
CSS テキスト ボックスの色を設定する方法: 1. color 属性を使用してテキスト ボックスのテキストの色を設定します; 2. background-color 属性を使用してテキスト ボックスの背景色を設定します; 3. border-color 属性を使用して、テキスト ボックスの境界線の色を設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. color 属性を使用して、テキスト ボックスのテキストの色を設定します。
<textarea>文本框,默认文本颜色</textarea><br> <textarea style="color: red;">文本框,文本颜色为:红色</textarea>
レンダリング:

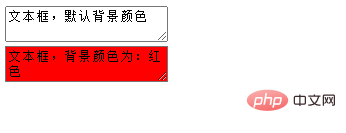
2.background-color プロパティを使用して、テキスト ボックスの背景色を設定します。
<textarea>文本框,默认背景颜色</textarea><br> <textarea style="background-color: red;">文本框,背景颜色为:红色</textarea>
レンダリング:

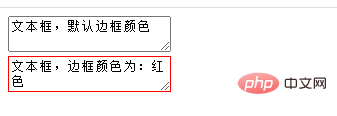
##3. border-color プロパティを使用して、テキスト ボックスの境界線の色を設定します。 # 以上がCSSテキストボックスの色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<textarea>文本框,默认边框颜色</textarea><br>
<textarea style="border-color: red;">文本框,边框颜色为:红色</textarea>
 (ビデオ共有の学習:
(ビデオ共有の学習:



