承> ブラウザのデフォルト属性 (優先順位が同じ場合、後から前のスタイルがカスケードされます);
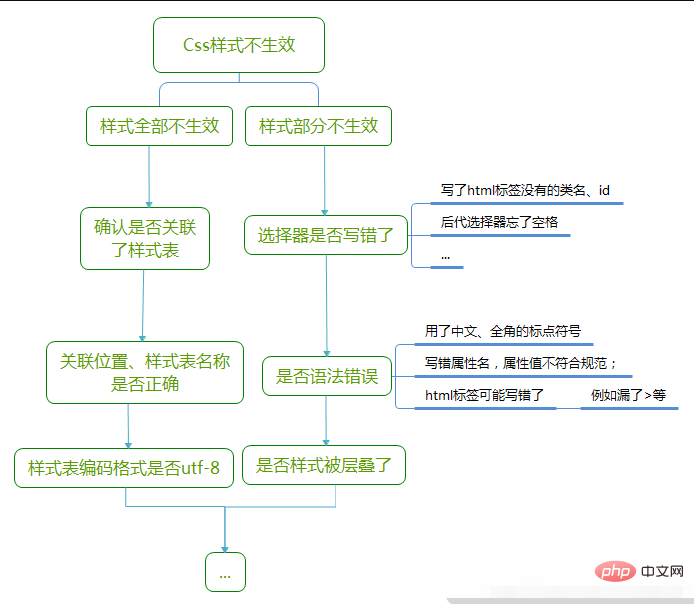
トラブルシューティングの順序:

(学習ビデオ)共有: css ビデオ チュートリアル )
以上がCSS スタイルが機能しない理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 28
28
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





