
方法: まず、「親要素: after{content:'';display:block;}」ステートメントを使用して、親要素の下部に空の要素ブロックを挿入して表示し、次に「clear:」を追加します。 " 要素ブロックへ。両方;" スタイルはすべてのフロートをクリアします。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
フロートをクリアする必要があるのはいつですか?フロートをクリアする方法にはどのようなものがありますか?
1. 要素がフローティングされた後、要素はドキュメント フローから切り離され、ドキュメントの上にフローティングされます。 CSS では、任意の要素をフローティングにすることができます。フロート要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
float は主にページレイアウトでよく使われており、使用後に float をクリアしないとトラブルが後を絶ちません。
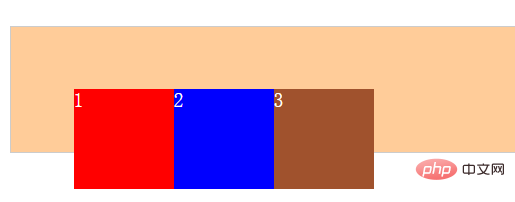
まず例を見てみましょう:
<div class="outer"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div>
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; float:left; }
.div2{ width:80px; height:80px; background:blue; float:left; }
.div3{ width:80px; height:80px; background:sienna; float:left; }
上の図に示すように、3 つの要素 1、2 を使用することによって発生します。 、および 3 float 現象。
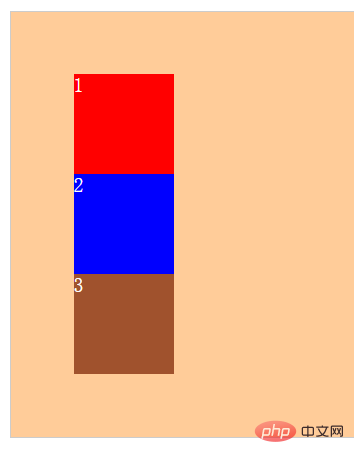
見てみましょう。これら 3 つの要素が浮動していないとどうなるでしょうか?
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; /*float:left;*/ }
.div2{ width:80px; height:80px; background:blue;/* float:left; */}
.div3{ width:80px; height:80px; background:sienna;/* float:left;*/ }
上の図に示すように、内側の要素が浮動していない場合、 Layer 1 /2/3 要素がフローティングでない場合、外側の要素の高さは自動的に拡張されます。
したがって、内部要素がフローティングになると、次のような影響が発生します:
背景が表示できない、境界線を伸ばすことができない、マージン設定値が正しく表示されない。
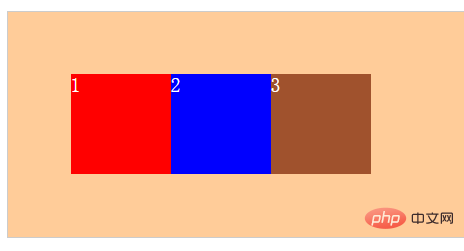
2. Floating-----:after メソッドをクリアします。 (注: フローティング要素の親に作用します)
原則: :after と :before を使用して要素内に 2 つの要素ブロックを挿入し、フロートをクリアする効果を実現します。実装原理は <div style="max-width:90%"></div> メソッドと似ていますが、唯一の違いは、clear は div.clear タグを挿入することです。 html と、outer はその疑似クラス clear:after を使用して、要素内に div.clear と同様の効果を追加します。
.outer { zoom:1; } /*为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码。*/
.outer:after { content:'';clear:both;display:block;width:0;height:0;visibility:hidden; }
whereclear:both;すべてのフロートのクリアを指します;content:' . ';display:block; FF/Chrome/opera/IE8 では必須であり、content() の値は空にすることもできます。 visibility:hidden; の機能は、フロートをクリアできるように、ブラウザーがそれを表示するだけでレンダリングできるようにすることです。
疑似要素を使用して、HTML にタグを追加できます。
:after は、.outer 内の最後の要素が次のように追加されることを意味します: after,
疑似要素は最初に表示される必要があります, したがって、display:block,
を実行し、空のコンテンツを擬似要素に追加して、擬似要素内のコンテンツがページに表示されないようにするため、content: "";
次に、疑似要素がページ レイアウトに影響を与えないように、疑似要素の高さを 0 に設定します。つまり、幅: 0、高さ: 0、(
最後に、float をクリアする必要があるため、両方をクリアします。
ヒント:
content 属性は、生成されたコンテンツを挿入するために、:before および :after 擬似要素とともに使用されます。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がcss:after を使用してフロートをクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


