
CSS では、background-repeat 属性の値を「no-repeat」に設定することで、画像が繰り返し伸縮しないように設定できます。 background-repeat属性は、背景画像を繰り返すかどうか、どのように繰り返すかを設定することができ、値が「no-repeat」の場合は伸縮を繰り返さないように設定されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、background プロパティを使用して背景画像を設定できます。
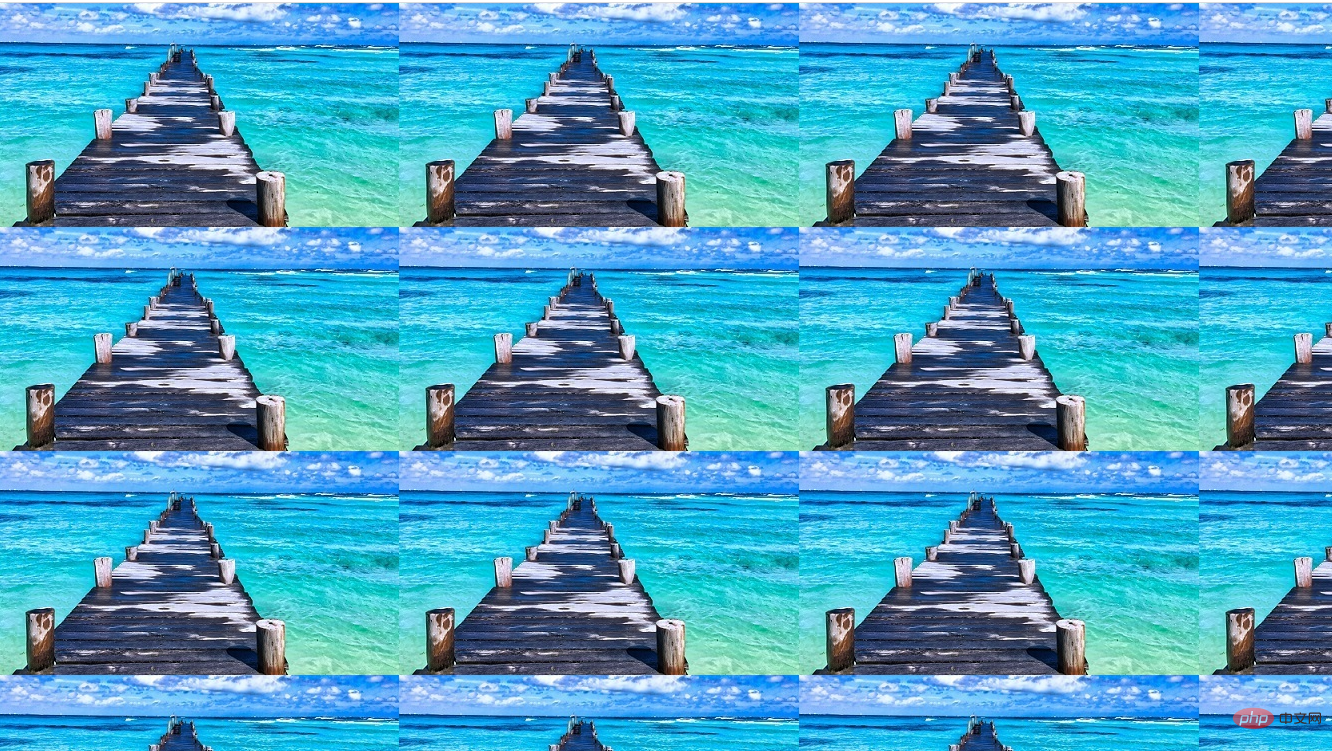
background: url("1.jpg");ただし、デフォルトでは、背景画像は水平方向と垂直方向の両方で繰り返されます。

#では、背景画像を繰り返さないようにするにはどうすればよいでしょうか? background-repeat 属性を使用できます。
background-repeat 属性では、画像の背景画像を繰り返すかどうか、またどのように繰り返すかを設定できます。デフォルト値は、水平方向と垂直方向の両方で繰り返すことです。
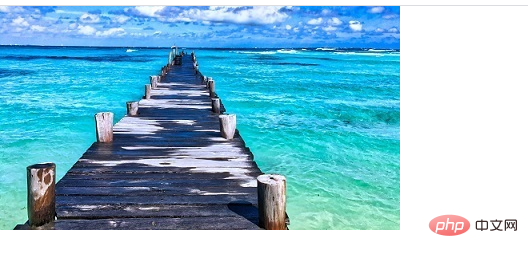
background-repeat 属性の値が no-repeat に設定されている場合、背景画像は 1 回だけ表示されます。つまり、背景画像は繰り返し引き伸ばされません。
body{
background: url("img/1.jpg");
background-repeat:no-repeat;
}
補足:background-repeat 属性の値
| Value | Description |
|---|---|
| 繰り返し | デフォルト。背景画像が縦横に繰り返し表示されます。 |
| 背景画像が水平方向に繰り返し表示されます。 | |
| 背景画像が垂直方向に繰り返し表示されます。 | #no-repeat |
| inherit | |
以上がCSSで画像が繰り返し伸びないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



