
この記事では、springboot が html と jsp を返す方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

1. html
に戻る (1) Maven 依存関係を追加します
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
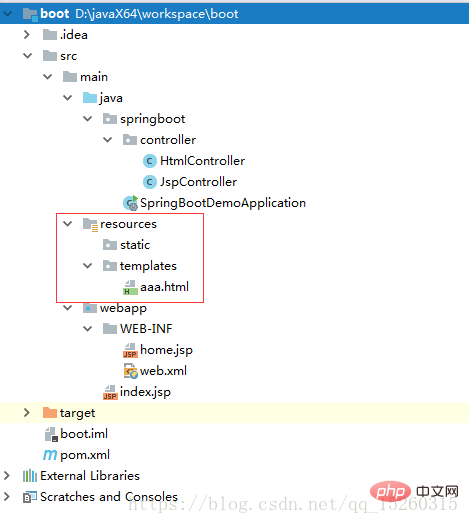
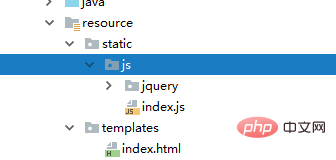
</dependency>(2) thymeleaf テンプレートはテンプレート ファイルを探しますデフォルトではリソースの下に html ページをフォルダに置き、css と js を静的フォルダに置きます

(3) js を導入するには、以下を使用する必要があります。 format
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<script type="text/javascript" th:src="@{/js/jquery/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/js/jquery/jquery.easyui.min.1-7-5.js}"></script>
<script type="text/javascript" th:src="@{/js/jquery/easyui-lang-zh_CN.js}"></script>
<script type="text/javascript" th:src="@{/js/index.js}"></script>
<body>
<h2>Hello World!</h2>
</body>
</html>
(4) コントローラのコードは以下のとおりです
package springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HtmlController {
@RequestMapping("/show")
public String show() {
return "aaa";
}
}2. Return jsp
(1) Maven の依存関係を追加しますJSP の
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>注: Return JSP はコメントアウトする必要があります spring-boot-starter-thymeleaf
(2) ビュー パーサーを追加して、コントローラ
#@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/");
viewResolver.setSuffix(".jsp");
return viewResolver;
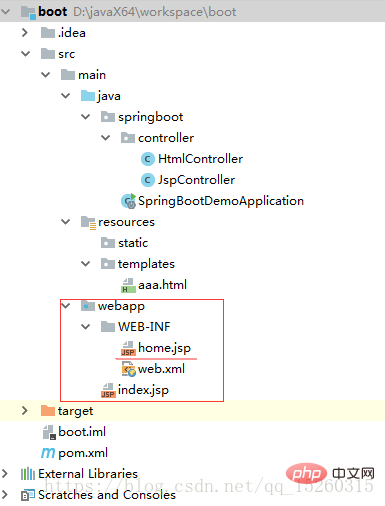
}(3) 構造図は以下の通り

(4) コントローラのコードは以下の通り##
package springboot.controller;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
@Controller
public class JspController {
@RequestMapping("/test")
public String index() {
return "home";
}
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
}注意: html と jsp を返すときは @Controller アノテーションを使用します
3. css 、js ファイルを読み込みます静的下に配置します
 ## 推奨される学習:
## 推奨される学習:
以上がspringboot が html と jsp を返す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

