

1. キーを使用して再利用可能な要素を管理する
1. 関連する例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-if-key</title>
</head>
<body>
<div id="app">
<template v-if="Input === 'username'">
<label>用户名:</label>
<input placeholder="请输入你的用户名">
</template>
<template v-else>
<label>邮箱:</label>
<input placeholder="请输入你的邮箱">
</template>
<button v-on:click="changeInput">切换</button>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Input: "username",
},
methods: {
changeInput() {
if(this.Input === 'username') {
this.Input = 'email';
} else {
this.Input = 'username';
}
}
}
})
</script>
</body>
</html>2. ユーザー名の段階に入るとき、関連する内容を入力すると、関連する結果は次のようになります:

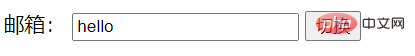
3. 切り替えボタンをクリックすると、関連する結果は次のようになります:

4. 上記の結果から、該当の切り替えが行われた後、メールボックスの該当の入力ボックスにユーザー名に入力された内容が表示されていることがわかります。
5. 上記の状況の理由:
原則: Vue で要素をできるだけ効率的にレンダリングするために、通常、既存の要素は最初から開始するのではなく再利用されます。スクラッチ。レンダリングを開始します。これにより、Vue のレンダリングがより効率的になります。
分析例: 上記の例では同じ 要素が使用されています。レンダリング効率を向上させるために、Vue は 要素を再利用するため、関連性のある入力は切り替え中には置き換えられず、プレースホルダー属性のみが置き換えられます。
(無料の学習ビデオ共有: javascript ビデオ チュートリアル)
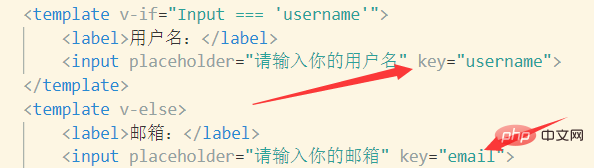
6. 解決策
キー属性を追加します。 unique 値は、これら 2 つの要素が完全に独立しており、再利用しないことを Vue に伝えます。
変更後の関連コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-if-key</title>
</head>
<body>
<div id="app">
<template v-if="Input === 'username'">
<label>用户名:</label>
<input placeholder="请输入你的用户名" key="username">
</template>
<template v-else>
<label>邮箱:</label>
<input placeholder="请输入你的邮箱" key="email">
</template>
<button v-on:click="changeInput">切换</button>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Input: "username",
},
methods: {
changeInput() {
if(this.Input === 'username') {
this.Input = 'email';
} else {
this.Input = 'username';
}
}
}
})
</script>
</body>
</html>キー コードは次のとおりです:

2. 既存の要素 # を再利用し、並べ替えます。
##1. 関連するサンプル コードは次のとおりです:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for-key</title>
</head>
<body>
<div id="app">
<p>
ID:<input type="text" v-model="bookId">
书名:<input type="text" v-model="bookName">
<input type="button" @click="add" value="增加">
</p>
<p v-for="item in items">
<input type="checkbox">
<span>ID:{{item.id}}, 书名:{{item.name}}</span>
</p>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
bookId: '',
bookName: '',
items: [
{id: 1, name: "1"},
{id: 2, name: "2"}
]
},
methods: {
add() {
this.items.unshift({
id: this.bookId,
name: this.bookName
})
this.bookId = '';
this.bookName = '';
}
}
})
</script>
</body>
</html>
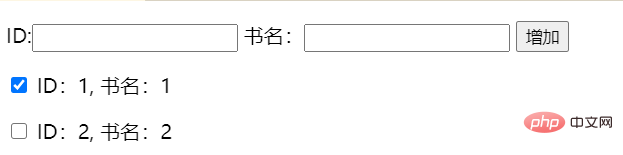
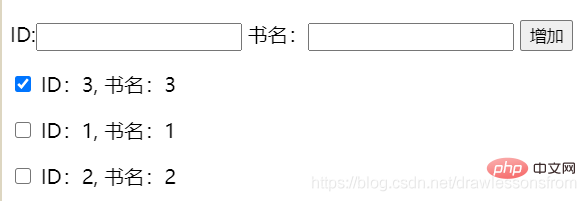
 #書籍の関連情報を追加すると、選択した配列は ID 3
#書籍の関連情報を追加すると、選択した配列は ID 3
 3 の配列になり、結果は上のようになります。理由
3 の配列になり、結果は上のようになります。理由
Vue は、v-for を使用してレンダリングされた要素のリストを更新するときに、デフォルトで「その場で更新」戦略を使用します。データ項目の順序が変更された場合、Vue はデータ項目の順序に一致するように DOM 要素を移動しませんが、各要素をその場で更新し、各インデックス位置で正しくレンダリングされるようにします。
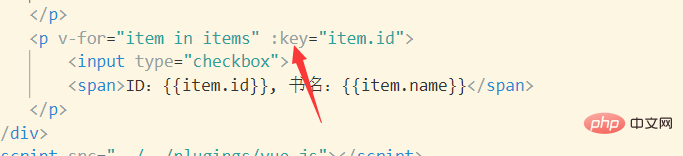
4. 解決策
リスト内の各項目に一意のキー属性を指定します。
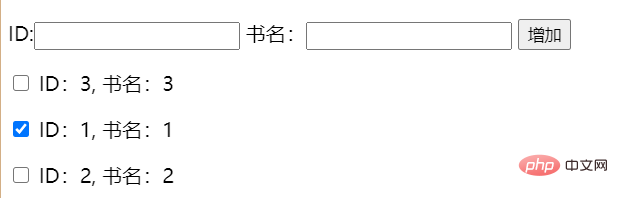
 最終的な正しい実行結果は次のとおりです。
最終的な正しい実行結果は次のとおりです。
 原則: リスト内の項目ごとに 1 つを指定します。 unique key 属性は Vue にヒントを与え、各ノードの ID を追跡し、既存の要素を再利用したり並べ替えたりできるようにします。
原則: リスト内の項目ごとに 1 つを指定します。 unique key 属性は Vue にヒントを与え、各ノードの ID を追跡し、既存の要素を再利用したり並べ替えたりできるようにします。
注: キー属性のタイプは文字列または数値タイプのみです。
関連する推奨事項:
js チュートリアル以上がVueにおけるキーの重要な役割は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。