
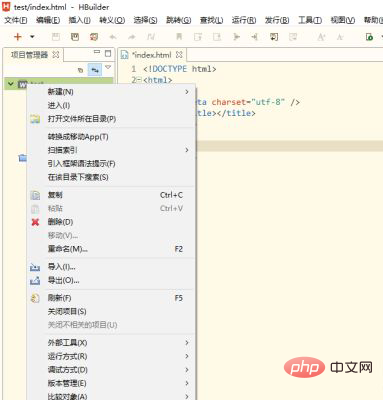
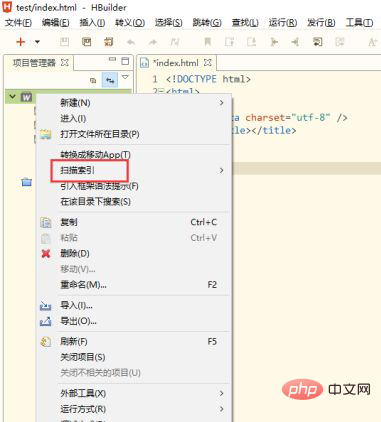
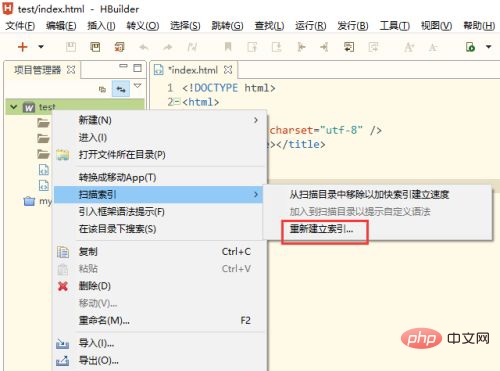
解決策: まず、プロンプトを表示せずにプロジェクトを見つけ、マウスを右クリックして「プロジェクト名」を選択し、次にマウスの右ボタンのメニューで「インデックスのスキャン」-「インデックスの再作成」を選択し、最後に をクリックします。 「「確認」ボタンをクリックしてください。

このチュートリアルの動作環境: Windows 7 システム、HBuilder バージョン、Dell G3 コンピューター。
最初に、コンピューター上で HBuilder ソフトウェアを開きます。

次のステップは、プロンプトなしでコードを記述するプロジェクトを見つけることです。




css ビデオ チュートリアル
以上がhbuilderx で CSS コードを記述するときにプロンプトが表示されない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



