
境界線のプロパティを設定します: border、border-color、border-style、border-width、border-image、border-radius、border-bottom、border-left、border-top など。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
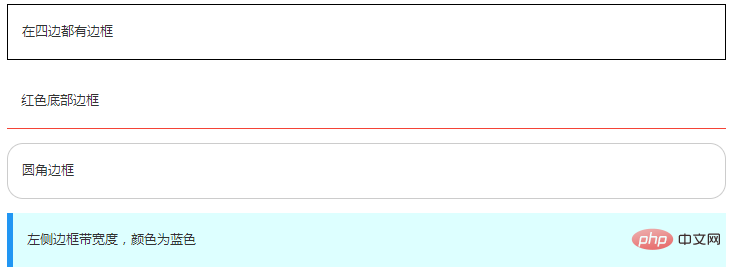
CSS 境界線プロパティを使用すると、要素の境界線のスタイルと色を指定できます。例:

css ボーダー属性
| 説明 | CSS | |
|---|---|---|
| 複合プロパティ。オブジェクトの境界線のプロパティを設定します。 | 1 | |
| 複合属性。オブジェクトの下の境界線のプロパティを設定します。 | 1 | |
| オブジェクトの下の境界線の色を設定または取得します。 | 1 | |
| オブジェクトの下枠のスタイルを設定または取得します。 | 1 | |
| オブジェクトの下側の境界線の幅を設定または取得します。 | 1 | |
| オブジェクトの境界線の色を設定または取得します。 | 1 | |
| 複合属性。オブジェクトの左境界線のプロパティを設定します。 | 1 | |
| オブジェクトの左境界線の色を設定または取得します。 | 1 | |
| オブジェクトの左境界線スタイルを設定または取得します。 | 1 | |
| オブジェクトの左境界線の幅を設定または取得します。 | 1 | |
| 複合属性。オブジェクトの右枠のプロパティを設定します。 | 1 | |
| オブジェクトの右側の境界線の色を設定または取得します。 | 1 | |
| オブジェクトの右の境界線スタイルを設定または取得します。 | 1 | |
| オブジェクトの右側の境界線の幅を設定または取得します。 | 1 | |
| オブジェクトの境界線スタイルを設定または取得します。 | 1 | |
| 複合属性。オブジェクトの上端のプロパティを設定します。 | 1 | |
| オブジェクトの上の境界線の色を設定または取得します | 1 | |
| オブジェクトの上端の境界線スタイルを設定または取得します。 | 1 | |
| オブジェクトの上端の幅を設定または取得します。 | 1 | |
| オブジェクトの境界線の幅を設定または取得します。 | 1 | |
| オブジェクトの左下隅の丸い境界線を設定または取得します。スペースで区切って 2 つのパラメータを指定します。各パラメータには 1 つのパラメータ値を設定できます。最初のパラメータは水平方向の半径を表し、2 番目のパラメータは垂直方向の半径を表します。2 番目のパラメータを省略した場合は、デフォルトで 1 番目のパラメータが使用されます。 | 3 | |
| オブジェクトの右下隅の丸い境界線を設定または取得します。 | 3 | |
| 画像で塗りつぶすオブジェクトの境界線スタイルを設定または取得します。 | 3 | |
| 境界線イメージが境界線を超える量を指定します。 | 3 | |
| 画像の境界線を繰り返す (繰り返す)、伸ばす (伸ばす)、または覆う (丸める) かどうかを指定します。 )。 | 3 | |
| 画像境界線の内側のオフセットを指定します。 | 3 | |
| border-style プロパティで設定した境界線スタイルの代わりに使用する画像を指定します。 | 3 | |
| 画像の境界線の幅を指定します。 | 3 | |
| オブジェクトの丸い境界線を設定または取得します。 | 3 | |
| 左上の境界線の形状を定義します。 | 3 | |
| 右上の境界線の形状を定義します。 | 3 | |
| ボックスに 1 つ以上の影を追加します。 | 3 |
以上がCSSで境界線を設定するためのプロパティとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



