Java言語を使ったWeChatアプレット開発の記録
ミニ プログラムの登録
開発するには、当然ながら、まずアカウントを取得する必要があります。ブラウザで「WeChat Public Platform」を検索するか、https://mp.weixin.qq.com/ に直接アクセスすると、アカウントがサービス アカウント、サブスクリプション アカウント、ミニ プログラムの 3 つのカテゴリに分類されていることがわかります。最初の 2 つについてはここでは特に言う必要はありません。ミニ プログラムをクリックして登録するだけです。
関連する無料学習の推奨事項: WeChat アプレット開発
構成サーバー
アプレット自体 多数開発者のニーズのほとんどを満たすインターフェイスが提供されています。ただし、すでに実装されているサービスがある場合は、アプレットでサービス インターフェイスを呼び出すだけで済みます (すでに記述されている Web ページを使用することもできます)。このような必要がある場合は、まずミニ プログラム コンソールで関連する設定を行う必要があります。
appid と秘密キー
メニュー 設定——>>開発設定。
まず、Developer ID で appID と秘密鍵 (AppSecret) を取得します。 appid はミニ プログラムの一意の識別子であり、開発中に使用する必要があります。
サーバー ドメイン名
メニュー [設定]--->>開発設定 に入ります。
サーバー ドメイン名に関連する設定を行います。このうち、リクエストの正当なドメイン名は、Java サービス インターフェイスによって展開されるサーバー ドメイン名であり、ファイルのアップロードとダウンロードなどの特別なニーズがある場合は、対応するサーバーを構成することもできます。私のアプレットは参照された Web ビューを使用するため、ビジネス ドメイン名も設定されます。テスト環境の場合は、ngrok を使用してドメイン名をマッピングできます。 ただし、WeChat 公式アカウントとミニ プログラムのドメイン名は https プロトコルを使用する必要があることに注意してください。または購入する場合は、SSL 証明書をインストールする必要があります。
SSL 証明書の生成操作については、私の他の記事 (他の記事から転載) を参照してください。ここをクリックしてください。
関連付け設定
設定——>>関連付け設定 ミニ プログラムを公開アカウントやオープン プラットフォームにバインドできます。もちろんこれには意味があり、例えば公式アカウントはメニュー内のミニプログラムへのジャンプをサポートしており、ミニプログラムから公式アカウントへジャンプすることもできます。最も重要な理由は、WeChat の UnionID の使用メカニズムにあり、ユーザーの UnionID を取得するには、公式アカウントとミニ プログラムをオープン プラットフォームにバインドする必要があります。 ここで、私が遭遇した問題について話したいと思います。つまり、ユーザーがミニ プログラムのみを使用し、公式アカウントをフォローしていない場合、unionid はまだ利用できません。
開発支援
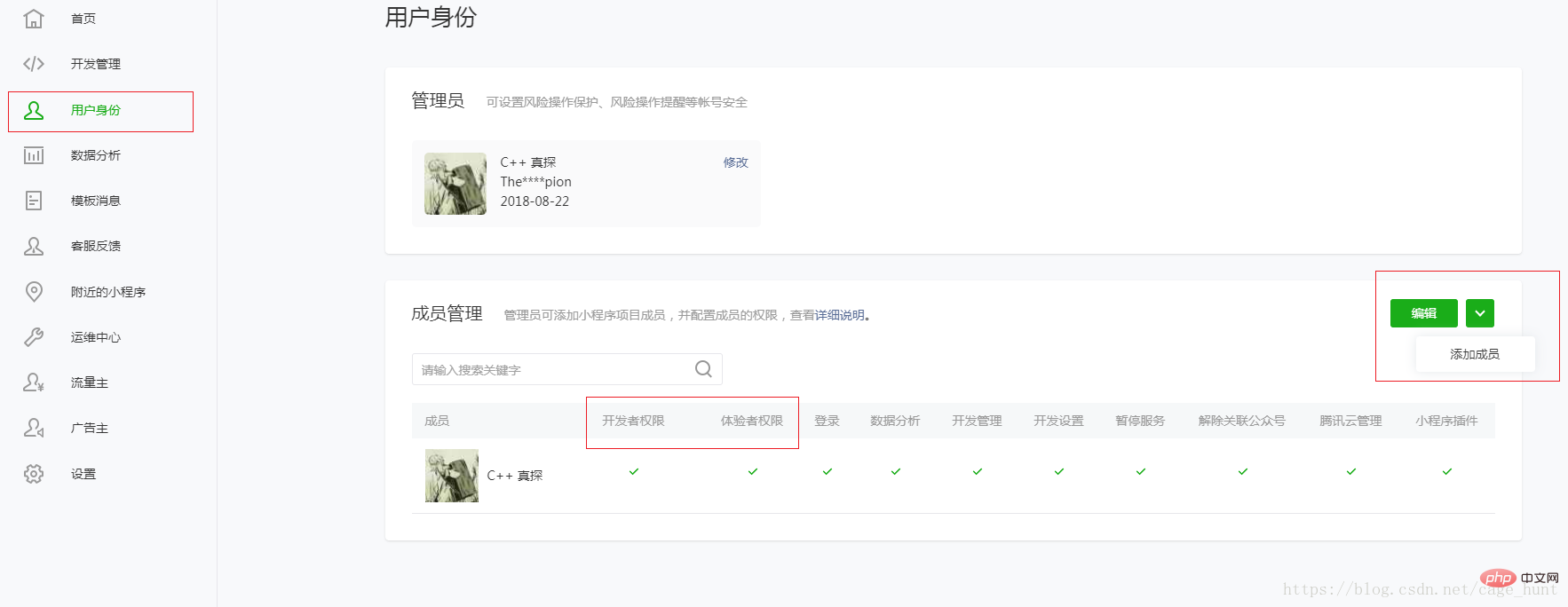
チームが必要な場合は、メンバーに開発権限があることを確認する必要があります。ミニ プログラムのホームページに入り、ユーザー ID をクリックしてユーザーを追加しますメンバー。関連する権限を与えるだけです。通常の状況では、次の権限を与えるだけで十分です。開発者ツール 、直接ダウンロードしてインストールできます。ここで開発者ツールをインストールするための公式ドキュメントを直接読むことができます。
、直接ダウンロードしてインストールできます。ここで開発者ツールをインストールするための公式ドキュメントを直接読むことができます。
プロジェクト構造
このリンクに従って簡単な小さなプログラムを作成すると、プロジェクトの構造を確認できます。具体的な詳細についてはドキュメントを参照してください。ここでは、個人的に注目に値すると思われる点をいくつか紹介します。
project.config.json ファイル
- ドキュメントによると、このファイルには、
- appid ## などの個人設定が保存されています。 # この属性は上記の appid です。これによると、プロジェクトが完了した後、プロジェクトの正体、つまりどのアカウントに属しているかは、開発ツールからミニプログラムコンソールにアップロードされたときにのみ分かるとのこと。もちろん、この値が変更されると、開発者はプロジェクトをまったく開くことができなくなります。
すべてのページをページ配列に書き込む必要があります。サフィックスを書き込まないように注意してください。開発者は wxml ファイルを作成しないため、js、json、および wxss ファイルが自動的に生成されるため、pages 配列内の要素はファイル名に基づいてこれら 4 つの異なるタイプのファイルを見つけます。
- tabBar オブジェクトは定義されたナビゲーション メニューであり、クリック指向のページはリスト配列で定義する必要があります。
- app.js ファイル
- などの使用法を使用することができます。 app.globleData.グローバル変数名
- 。 関連する無料学習の推奨事項:
以上がJava言語を使ったWeChatアプレット開発の記録の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1264
1264
 29
29
 1237
1237
 24
24