vscodeでNode.jsプログラムをより簡単かつ効率的にデバッグする方法を詳しく解説! !
この記事では、vscode を使用して Node.js をデバッグする非常に簡単な方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

推奨学習: 「vscode チュートリアル 」、「nodejs チュートリアル 」
Let's Let's正直に言うと...Node.js のデバッグは常に面倒な作業でした。

Node.js のデバッグの問題点に到達する
幸運にもコードを書くことができた方はNode.js プロジェクトの場合、問題をデバッグして問題を見つけるのは簡単なことではありません。
ブラウザーの JavaScript や、IntelliJ のような強力な IDE を備えた Java とは異なり、どこにでもブレークポイントを設定したり、ページを更新したり、コンパイラーを再起動したりすることはできません。また、コードをゆっくりレビューしてオブジェクトを検査したり、関数を評価したりすることもできません。バリエーションや欠落している変数などを見つけます。それができないのは残念です。
ただし、Node.js もデバッグできますが、手間がかかるだけです。これらのオプションについて詳しく説明し、私が開発経験の中で遭遇した最も簡単なデバッグ方法を紹介します。
Node.js をデバッグするためのいくつかの代替方法
問題のある Node.js プログラムをデバッグする方法はいくつかあります。これらの方法を以下にリストしました (詳細なリンク付き)。興味のある方はぜひチェックしてみてください。
-
Console.log()— JavaScript コードを書いたことがあるなら、この信頼できるスタンバイについてはこれ以上説明する必要はありません。これは、JavaScript に組み込まれてブラウザーのコンソールに印刷されるのと同じように、Node.js に組み込まれてターミナルに印刷されます。
Java 言語では、System.out.println() となります。 Python では、print() です。私の言いたいことはわかりますね。これは実装が最も簡単で、余分な情報行を含む「汚れた」クリーンなコードを最速で実現する方法ですが、(場合によっては) バグの発見と修正にも役立ちます。
-
Node.js ドキュメント
—-inspect— Node.js ドキュメントの作成者自身も、デバッグが簡単ではないことを理解しているため、いくつかの作業を行っていますデバッグを開始する際に役立つ便利なリファレンス 。
これは便利ですが、正直なところ、しばらくプログラムを作成したことがない限り、これを解読するのは簡単ではありません。彼らはすぐに UUID、WebSocket、セキュリティの脆弱性の罠にはまり、私は圧倒され始めました。私はこう考えました。もっと簡単にこれを行う方法があるはずです。
- Chrome DevTools — Paul Irish は、2016 年に Chrome デベロッパー ツールを使用して Node.js をデバッグすることについて ブログ投稿 を書きました (そして 2018 年に更新されました)。見た目は非常にシンプルで、デバッグが大幅に改善されました。
30 分経ってもまだ DevTools ウィンドウを単純な Node プログラムに正常に接続できていないので、もうよくわかりません。私が指示に従えないだけかもしれませんが、Chrome DevTools を使用するとデバッグが必要以上に複雑になるようです。
- JetBrains — JetBrains は私のお気に入りのソフトウェア開発会社の 1 つであり、IntelliJ と WebStorm の開発者の 1 つです。彼らのツールには素晴らしいプラグイン エコシステムがあり、最近まで私にとって頼りになる IDE でした。
このような専門的なユーザー ベースがあるため、Node のデバッグに役立つ記事がたくさんありますが、Node のドキュメントや Chrome DevTools オプションと同様に、それは簡単ではありません。 WebStorm の準備が整う前に、デバッグ構成を作成し、実行中のプロセスをアタッチし、環境設定で多くの構成を行う必要があります。
- Visual Studio Code — これは、ノードのデバッグに関する私の新しいゴールド スタンダードです。こんなことを言うとは思っていませんでしたが、私は VS Code に完全に投資しており、チームが新機能をリリースするたびに、この IDE がさらに好きになります。
VS Code は、Node.js のデバッグ の他のすべてのオプションが実行できないことを実行するため、確実に実行できます。デバッグをより高度なものにしたい場合は、それは確かに可能ですが、IDE、ノード、プログラミングの熟練度に関係なく、誰でもすぐに立ち上げて実行できるように非常にシンプルに分類されています。これはすごいですね。
Node.js をデバッグするための VS Code の構成

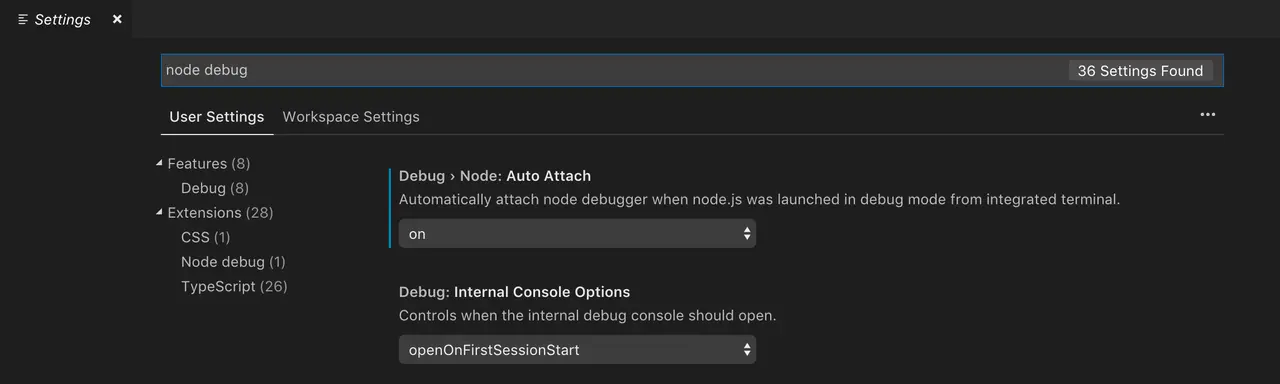
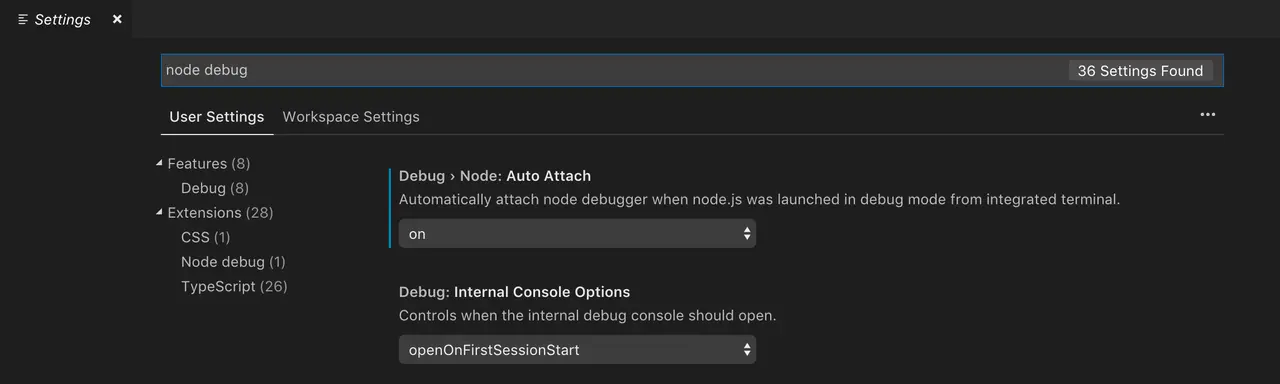
[環境設定] > [設定] を開き、検索ボックスに node debug と入力します。 Extensions タブの下に Node debug という拡張機能があるはずです。最初のボックス (デバッグ > ノード: 自動接続 ) をクリックし、ドロップダウン ボックス オプションを on に設定します。これで設定はほぼ完了しました。はい、とても簡単です。

node --inspect と入力します。見てください、何か魔法のようなことが起こりました...

VS Code 進行中のコード デバッグ
Node .js プロジェクトが必要な場合は、テストしてください。私のリポジトリをダウンロードできます。これは、Node を使用して大量のデータを転送するさまざまな形式をテストすることを目的としていますが、このデモではうまく機能します。Enter キーを押すと、VS Code ターミナルの下部がオレンジ色に変わり、デバッグ モードになっていることを示し、コンソールには Debugger のような内容が表示されます。添付のに関する情報。


console を出力することがわかります。 、黄色のハイライトも一緒に移動します。
概要
Node.js のデバッグは、以前ほど面倒になる必要はなく、500 を超える コンソールを含める必要もありません。コードベース # の log## を参照して、バグの場所を見つけます。 Visual Studio Code の
設定により、これは過去のものになり、これには非常に感謝しています。 数週間以内に、Puppeteer とヘッドレス Chrome を使用したエンドツーエンドのテスト、または Nodemailer を使用した MERN アプリのパスワードのリセットに関する記事をいくつか書く予定ですので、お見逃しないようフォローしてください。
読んでいただきありがとうございます。この記事が、VS Code を使用して Node.js プログラムをより簡単かつ効果的にデバッグする方法を理解するのに役立つことを願っています。拍手と私の記事をシェアしていただき、本当にありがとうございます!
元のアドレス: https://itnext.io/the-absolute-easyest-way-to-debug-node-js-with-vscode-2e02ef5b1badプログラミング ビデオ元の著者: Paige Niedringhaus
翻訳の永久リンク: https://github.com/xitu/gold-miner/blob/master/TODO1/the-absolute-easyest-way-to-debug-node-js-with- vscode.md
翻訳者:iceytea
プログラミング関連の知識については、
以上がvscodeでNode.jsプログラムをより簡単かつ効率的にデバッグする方法を詳しく解説! !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する





