CSSの配置方法
Css の配置方法: まず、position 属性を使用して要素の配置タイプ (静的配置、絶対配置、相対配置、または固定配置) を指定し、次に left、top、right、bottom 属性を使用して調整します。要素の位置。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
位置決めとは:
CSS の位置属性、position には、絶対/相対/固定/静的 (絶対/相対) の 4 つの値があります。 /Fixed/Static (デフォルト)) 位置属性を使用して不規則なレイアウトを設定できます。要素の位置を調整するには、TLBR(top,left,bottom,right) を使用します。
各属性値の説明:
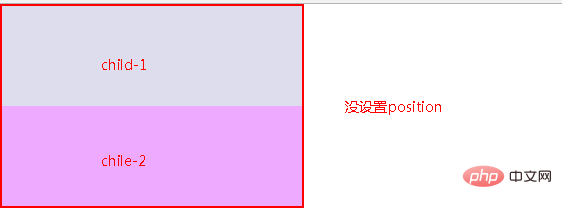
- static (静的) 特別な設定はありません。 は、ドキュメント フロー , 基本的な配置規則に従い、z-index による階層分類は実行できません。通常のフローでは、各要素のデフォルトの属性は次のとおりです。
- 相対 (相対配置) オブジェクトは積み重ねることができず、ドキュメント フローから切り離されず、 オブジェクト自体の静的位置を参照して上、下、左、右に配置されます。 。
- absolute (絶対配置) ドキュメント フローの外で、上、下、左、右を通して配置されます。絶対配置の最も多くの配置設定を持つ最も近い親オブジェクトを選択します。オブジェクトの親が配置属性を設定していない場合、絶対要素はボディ座標の原点に配置されます。 fixed (固定位置)
- ドキュメント フローの外、ここでの固定参照オブジェクトは、本文や親要素ではなく、ビジュアル ウィンドウです。固定要素は、ウィンドウがスクロールしてもスクロールしません。絶対値のサブセットに属します。
各属性値の特定の機能:
A.static: (静的、デフォルト属性) は通常は使用されませんが、position の値を他の値からデフォルトに変更したい場合に使用したいシナリオがあります。
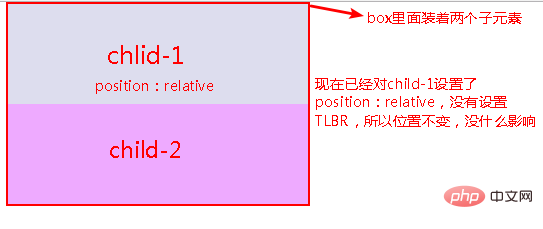
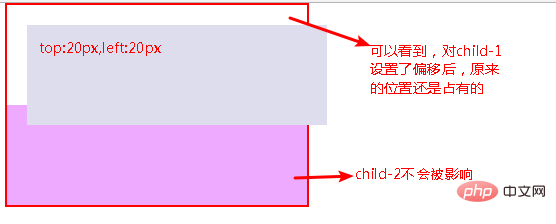
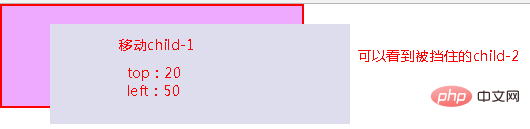
B.relative: (相対位置) 要素は、TLBR (上、左、下、右) の場合、テキスト フローから切り離されないため、position:相対に設定されます。 ) が設定されていない場合、その位置は変更されず、現在のレイアウトには影響しません。これは何も起こっていないのと同じです。 TLBR が設定されている場合、要素は指定された方向にオフセットできますが、元の位置はまだ占有されています。例を図に示します:
図 1: Position:relative# が child-1 に設定されています ##図 2: 子 1 の位置を上: 20px 左: 20px
##図 2: 子 1 の位置を上: 20px 左: 20px

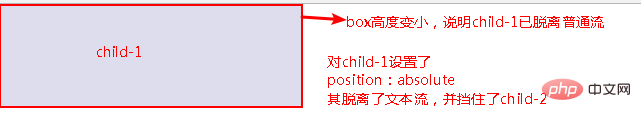
(絶対位置決め)、テキスト フロー (通常の流れ) から完全に分離され、元の位置が占有されなくなり、TLBR を自由に移動するように設定できます。特別な注意事項、設定後要素の絶対。その親要素のいずれも位置: 絶対/相対/固定セットを持たず、親として body を持ちます。
写真 1:
 写真 2:
写真 2:
 写真 3:
写真 3:

: (固定位置)、ページがスクロールしてもスクロールしないため、ここには画像はありません。最も鮮やかなものは、小さな Web です。ページ広告: ページをスクロールしても、広告はページの右または左に追従し続けます。
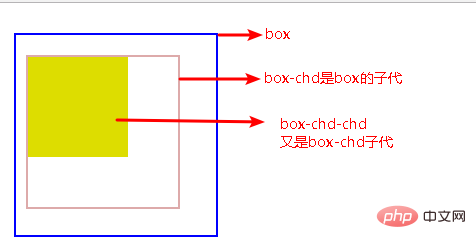
配置レイアウト スキル:position:relative とposition:Absolute を組み合わせて使用する場合: 上記のように、要素にAbsoluteが設定されている場合、その親要素にはposition:relativeが設定されておらず、bodyが親になります。この場合、要素を目的の位置に配置することが困難になり、ピクセルを測定するのが面倒になります。画像の説明:
画像 1: 初期状態
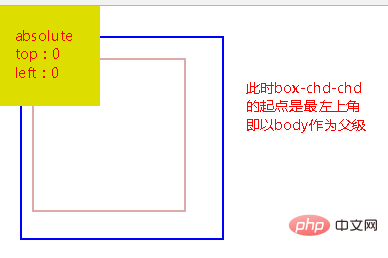
 画像 2: セット位置: box-chd-chd の絶対位置、およびセットトップ: 0、左: 0 親として本文から開始し、左上隅を開始点として取ることがわかります。
画像 2: セット位置: box-chd-chd の絶対位置、およびセットトップ: 0、左: 0 親として本文から開始し、左上隅を開始点として取ることがわかります。
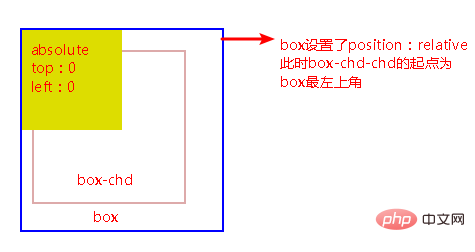
# 図 3: 位置の設定: ボックスを基準とした相対位置box- chd-chd が box を親として使用していることがわかります。
図 4: 位置の設定: box-chd を基準にすると、box-chd- がわかります。 chd は親クラスとして box-chd を使用します
子がposition:Absoluteを設定し、その親がposition:relativeを設定すると、子は親要素の左上を開始点として移動し、最も近い原則#に従います。 ##、つまり、子は親を検索します。相対セットを持つ最初の親を見つけたら、左上の親を開始点として使用します。
相対と絶対を組み合わせることで、位置決めやレイアウトが容易になり、移動距離も短縮され、本文からページ全体のピクセルを計測する必要がなくなります。管理に便利で、明確な構造を持っています。 (学習ビデオ共有:css ビデオ チュートリアル)
以上がCSSの配置方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





