この記事では、htmlにhtmlコードを直接表示する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Baidu には多くの実践方法がリストされていますが、その多くは意味をなす前にテストされていないと感じます。
Baidu では、<code><code> タグと <code><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"></pre><div class="contentsignin">ログイン後にコピー</div></div> タグを参照します。私のテスト結果は次のとおりです:
1.
<code>
<h1 id="hello">hello</h1>
<h2 id="hello">hello</h2>
<h3 id="hello">hello</h3>
<h4 id="hello">hello</h4>
<h5 id="hello">hello</h5>
<h6 id="hello">hello</h6>
</code>ログイン後にコピー
レンダリング:

コードはまだレンダリングされており、失敗します。インライン要素はレンダリングされると言われていますが、spanに変更してもレンダリングされます。
2.</strong></p><p>コード: </p><pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false">
<h1 id="hello">hello</h1>
<h2 id="hello">hello</h2>
<h3 id="hello">hello</h3>
<h4 id="hello">hello</h4>
<h5 id="hello">hello</h5>
<h6 id="hello">hello</h6>
ログイン後にコピー
レンダリング:

上記と同じ与える。
3.</strong></p><p>コード: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>&lt;xmp&gt;
&lt;h1 id=&quot;hello&quot;&gt;hello&lt;/h1&gt;
&lt;h2 id=&quot;hello&quot;&gt;hello&lt;/h2&gt;
&lt;h3 id=&quot;hello&quot;&gt;hello&lt;/h3&gt;
&lt;h4 id=&quot;hello&quot;&gt;hello&lt;/h4&gt;
&lt;h5 id=&quot;hello&quot;&gt;hello&lt;/h5&gt;
&lt;h6 id=&quot;hello&quot;&gt;hello&lt;/h6&gt;
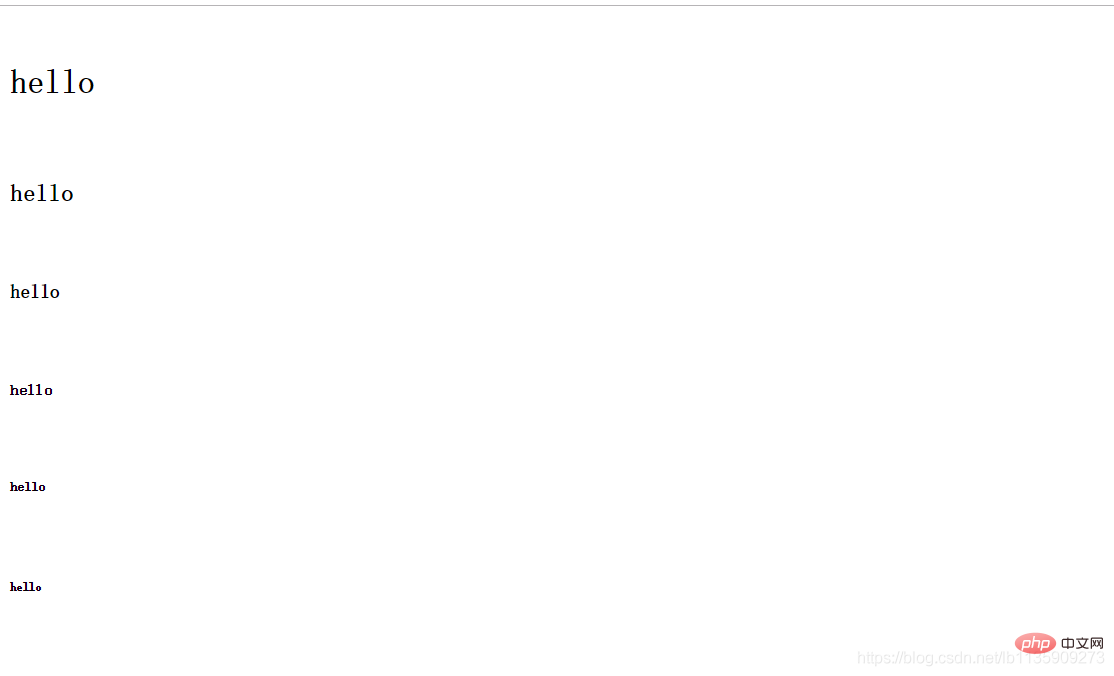
&lt;/xmp&gt;</pre><div class="contentsignin">ログイン後にコピー</div></div><p>レンダリング: <br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/062/f046ca874ec6bb2d90fa19e9ec825a2d-2.png" class="lazy" alt="HTMLコードをHTML内に直接表示する方法"></p>
<p>直接表示し、フォーマットは保存されます!実現可能です! </p>
<p>推奨学習: <a href="https://www.php.cn/course/list/11.html" target="_blank">html ビデオ チュートリアル</a></p><p>以上がHTMLコードをHTML内に直接表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796789525.html" title="Windows11 KB5054979の新しいものと更新の問題を修正する方法" class="phpgenera_Details_mainR4_bottom_title">Windows11 KB5054979の新しいものと更新の問題を修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785857.html" title="Atomfallのクレーンコントロールキーカードを見つける場所" class="phpgenera_Details_mainR4_bottom_title">Atomfallのクレーンコントロールキーカードを見つける場所</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796781206.html" title="R.E.P.O.で節約説明した(そしてファイルを保存)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.で節約説明した(そしてファイルを保存)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796783009.html" title="アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法" class="phpgenera_Details_mainR4_bottom_title">アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4週間前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットAIツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>リアルなヌード写真を作成する AI 搭載アプリ</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>写真から衣服を削除するオンライン AI ツール。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>脱衣画像を無料で</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI衣類リムーバー</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>AIヘンタイを無料で生成します。</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796789525.html" title="Windows11 KB5054979の新しいものと更新の問題を修正する方法" class="phpgenera_Details_mainR4_bottom_title">Windows11 KB5054979の新しいものと更新の問題を修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785857.html" title="Atomfallのクレーンコントロールキーカードを見つける場所" class="phpgenera_Details_mainR4_bottom_title">Atomfallのクレーンコントロールキーカードを見つける場所</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796781206.html" title="R.E.P.O.で節約説明した(そしてファイルを保存)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.で節約説明した(そしてファイルを保存)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796783009.html" title="アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法" class="phpgenera_Details_mainR4_bottom_title">アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4週間前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="メモ帳++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_title">
<h3>メモ帳++7.3.1</h3>
</a>
<p>使いやすく無料のコードエディター</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 中国語版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 中国語版</h3>
</a>
<p>中国語版、とても使いやすい</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ゼンドスタジオ 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_title">
<h3>ゼンドスタジオ 13.0.1</h3>
</a>
<p>強力な PHP 統合開発環境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ドリームウィーバー CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_title">
<h3>ドリームウィーバー CS6</h3>
</a>
<p>ビジュアル Web 開発ツール</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神レベルのコード編集ソフト(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>ホットトピック</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/gmailyxdlrkzn" title="Gmailメールのログイン入り口はどこですか?" class="phpgenera_Details_mainR4_bottom_title">Gmailメールのログイン入り口はどこですか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7563</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/cakephp-tutor" title="CakePHP チュートリアル" class="phpgenera_Details_mainR4_bottom_title">CakePHP チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1385</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/steamdzhmcssmgs" title="Steamのアカウント名の形式は何ですか" class="phpgenera_Details_mainR4_bottom_title">Steamのアカウント名の形式は何ですか</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>84</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/winactivationkeyper" title="Win11 Activation Key Permanent" class="phpgenera_Details_mainR4_bottom_title">Win11 Activation Key Permanent</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>61</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/newyorktimesdailybrief" title="NYTの接続はヒントと回答です" class="phpgenera_Details_mainR4_bottom_title">NYTの接続はヒントと回答です</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>28</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>99</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/faq/zt">もっと見る</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796782759.html" title="&lt; Progress&gt;の目的は何ですか 要素?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/21/2025032112342868456.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="&lt; Progress&gt;の目的は何ですか 要素?" />
</a>
<a href="https://www.php.cn/ja/faq/1796782759.html" title="&lt; Progress&gt;の目的は何ですか 要素?" class="phphistorical_Version2_mids_title">&lt; Progress&gt;の目的は何ですか 要素?</a>
<span class="Articlelist_txts_time">Mar 21, 2025 pm 12:34 PM</span>
<p class="Articlelist_txts_p">この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796782758.html" title="&lt; datalist&gt;の目的は何ですか 要素?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/21/2025032112332857446.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="&lt; datalist&gt;の目的は何ですか 要素?" />
</a>
<a href="https://www.php.cn/ja/faq/1796782758.html" title="&lt; datalist&gt;の目的は何ですか 要素?" class="phphistorical_Version2_mids_title">&lt; datalist&gt;の目的は何ですか 要素?</a>
<span class="Articlelist_txts_time">Mar 21, 2025 pm 12:33 PM</span>
<p class="Articlelist_txts_p">この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796791823.html" title="HTMLは初心者のために簡単に学ぶことができますか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174395586298618.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTMLは初心者のために簡単に学ぶことができますか?" />
</a>
<a href="https://www.php.cn/ja/faq/1796791823.html" title="HTMLは初心者のために簡単に学ぶことができますか?" class="phphistorical_Version2_mids_title">HTMLは初心者のために簡単に学ぶことができますか?</a>
<span class="Articlelist_txts_time">Apr 07, 2025 am 12:11 AM</span>
<p class="Articlelist_txts_p">HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796782760.html" title="&lt; meter&gt;の目的は何ですか 要素?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/21/2025032112352661331.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="&lt; meter&gt;の目的は何ですか 要素?" />
</a>
<a href="https://www.php.cn/ja/faq/1796782760.html" title="&lt; meter&gt;の目的は何ですか 要素?" class="phphistorical_Version2_mids_title">&lt; meter&gt;の目的は何ですか 要素?</a>
<span class="Articlelist_txts_time">Mar 21, 2025 pm 12:35 PM</span>
<p class="Articlelist_txts_p">この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796782318.html" title="&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/20/2025032018054766795.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?" />
</a>
<a href="https://www.php.cn/ja/faq/1796782318.html" title="&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?" class="phphistorical_Version2_mids_title">&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?</a>
<span class="Articlelist_txts_time">Mar 20, 2025 pm 06:05 PM</span>
<p class="Articlelist_txts_p">この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796782305.html" title="ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/20/2025032017560614263.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?" />
</a>
<a href="https://www.php.cn/ja/faq/1796782305.html" title="ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?" class="phphistorical_Version2_mids_title">ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?</a>
<span class="Articlelist_txts_time">Mar 20, 2025 pm 05:56 PM</span>
<p class="Articlelist_txts_p">この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796792987.html" title="HTML、CSS、およびJavaScriptの役割:コアの責任" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174411031220217.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML、CSS、およびJavaScriptの役割:コアの責任" />
</a>
<a href="https://www.php.cn/ja/faq/1796792987.html" title="HTML、CSS、およびJavaScriptの役割:コアの責任" class="phphistorical_Version2_mids_title">HTML、CSS、およびJavaScriptの役割:コアの責任</a>
<span class="Articlelist_txts_time">Apr 08, 2025 pm 07:05 PM</span>
<p class="Articlelist_txts_p">HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796791144.html" title="HTMLでの開始タグの例は何ですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174386905283883.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTMLでの開始タグの例は何ですか?" />
</a>
<a href="https://www.php.cn/ja/faq/1796791144.html" title="HTMLでの開始タグの例は何ですか?" class="phphistorical_Version2_mids_title">HTMLでの開始タグの例は何ですか?</a>
<span class="Articlelist_txts_time">Apr 06, 2025 am 12:04 AM</span>
<p class="Articlelist_txts_p">Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。</p>
</div>
</div>
<a href="https://www.php.cn/ja/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ja/about/us.html">私たちについて</a>
<a href="https://www.php.cn/ja/about/disclaimer.html">免責事項</a>
<a href="https://www.php.cn/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1745011547"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>