HTML テーブルの作成方法: 最初にラベル テーブルを使用して HTML にテーブル タグを入力し、次に行と列を設定し、次にボーダーを使用してテーブル タグの境界線を設定し、最後にキャプションを使用します。タグを使用して表にタイトルを追加します。

#この記事の動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
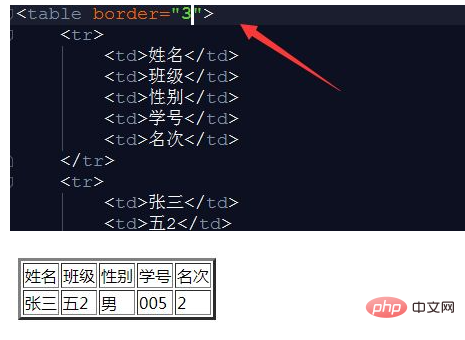
テーブルを作成するには、タグ table を使用して HTML にテーブル タグを入力し、行と列を設定する必要があります。tr は行を表し、td は列を表し、関連する行と列の内容。

Web ページをプレビューすると、Web ページの表示形式は枠線がないため、表のように見えません。このとき、枠線を設定する必要があります。 table タグの場合は、図に示すように、table タグ内で border の値を定義し、Web ページをプレビューするときにテーブル スタイルを確認できるようにします。

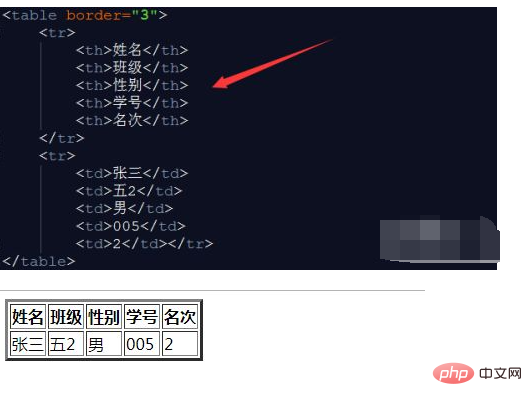
図のテーブル ヘッダーはテキスト コンテンツと同じ表示形式です。テーブル ヘッダーとして td タグの代わりに th タグを使用できます。ヘッダー内のテキストを自動的に変換します。ヘッダー形式が強調的に定義されるように、コンテンツは太字で中央揃えで表示されます。

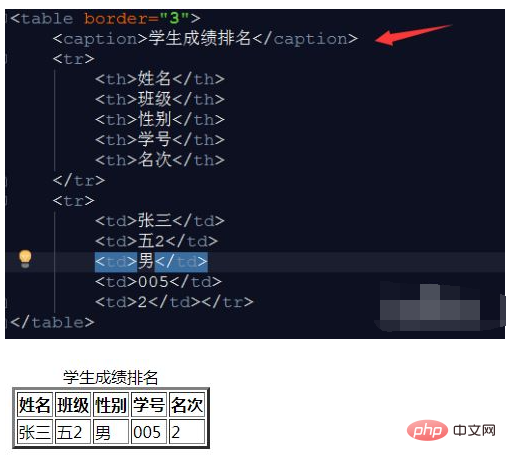
キャプション タグを使用して表にタイトルを追加できます。キャプションはテーブル タグのサブタグであり、テーブル タグ内に記述する必要があります。キャプションに定義する必要があるタイトル テキスト。

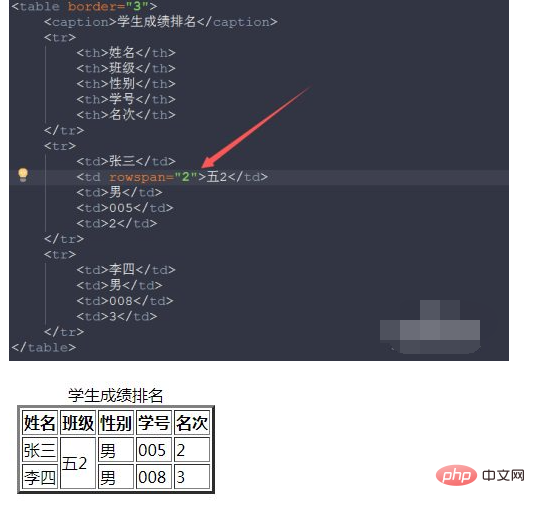
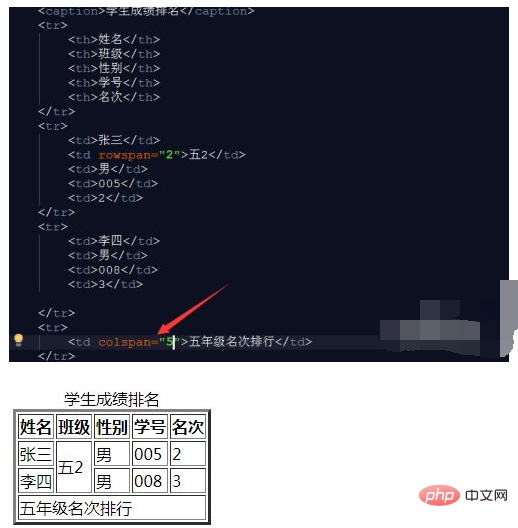
2 つの行の値が同じ場合、それらを行スパン値に設定できます。図に示すように、2 つの行のデータが同じである場合、一貫性がある場合は、行スパン値を 2 に直接設定します。次の行のこの値は必要ありません。個別に定義され、3 つの行が同じ値を持つ場合は、直接 3.
に設定できます。 
同じデータの複数の列をまとめて表示するには、図に示すように、colspan を使用して設定できます。表示では、3 列目のすべての内容が一貫して表示されます。マージ効果を設定できます。表のように入力してまとめて表示するため、各列に内容を入力する必要はありません。

HTML/CSS の詳しい知識については、
HTML ビデオ チュートリアル 列をご覧ください。
以上がHTMLテーブルの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。