知っておくべき 6 つの React コンポーネント ドキュメント ツール (推奨コレクション)
この記事では、ドキュメントなどの React コンポーネントを表示するための 6 つのツールを推奨します。一定の参考値があるので、困っている友達が参考になれば幸いです。

誰もコンポーネントを理解して使用方法を見つけることができなければ、コンポーネントは何の役に立ちますか?
React は、コンポーネントを使用してモジュール型プログラムを構築することを推奨します。モジュール化は、再利用性の向上など、多くのメリットをもたらします。ただし、コンポーネントに貢献して再利用するためにここにいる場合は、コンポーネントを見つけやすく、理解しやすく、使用しやすいようにすることが最善です。それを文書化する必要があります。
現在、ツールを使用すると、ドキュメントのワークフローを自動化し、コンポーネントのドキュメントをリッチ、ビジュアル、インタラクティブにすることができます。一部のツールでは、コンポーネントを共有するワークフローの一部としてこれらのドキュメントを組み合わせることもあります。
当社のコンポーネントを簡単に文書化するために、業界で人気のあるツールをいくつか集めました。推奨コンポーネントがある場合は、コメントを残すこともできます。
1. Bit
コンポーネントを共有するためのプラットフォーム

Bit はコンポーネントを文書化するためのツールであるだけでなく、オープンなツールでもあります。ソース ツールを使用すると、すべてのファイルと依存関係を含むコンポーネントをカプセル化し、すぐにさまざまなアプリケーションで実行できます。
Bit では、アプリケーション間でコンポーネントを共有および共同作業できます。また、すべての共有コンポーネントは検出可能であるため、チームはプロジェクト内でコンポーネントを見つけて使用し、独自のコンポーネントを簡単に共有できます。

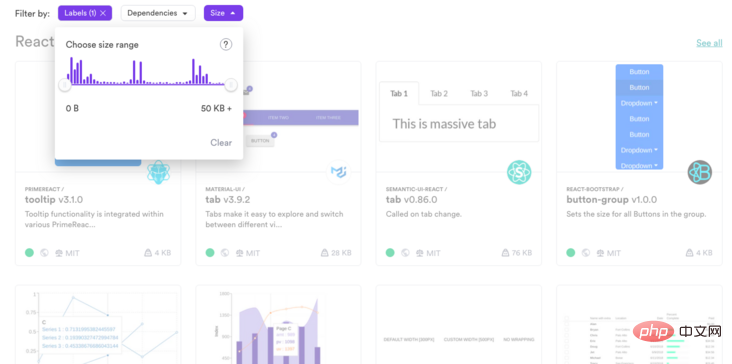
Bit では、共有するコンポーネントはチームのコンポーネント共有センターにあります。コンテキスト、バンドル ボリューム、依存関係に基づいてコンポーネントを検索できます。レンダリングされたコンポーネントのスナップショットを非常に迅速に検索し、使用するために選択できます。

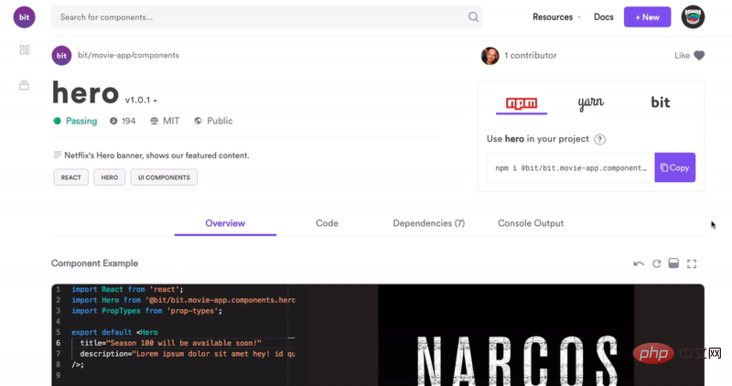
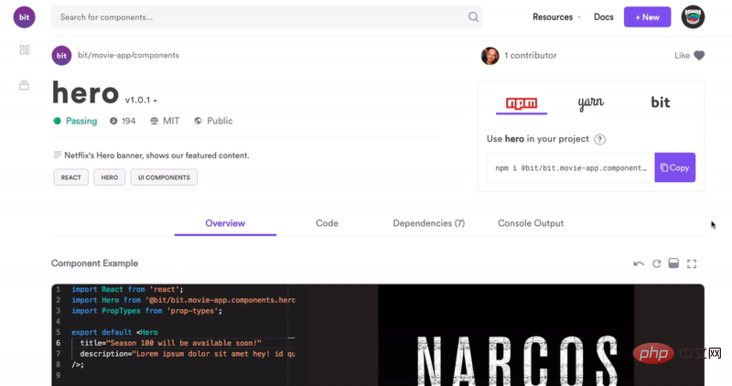
コンポーネントの詳細ページに入ると、Bit はインタラクティブなページを提供します。 リアルタイム レンダリングコンポーネントに js または md コードが含まれている場合は、コードの変更と関連するデバッグを実行できます。
使用したいコンポーネントが見つかったら、NPM または Yarn を使用してインストールします。 Bit を使用してコンポーネントを直接開発してインストールすることもできるため、チームが協力して一緒に構築することができます。

Bit を通じてコンポーネントを共有することで、リポジトリやツールを使用する必要がなく、コードをリファクタリングしたり変更したりする必要もありません。共有、ドキュメント、およびビジュアル コンポーネントはすべて一元管理されており、そのまま使用することもできます。
すぐに始めましょう:
再利用可能なコード コンポーネントをチームとして共有する · Bit
teambit/bit
2. StoryBook & Styleguidist
StoryBook と StyleGuidist は、独立したコンポーネントを視覚的に表示および文書化しながら開発するのに役立つ素晴らしいプロジェクトです。

StoryBook は、UI コンポーネント用の一連の開発環境を提供します。これにより、コンポーネント ライブラリを参照し、各コンポーネントのさまざまな状態を表示し、コンポーネントを対話的に開発およびテストできます。 StoryBook は、ライブラリを構築するときにコンポーネントを視覚化して文書化するための簡潔な方法を提供し、さまざまなアドオンを使用してさまざまなツールやワークフローに簡単に統合できます。単体テストでサンプルを再利用して、機能の微妙な違いを確認することもできます。

StyleGuidist は、リアルタイムのコンパイル ガイダンスを備えた独立した React コンポーネント開発環境です。ホットリロード可能なサーバーとジャストインタイムのコンパイル手順を提供し、コンポーネントの propType をリストし、.md ファイルに基づいた編集可能な使用例を示します。 ES6、Flow、TypeScript をサポートしており、Create React App で直接使用できます。自動的に生成される使用法ドキュメントは、Styleguidist がチームのさまざまなコンポーネントのドキュメント ポータルとして機能するのに役立ちます。
同様のツールには、UiZoo
3. Codesandbox、Stackblitz、友人などがあります。
コンポーネント オンライン コンパイラーは、コンポーネントとツールを表示するための非常に賢い方法です。彼らがどのように動作するかを理解してください。これらをドキュメントの一部として (または共有コンポーネントの一部として) 結合できる場合、オンライン コンパイラーは、コードがどのように機能するかをすぐに理解し、そのコンポーネントを使用するかどうかを決定するのに役立ちます。

Codesandbox は、コンポーネントやその他の小さなプロジェクトを迅速に作成および表示するためのオンライン エディターです。面白いものを作成したら、URL を共有して他の人に見せることができます。 CodeSandbox は、コードを入力すると結果が表示されるリアルタイム プレビューを備えており、さまざまなツールや開発ワークフローに統合できます。

Stackblitz は、Visual Studio Code を利用した「Web アプリケーション用のオンライン IDE」です。 Codesnadbox と同様に、StackBlitz は、URL 経由で共有される Angular および React プロジェクトを作成できるオンライン IDE です。 Codesandbox と同様に、編集時に依存関係のインストール、コンパイル、バンドル、ホットリロードが自動的に行われます。
その他の同様のツール:
11 2019 年の React UI コンポーネント プレイグラウンド
4. Docz
Docz を使用すると、Gtabsy を利用したコード用のドキュメント サイトを簡単に構築できます。これは、コンポーネントのドキュメントにマークダウンを使用する MDX (Markdown JSX) に基づいています。基本的に、プロジェクト内のどこにでも .mdx ファイルを作成でき、Docz がそれを変換して Netlify にデプロイし、独自の設計のドキュメント ポータルを作成するプロセスを合理化します。とても便利ですね。
pedronauck/docz
5. MDX-docs
MDX-docs を使用すると、MDX と Next を使用して文書化できます。 js を使用して React コンポーネントを開発します。マークダウンとインライン JSX を組み合わせて、React コンポーネントを紹介できます。通常どおりマークダウンを記述し、ES インポート構文を使用してドキュメント内でカスタム コンポーネントを使用します。組み込みコンポーネントは、編集可能なコードを含む JSX コード ブロックをレンダリングし、react-live を利用したライブ プレビュー機能を提供します。
6. React Docgen
React DocGen はファイルを変換するためのツールですReact CLI とツールボックスからコンポーネント ファイルから情報を抽出してドキュメントを生成します。 ast-types と @babel/parser を使用してソースを AST に解析し、この AST を処理するメソッドを提供します。出力/戻り値は、JSON blob/JavaScript オブジェクトです。 React.createClass、ES2015 クラス定義または関数 (ステートレス コンポーネント) を通じて、React コンポーネントのデフォルト定義を提供します。この機能は非常に強力です。
reactjs/react-docgen
callstack/component-docs
プログラミング関連の知識の詳細については、次を参照してください: プログラミングはじめる###! !
以上が知っておくべき 6 つの React コンポーネント ドキュメント ツール (推奨コレクション)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
Win10 の古いバージョンのコンポーネントは、デフォルトで閉じられていることが多いため、ユーザー自身が設定で有効にする必要があります。まず、設定を入力する必要があります。操作は非常に簡単です。以下の手順に従ってください。Win10 の古いバージョンはどこにありますか?バージョン コンポーネント? 開く 1. [スタート] をクリックし、[Win システム] をクリックします 2. クリックしてコントロール パネルに入ります 3. 次に、下のプログラムをクリックします 4. [Win 機能を有効または無効にする] をクリックします 5. ここで必要なものを選択できます開く
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。




)
)
)
