この記事ではユーザー追加機能の実装方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

ユーザー追加機能の実装
要件
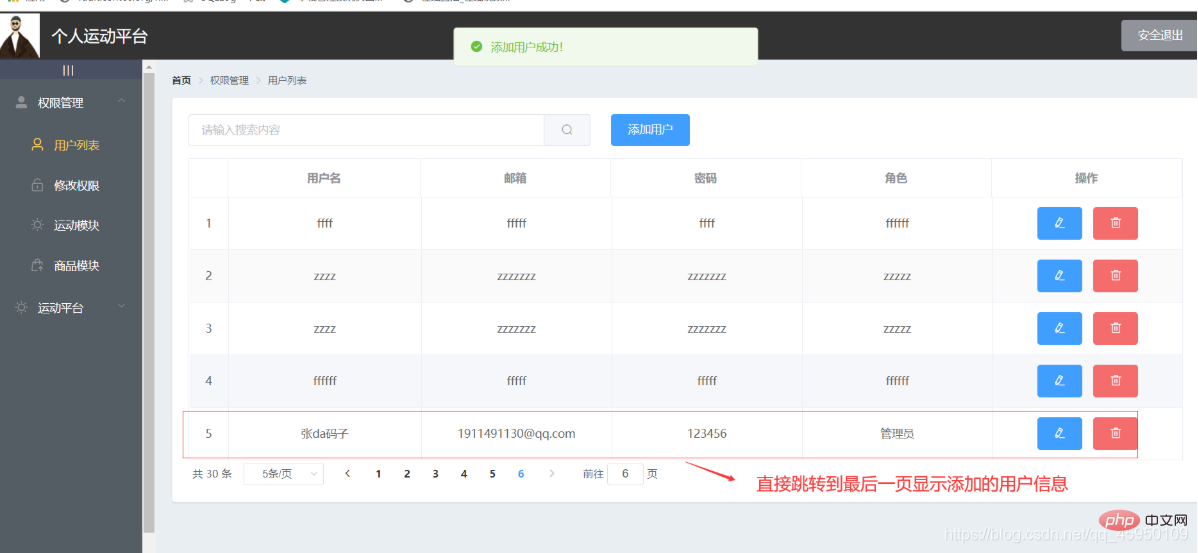
「追加」ボタンをクリックすると、ユーザーを追加するダイアログボックスが表示されます。 [このダイアログ ボックスで、ユーザーを追加する情報を入力し、追加] をクリックすると、最後のページにユーザー情報が表示されます。
クリック イベントをユーザー追加ボタンにバインドする
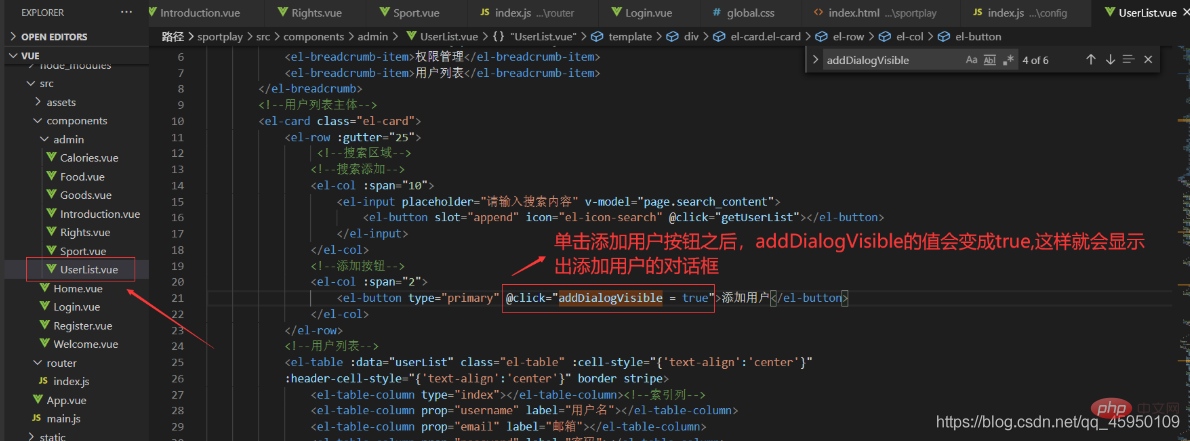
クリック イベントをユーザー追加ボタンにバインドします。ユーザー追加ボタンをクリックすると、ユーザーを追加するためのダイアログ ボックスが表示されます。バインディング クリック イベントは次のとおりです。

ユーザーを追加するダイアログ ボックスの効果とコード
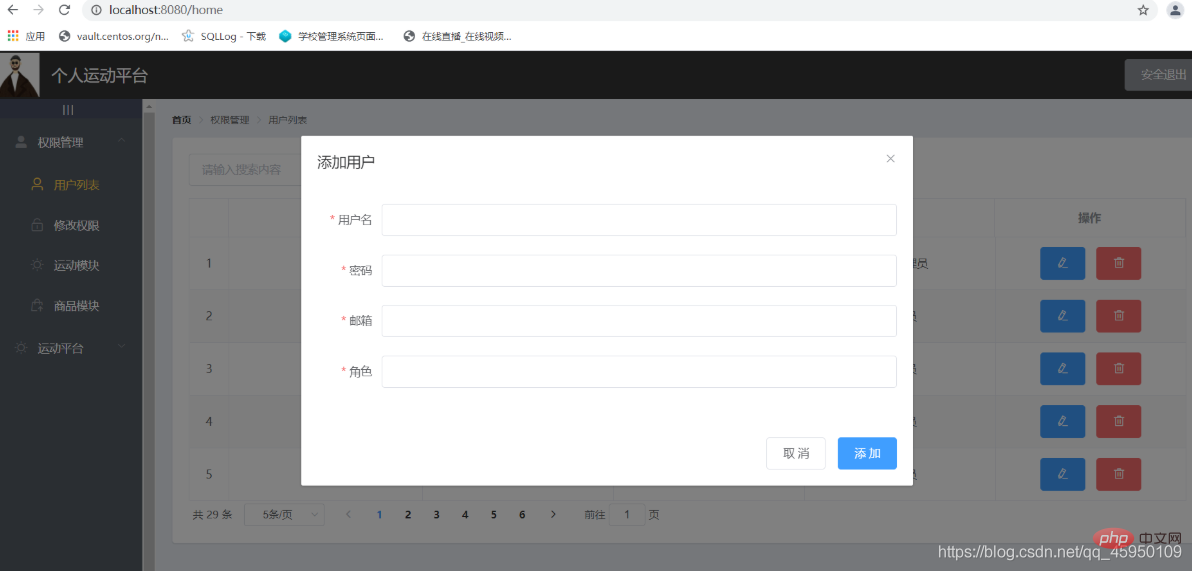
効果は次のとおりです。

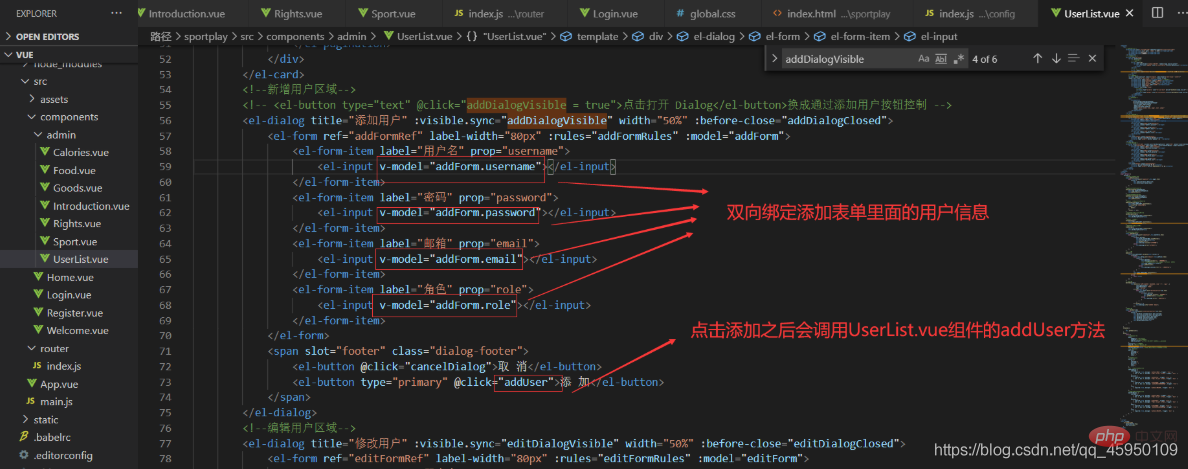
コードは以下のとおりです。

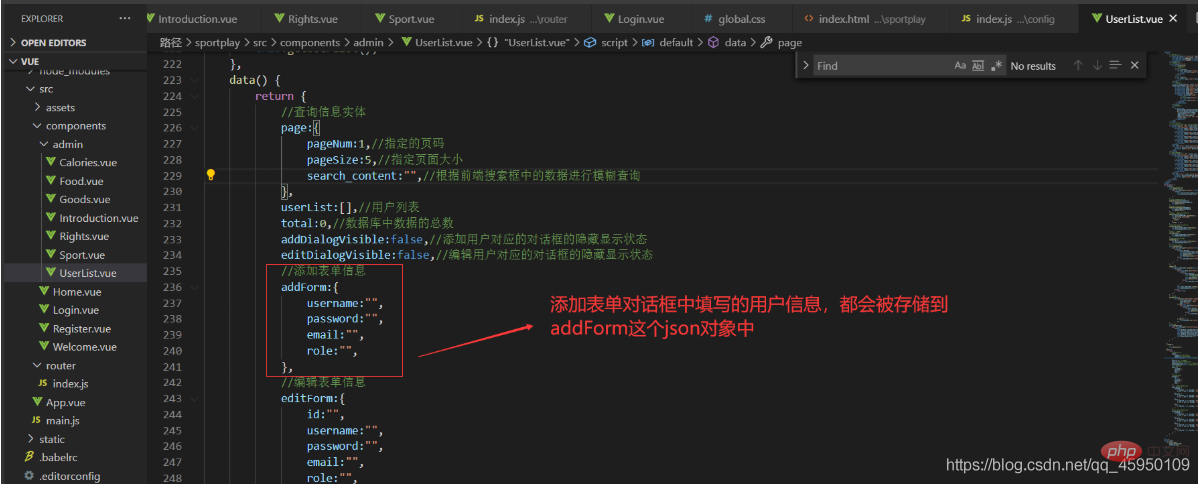
UserList.vue コンポーネント内のデータは、ユーザー ダイアログ ボックス
追加フォームに入力しますユーザーの情報を追加すると、これは双方向バインディングであるため、ユーザー情報は addForm という名前の json オブジェクトの属性に保存されます。

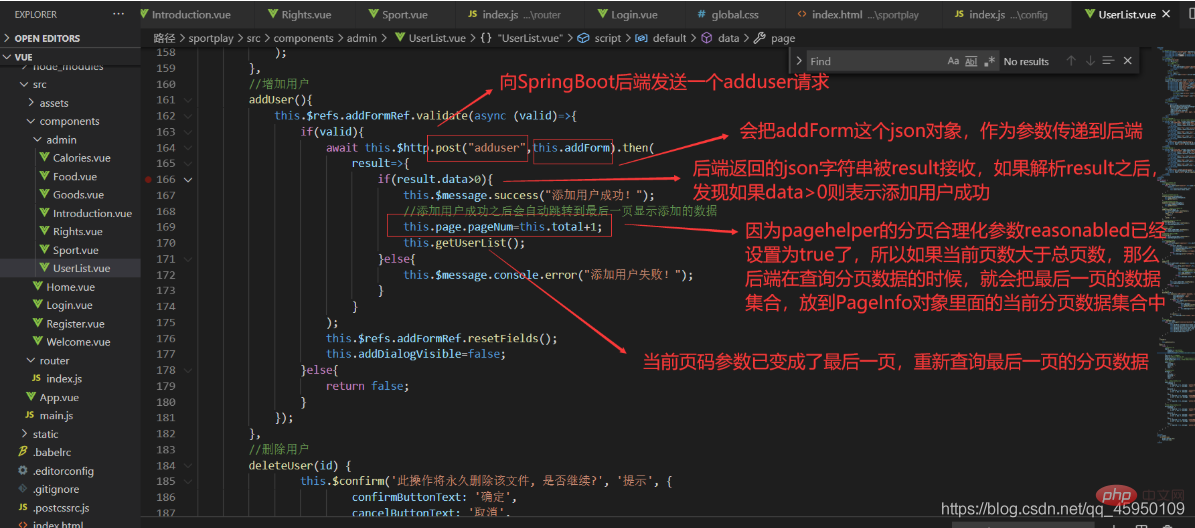
UserList.vue コンポーネントの addUser メソッド
addUser メソッドの内容は次のとおりです。


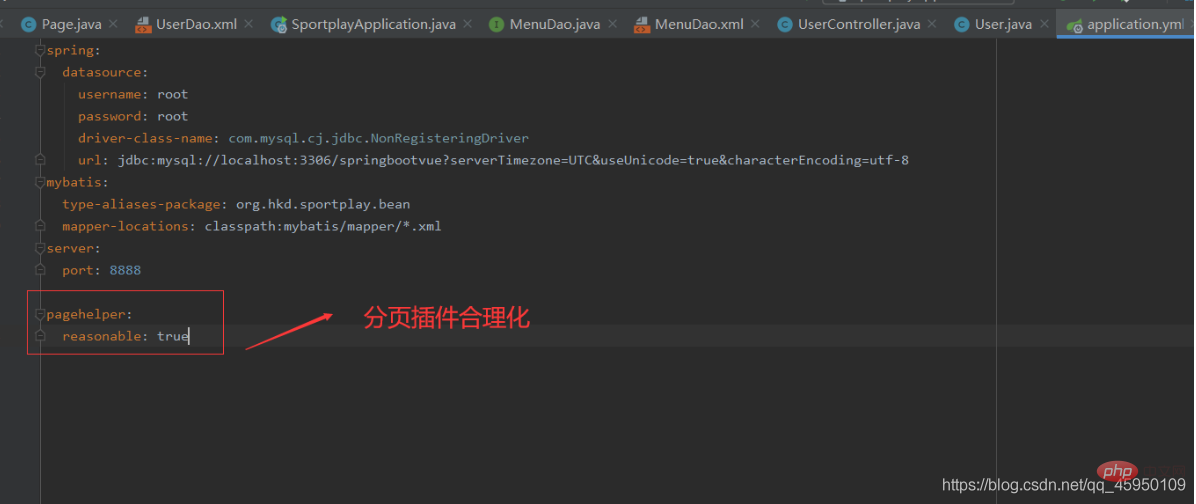
#addUser メソッドが正常に実行されました その後、新しいユーザー データがデータベースの easyUser テーブルに追加されました。この新しいデータには、 UserList.vueコンポーネントのユーザーを表示するテーブルに表示されます。表示するにはどうすればよいですか?現在のページ番号を総ページ番号よりも大きな値に変更するものですが、SpringBoot 設定ファイルのページングパラメータ合理化パラメータ合理化が true に設定されているため、この大きなページ番号は実際には最終ページに相当します。ページ番号。現在のページ番号を設定した後、addUser メソッドの getUserList メソッドを呼び出して、最後のページのユーザー コレクション データを再読み込みします。
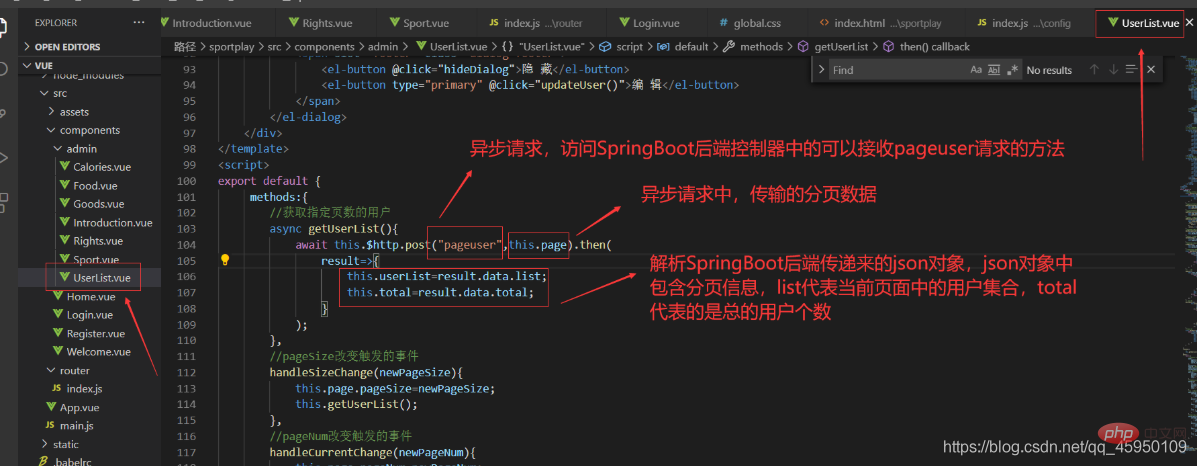
getUserList メソッド
getUserList メソッドは、以下に示すように、userList と合計データに値を割り当てるために使用されます:

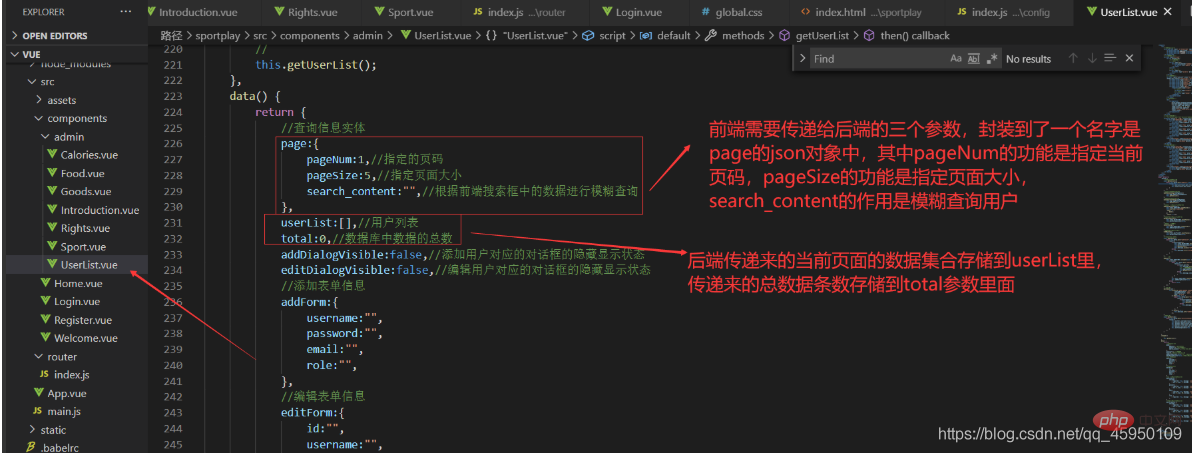
UserList。 vue コンポーネントのページング データ
は以下のとおりです。

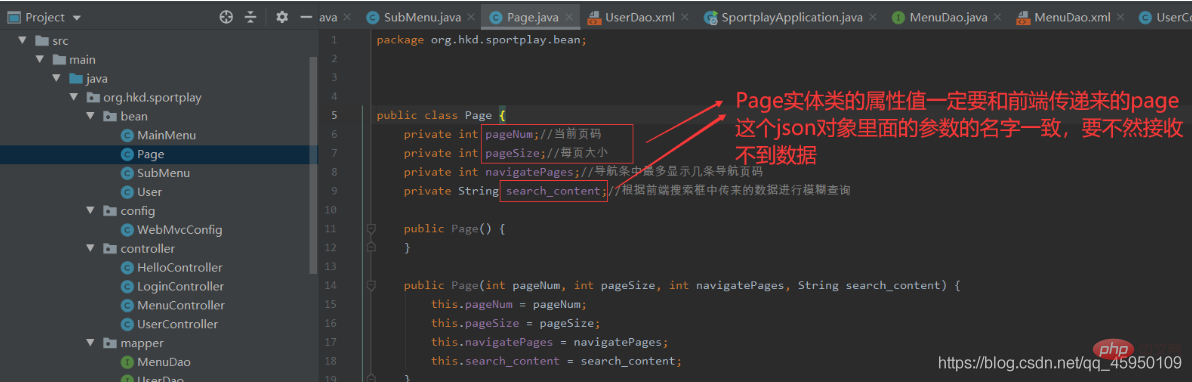
ページユーザー リクエストを受信する SpringBoot バックエンド コントローラーのメソッド getUserList
バックエンドはフロントエンドを受け取る必要があります ページは json オブジェクトとして渡されるため、フロントエンドによって渡されたパラメーターを簡単に受信できるように、対応するページ エンティティ クラスをバックエンドに記述する必要があります。ページ エンティティ クラスは次のとおりです。

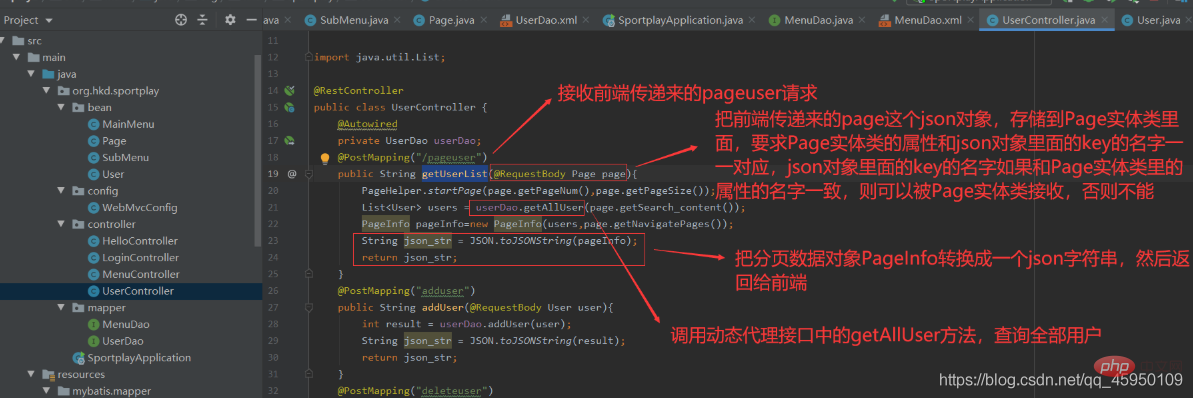
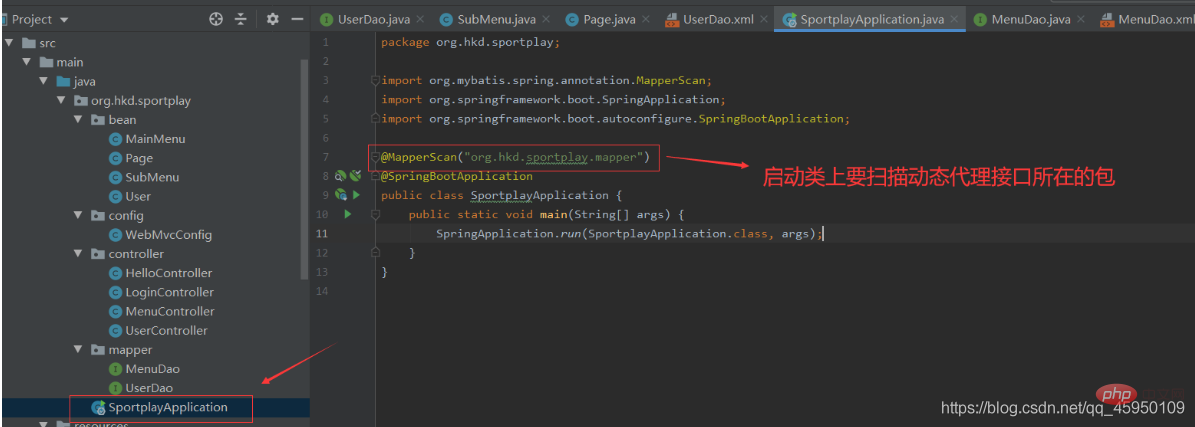
SpringBoot バックエンドの getUserList メソッドは次のとおりです。

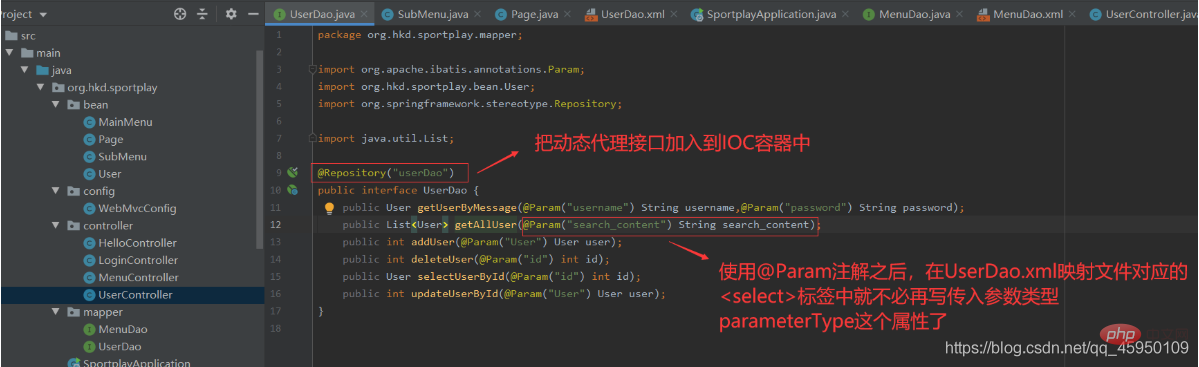
動的プロキシ インターフェイスの getAllUser メソッドUserDao
は次のとおりです。

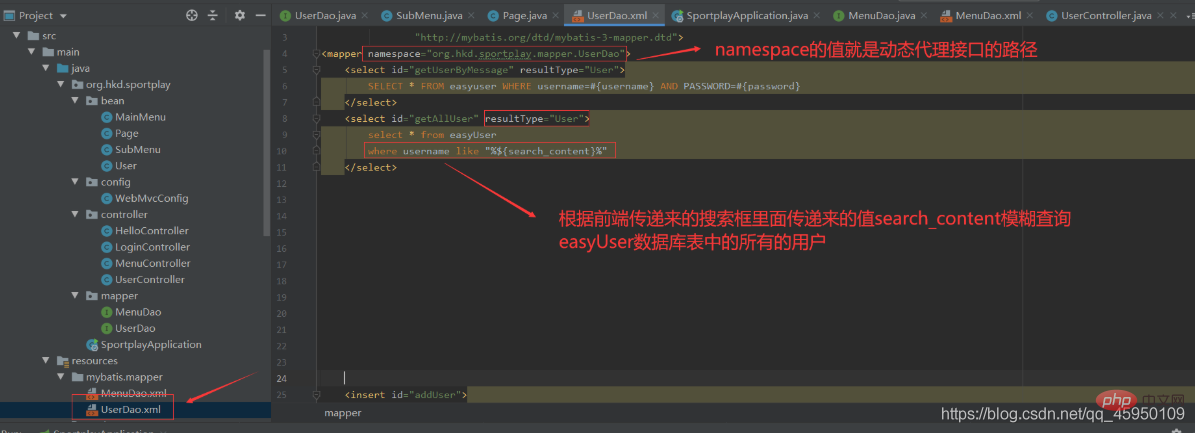
 ##UserDao.xml マッピング ファイルの SQL ステートメント
##UserDao.xml マッピング ファイルの SQL ステートメント
は以下のとおりです。
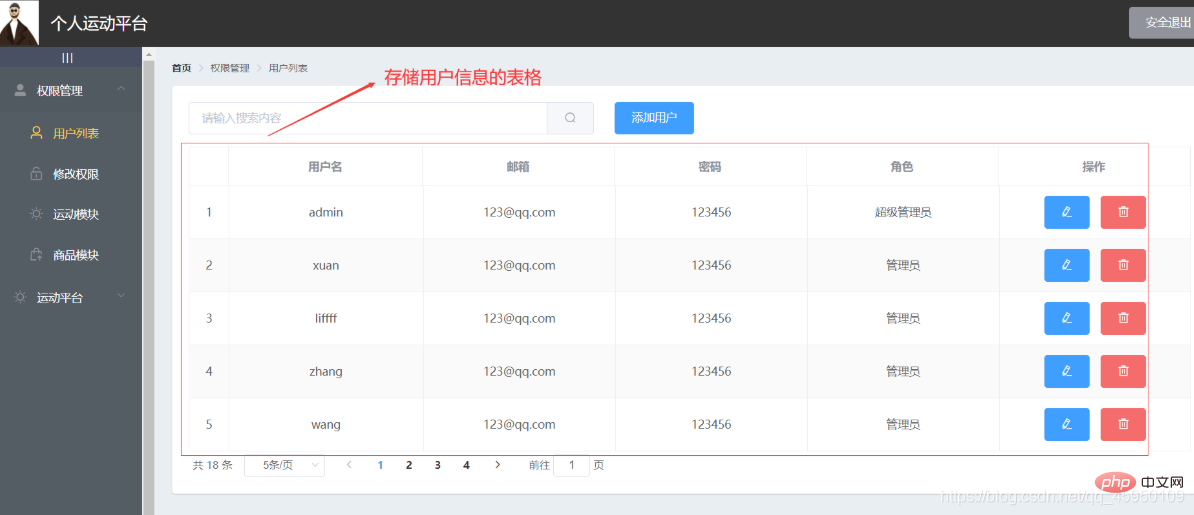
 getUserList メソッドが addUser メソッドで実行されると、クエリされたページング データが UserList.vue が保存されているテーブルに再レンダリングされます。
getUserList メソッドが addUser メソッドで実行されると、クエリされたページング データが UserList.vue が保存されているテーブルに再レンダリングされます。
ユーザー情報を格納するテーブル:
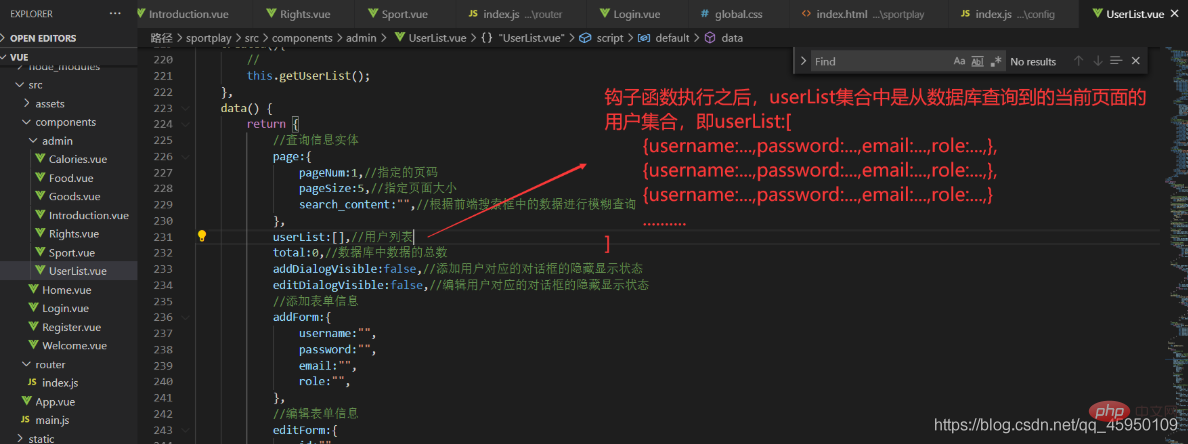
 getUserList メソッドの実行後、現在のページのデータが表示されます。以下に示すように、userList コレクションに保存されます。
getUserList メソッドの実行後、現在のページのデータが表示されます。以下に示すように、userList コレクションに保存されます。
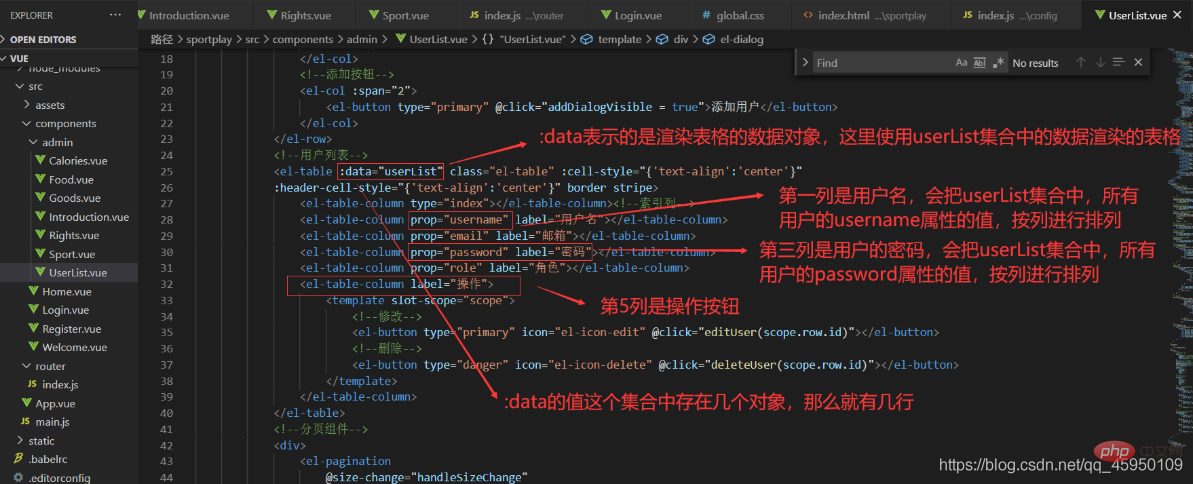
 Use 要素 ui のテーブルには、以下に示すように、userList コレクション内のユーザー データが表示されます。
Use 要素 ui のテーブルには、以下に示すように、userList コレクション内のユーザー データが表示されます。

テスト
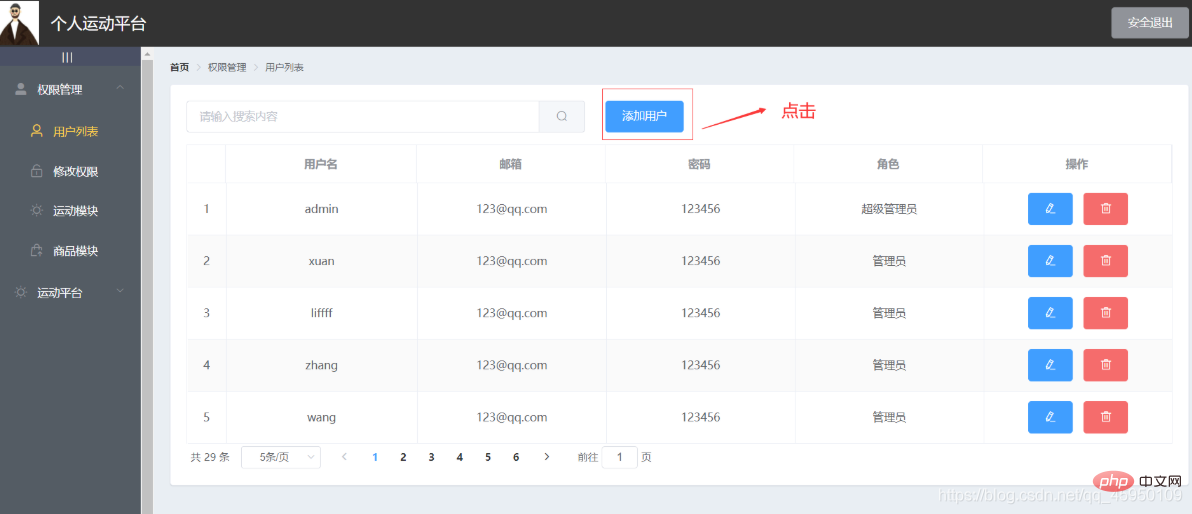
最初の選択肢は、以下に示すように、ホームページに入り、「ユーザーの追加」ボタンをクリックすることです。
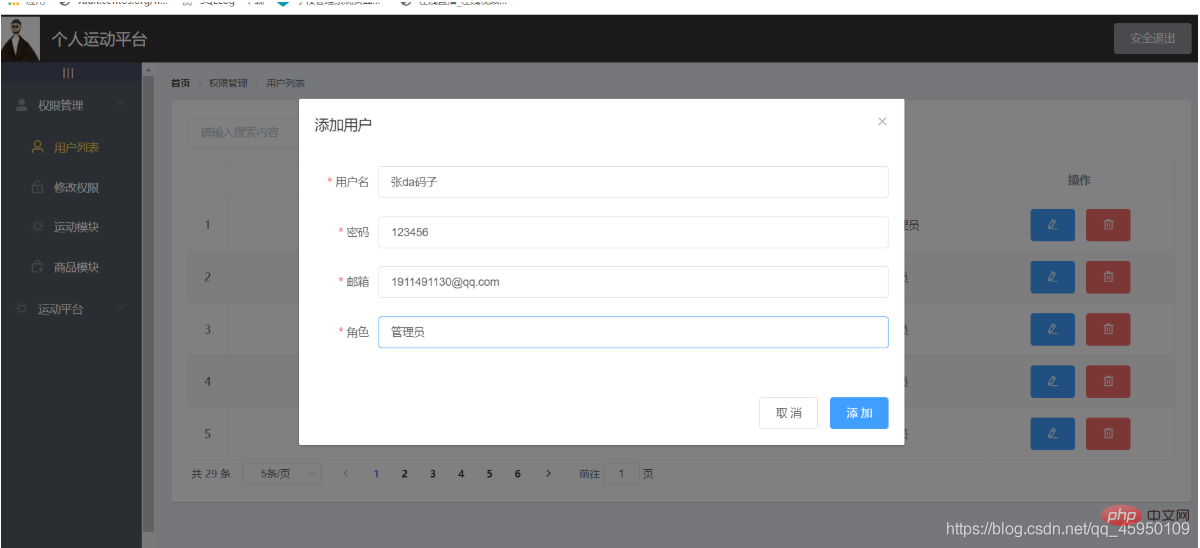
次に、ポップアップ ダイアログ ボックスで、以下に示すように、追加するユーザー情報を入力します。

以下に示すように、追加ボタンをクリックします。

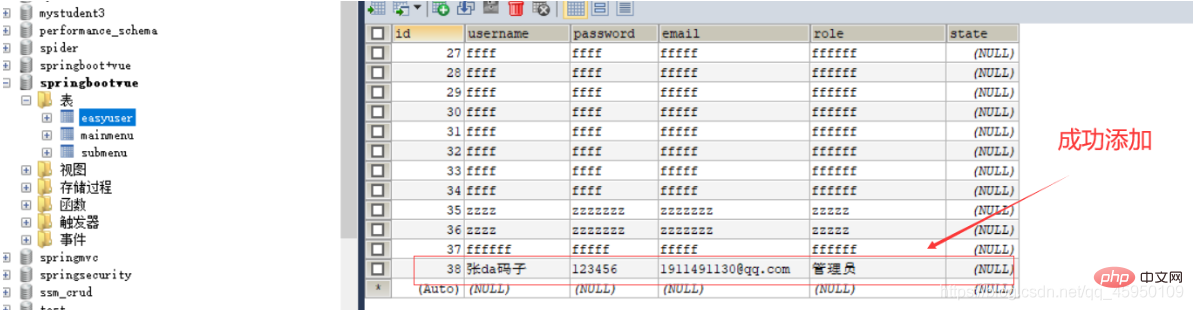
以下に示すように、データベース easyUser テーブルを表示します。

[推奨学習:
SQL ビデオ チュートリアル
]
以上がユーザー追加機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。













 ##UserDao.xml マッピング ファイルの SQL ステートメント
##UserDao.xml マッピング ファイルの SQL ステートメント  getUserList メソッドが addUser メソッドで実行されると、クエリされたページング データが UserList.vue が保存されているテーブルに再レンダリングされます。
getUserList メソッドが addUser メソッドで実行されると、クエリされたページング データが UserList.vue が保存されているテーブルに再レンダリングされます。  getUserList メソッドの実行後、現在のページのデータが表示されます。以下に示すように、userList コレクションに保存されます。
getUserList メソッドの実行後、現在のページのデータが表示されます。以下に示すように、userList コレクションに保存されます。  Use 要素 ui のテーブルには、以下に示すように、userList コレクション内のユーザー データが表示されます。
Use 要素 ui のテーブルには、以下に示すように、userList コレクション内のユーザー データが表示されます。