
CSS でページ コンテンツの選択を無効にする方法: 最初に p タグを使用して複数行のテキストを作成し、class 属性を追加します。次に、タグを記述し、そのタグにスタイルを設定します。次に、[ user-select] 属性を none に設定します。最後に、ブラウザで [test.html] ファイルを開きます。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS でページ コンテンツの選択を無効にする方法:
test.html という名前の新しい HTML ファイルを作成して、CSS がページ上のコンテンツの選択をどのように防ぐかを説明します。選択中です。

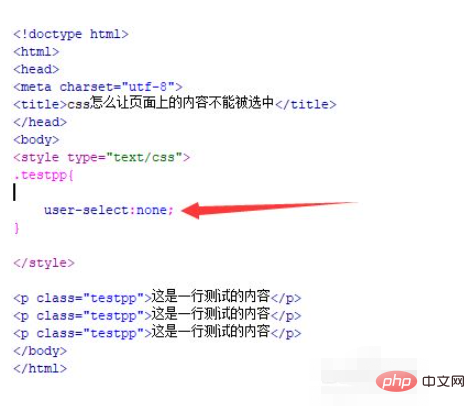
test.html ファイルで、p タグを使用して、次のテスト用の複数行テキストを作成します。

test.html ファイルで、p タグに class 属性を追加し、このクラスを通じて p タグの CSS スタイルを設定します。

test.html ファイルに、<style type="text/css"></style> タグを記述します。 page このタグ内にCSSスタイルを記述します。

css タグで、クラス (testpp) を介してページ テキストの CSS スタイルを設定し、user-select 属性を none に設定します。ページ内容を実現する効果は選択されていません。

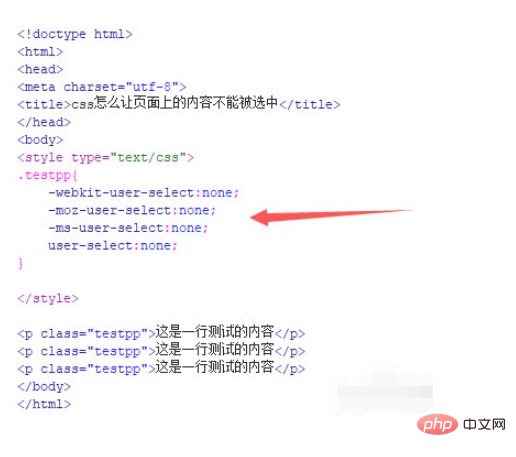
ユーザー選択属性は、一部の下位バージョンのブラウザと互換性がない可能性があるため、互換性のあるスタイルを追加してコードの互換性を向上させることができます。コードは次のとおりです。

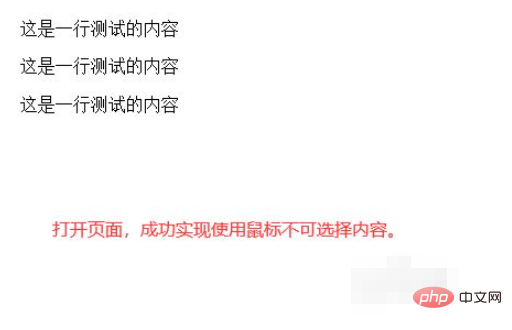
#test.html ファイルをブラウザで開き、効果を確認します。

以上がCSSでページコンテンツの選択を無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




