
クリック不可の CSS を設定する方法は、[pointer-events: none;] を使用してマウス イベントを無効にすることです。キーボード イベントなど、他のメソッドによってバインドされたイベントは引き続きトリガーされます。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
クリック不可の CSS の設定方法:
CSS コード:
.disable {
pointer-events: none;
}例:
const disabled = true;
<Button className={disabled ? 'disabled' : null}>点击</Button><style>
.disabled {
pointer-events: none;
// 设置pointer-events: none;再设置cursor是没有效果的
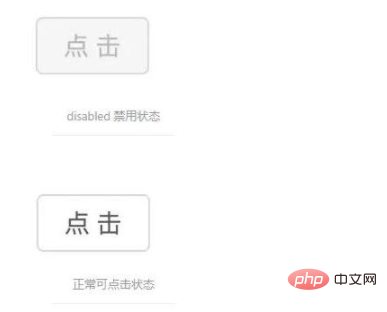
}</style>レンダリング:

注:
pointer-events の値が none の場合、要素が絶対に配置されている場合、その下の要素は選択できます。
pointer-events: none; マウス イベントを無効にするためにのみ使用されます。キーボード イベントなど、他のメソッドにバインドされたイベントも引き続きトリガーされます。
要素の子要素のポインター イベントが別の値 (例: auto) に設定されている場合、子要素をクリックすると、親要素はそのままになります。イベントバブリングによってトリガーされます。
推奨される関連チュートリアル: CSS ビデオ チュートリアル
以上がCSSをクリック不可に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


