ユーザーログイン機能の実装方法
この記事では、ユーザーログイン機能の実装方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

ユーザーログイン機能の実装
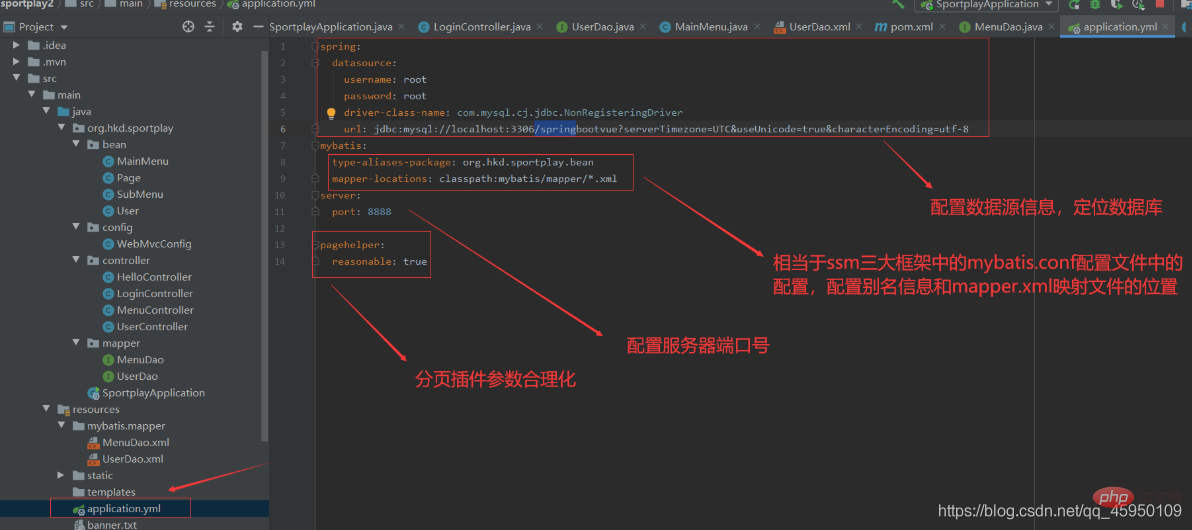
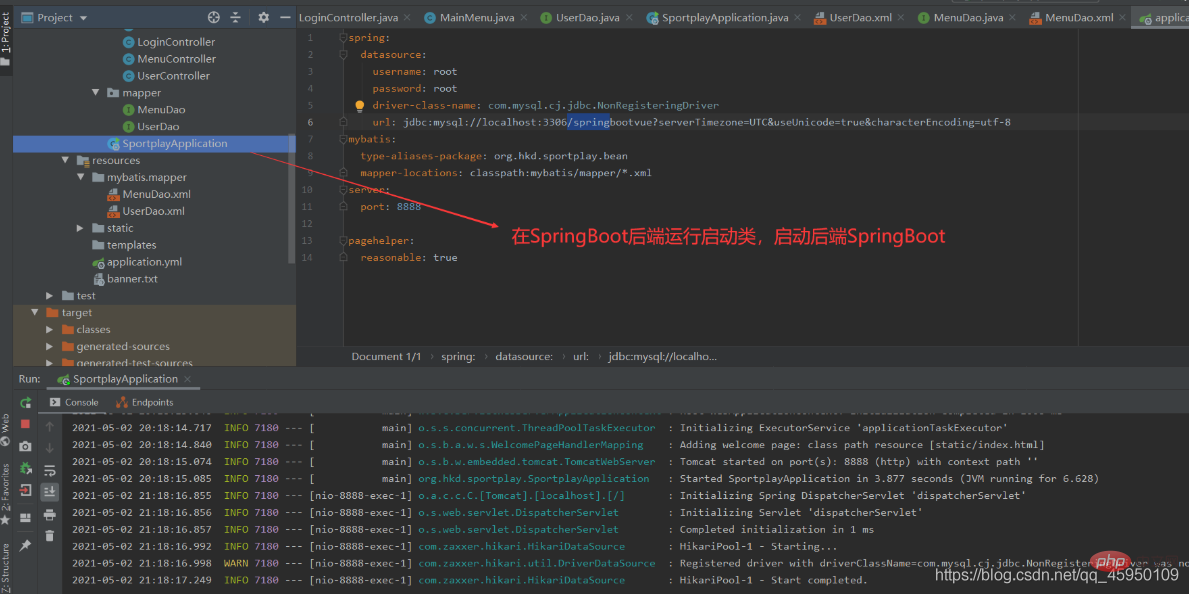
SpringBootにデータベース情報とmybatis関連情報を設定します
以下のように:

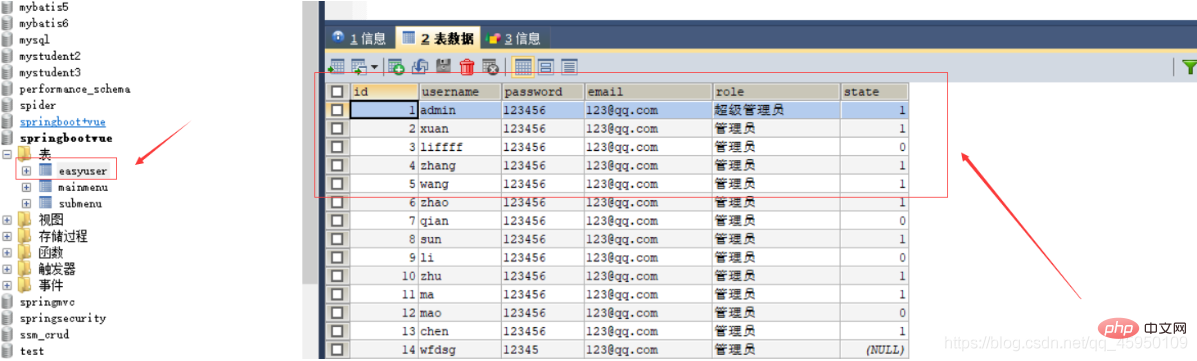
データベース easyuser テーブルとユーザー エンティティ クラス
データベース内の easyuser テーブルは次のとおりです:

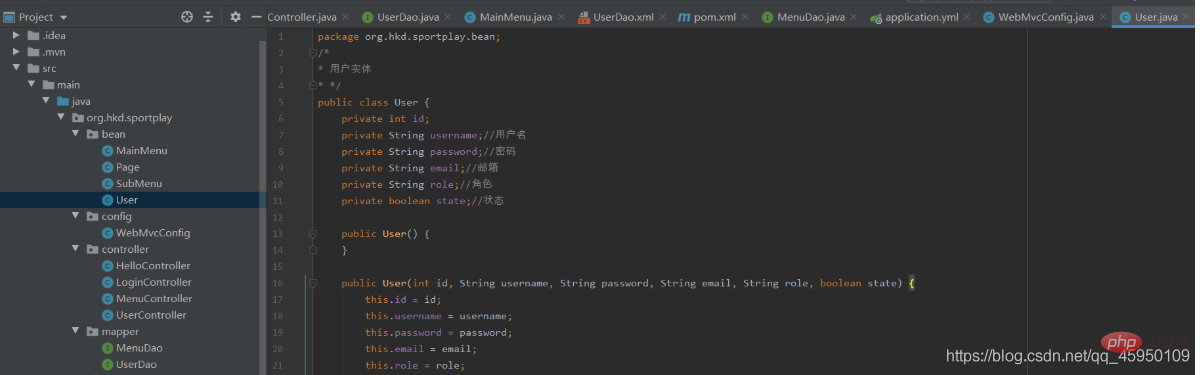
javabean以下に示すように、クラス ユーザー:

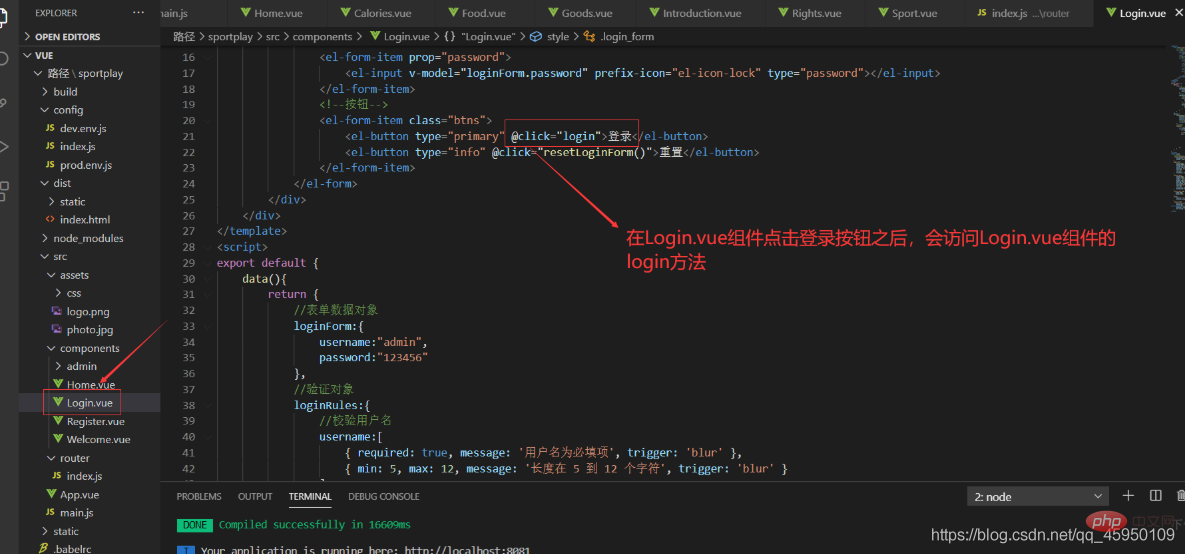
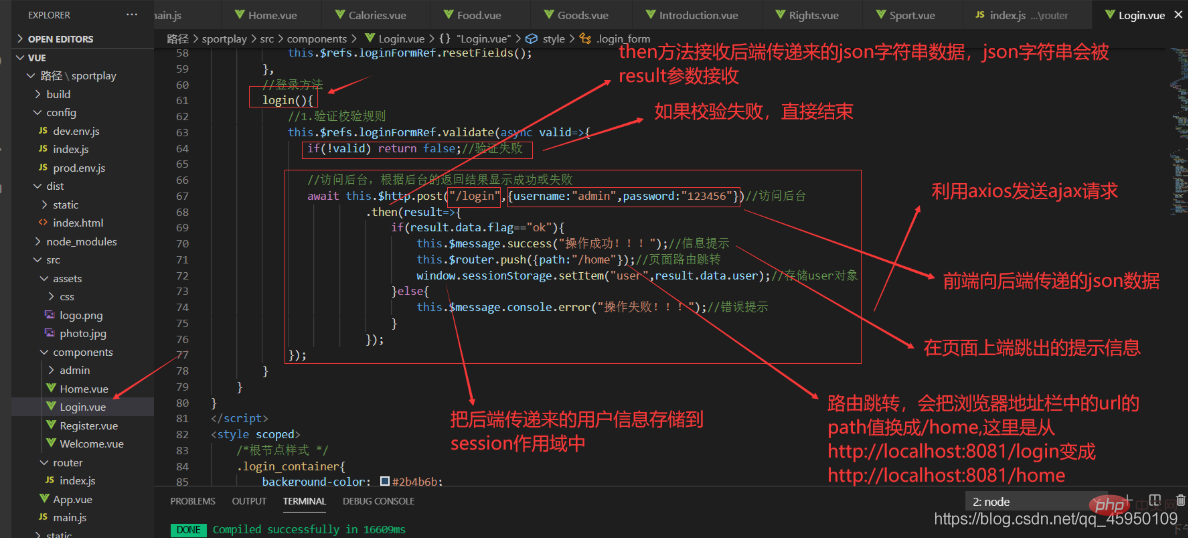
フロントエンド vue スキャフォールディングは、ログイン リクエストを SpringBoot バックエンドに送信します。

#ログイン メソッドのコードは次のとおりです。 図:

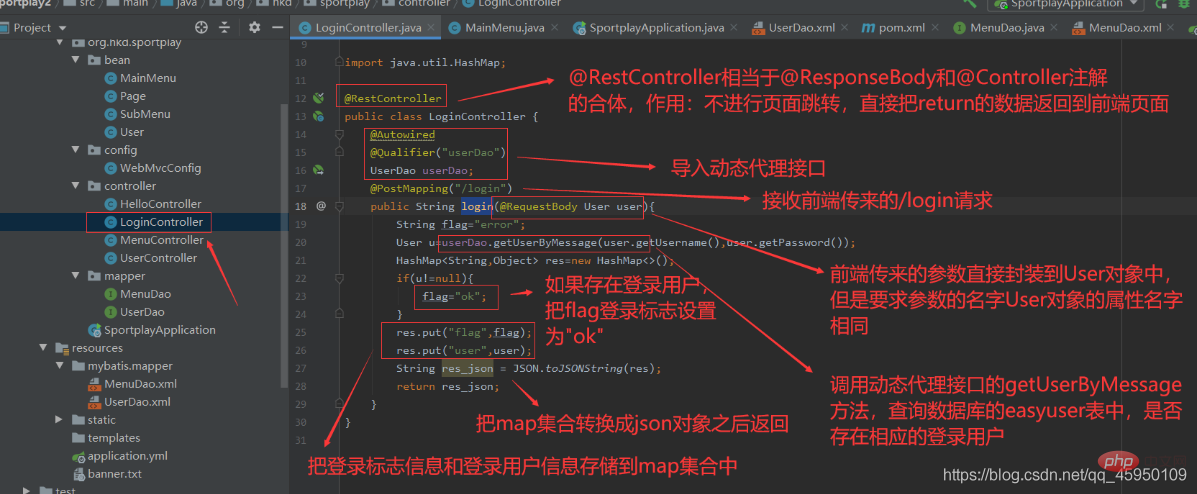
SpringBoot バックエンドの LoginController コントローラーのログイン メソッド
ログイン メソッドのコード

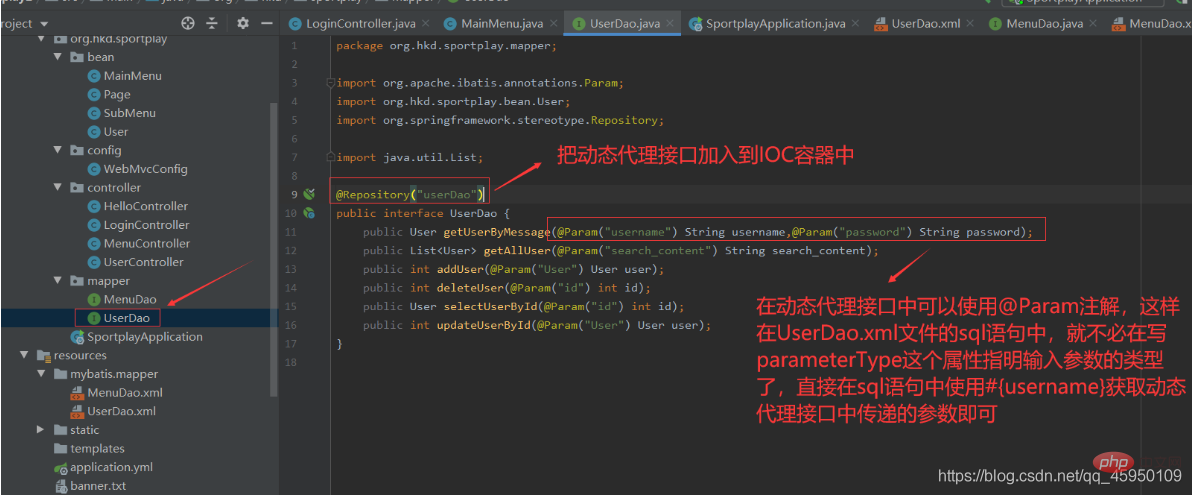
UserDao 動的プロキシ インターフェイスの getUserByMessage メソッド
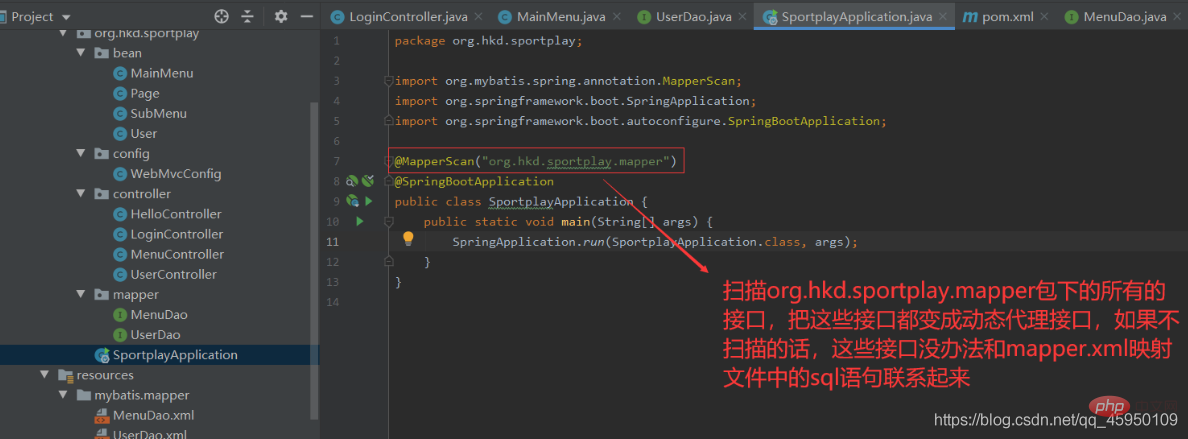
まず、スタートアップ クラスで動的プロキシ インターフェイスをスキャンする必要があります。以下に示すように:


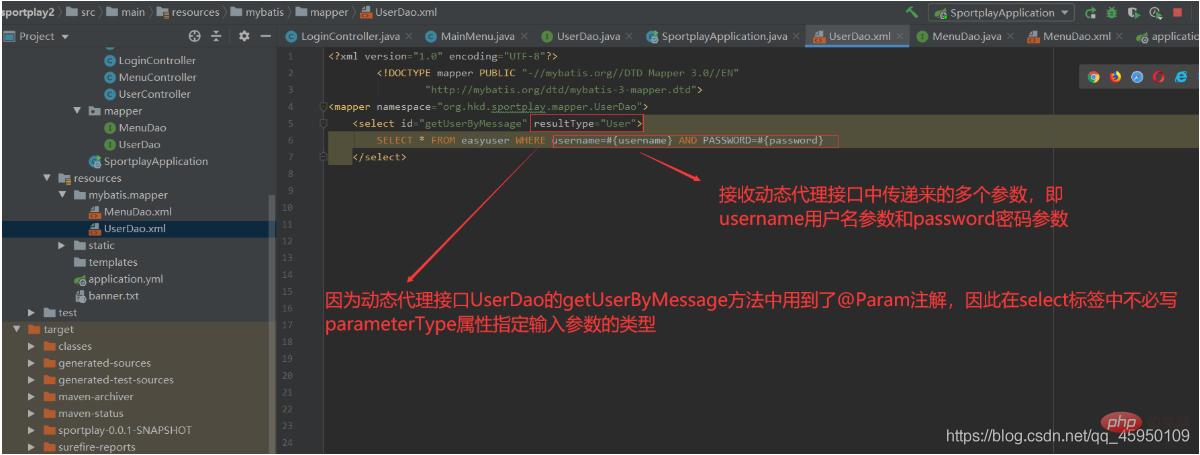
UserDao.xml マッピング ファイル

Route Home.vue コンポーネントにジャンプします
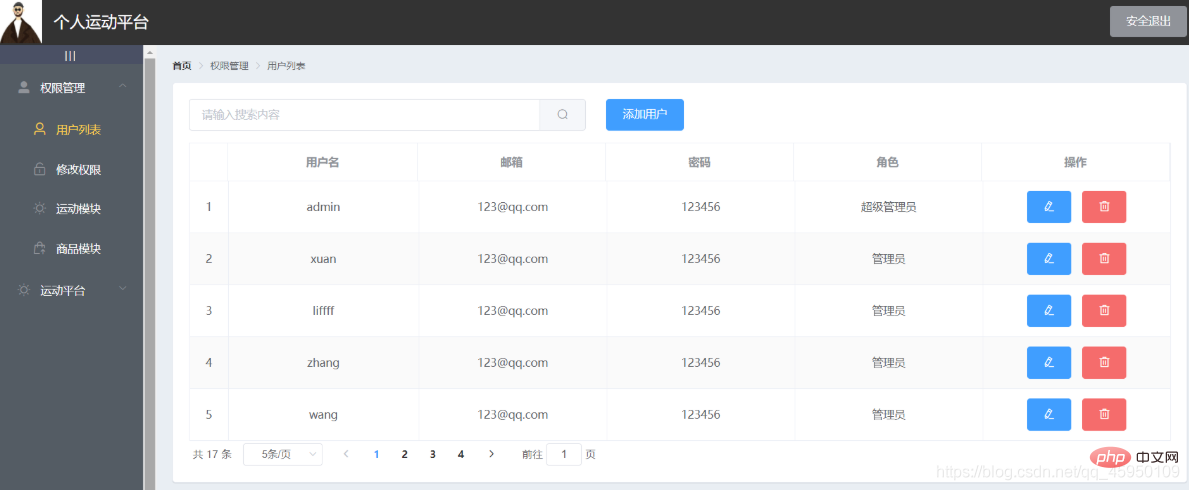
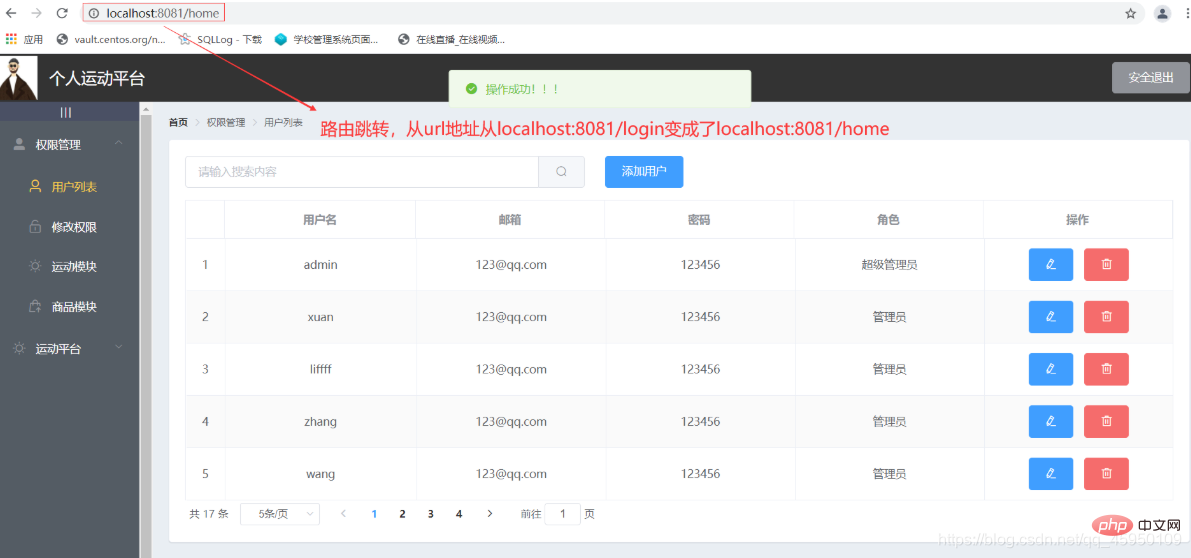
フロントエンドは axios リクエストをバックエンドに送信しますその後、バックエンドは json 文字列データをフロントエンドに返し、フロントエンドはこの json 文字列を解析します。 flagloginフラグが「ok」の場合、ルートがジャンプされます。ルートジャンプ後のブラウザのlocalhost:8081/loginアドレスはlocalhost:8081/homeアドレスとなり、パス:「/home」がホームに相当します。 .vue コンポーネントなので、Home.vue コンポーネントは App.vue コンポーネントのラベルにレンダリングされます。Home.vue コンポーネントの効果は次のとおりです:

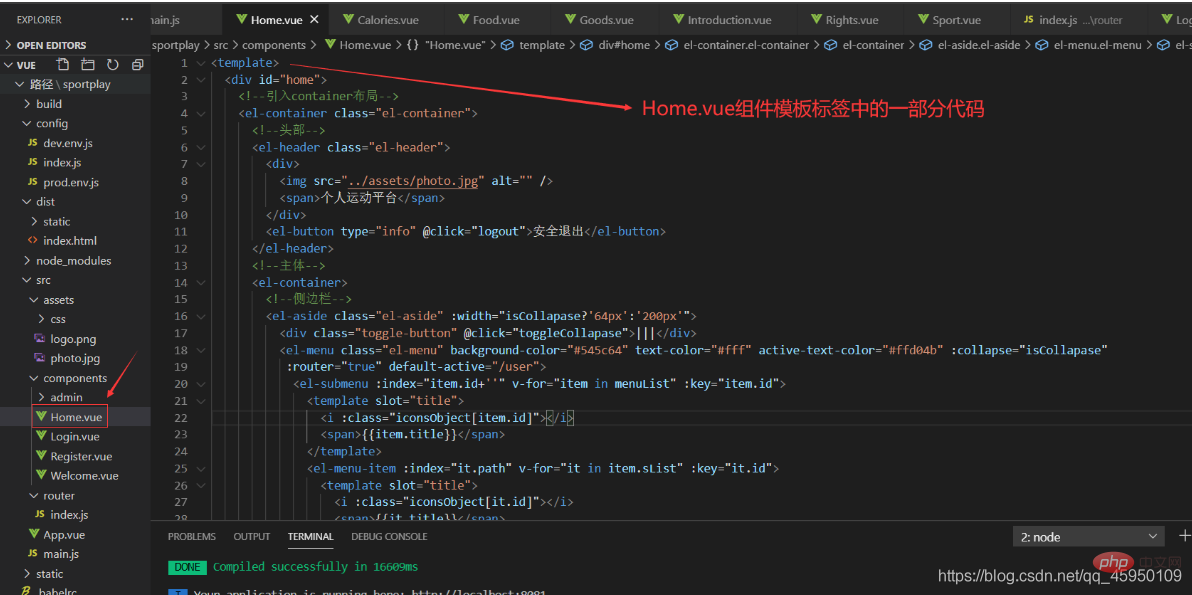
Home.vue コンポーネントのコードは次のとおりです。

Test
次に示すように、フロントエンド プロジェクトとバックエンド プロジェクトをそれぞれ開始します。 :


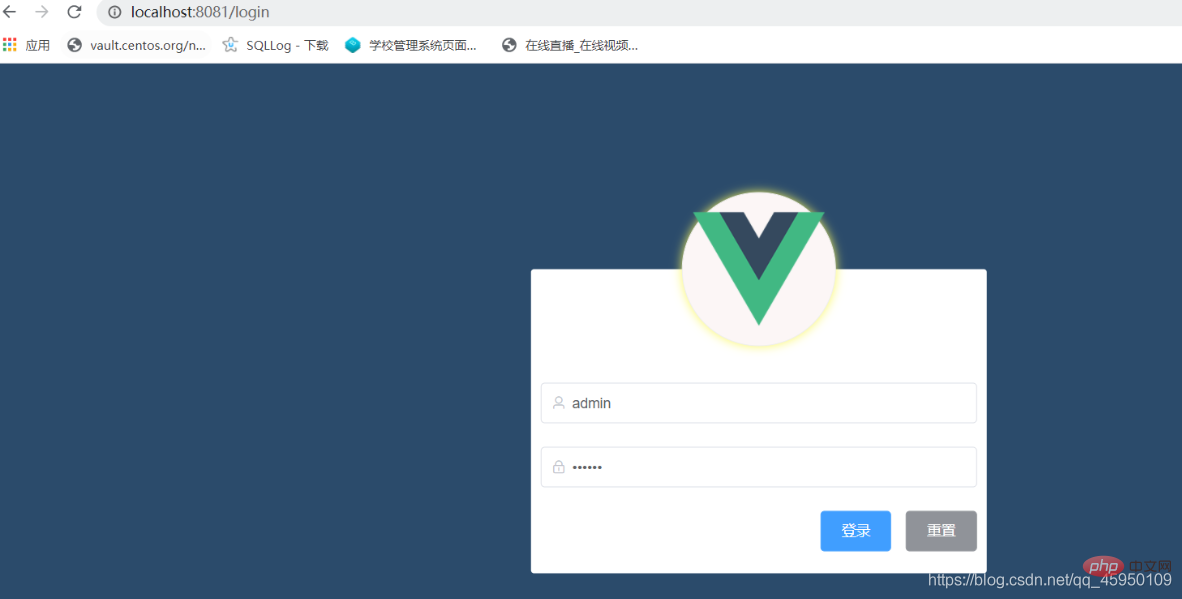
ブラウザにスキャフォールディング プロジェクトの生成アドレスを入力し、以下に示すように、フロントエンドのデフォルトのホームページにアクセスします。

ログイン ボタンをクリックすると、以下のようになります。

#[関連する推奨事項: 「vue. js チュートリアル " ]
以上がユーザーログイン機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 PHP開発スキル:ユーザーログイン制限機能の実装方法
Sep 21, 2023 am 11:39 AM
PHP開発スキル:ユーザーログイン制限機能の実装方法
Sep 21, 2023 am 11:39 AM
PHP開発スキル:ユーザーログイン制限機能の実装方法 Webサイトやアプリ開発において、ユーザーログイン制限機能は非常に重要なセキュリティ対策です。ユーザーのログイン試行回数と頻度を制限することで、アカウントが悪意を持ってクラックされたり、総当たりクラックされたりするのを効果的に防ぐことができます。この記事では、PHPを使用してユーザーのログイン制限機能を実装する方法と具体的なコード例を紹介します。 1. ユーザーログイン制限機能の要件分析 ユーザーログイン制限機能には、通常以下の要件が含まれます。 ログイン試行回数の制限:ユーザーが連続して入力ミスをした場合
 ユーザーがPHPにログインしたときにSMS認証コードと電子メール通知を送信する方法
Sep 26, 2023 pm 08:40 PM
ユーザーがPHPにログインしたときにSMS認証コードと電子メール通知を送信する方法
Sep 26, 2023 pm 08:40 PM
ユーザーが PHP にログインするときに SMS 確認コードと電子メール通知を送信する方法 インターネットの急速な発展に伴い、セキュリティとパーソナライズされたエクスペリエンスを確保するためにユーザー ログイン機能を必要とするアプリケーションがますます増えています。基本的なアカウントとパスワードの検証に加えて、ユーザー エクスペリエンスとセキュリティを向上させるために、多くのアプリケーションはユーザーのログイン時に携帯電話の SMS 検証コードと電子メール通知も送信します。この記事では、この機能を PHP で実装する方法を説明し、対応するコード例を示します。 1. SMS 認証コードを送信する 1. まず、SMS を送信できる人が必要です
 Elasticsearch と PHP を使用してユーザー ログインと権限管理システムを構築する方法
Jul 08, 2023 pm 04:15 PM
Elasticsearch と PHP を使用してユーザー ログインと権限管理システムを構築する方法
Jul 08, 2023 pm 04:15 PM
Elasticsearch と PHP を使用してユーザー ログインと権限管理システムを構築する方法 はじめに: 現在のインターネット時代では、ユーザー ログインと権限管理はあらゆる Web サイトやアプリケーションに必要な機能の 1 つです。 Elasticsearch は強力で柔軟な全文検索エンジンであり、PHP は広く使用されているサーバーサイド スクリプト言語です。この記事では、Elasticsearch と PHP を組み合わせて、シンプルなユーザー ログインと権限管理システムを構築する方法を紹介します。
 UniApp はユーザーのログインと認可の詳細な分析を実装します
Jul 05, 2023 pm 11:54 PM
UniApp はユーザーのログインと認可の詳細な分析を実装します
Jul 05, 2023 pm 11:54 PM
UniApp のユーザー ログインと承認の実装の詳細な分析 最新のモバイル アプリケーション開発では、ユーザーのログインと承認は不可欠な機能です。クロスプラットフォーム開発フレームワークとして、UniApp はユーザーのログインと認可を実装する便利な方法を提供します。この記事では、UniApp でのユーザーのログインと認証の詳細を説明し、対応するコード例を添付します。 1. ユーザーログイン機能の実装 ログインページの作成 ユーザーログイン機能には通常、ユーザーがアカウント番号とパスワードを入力するフォームとログインボタンを含むログインページが必要です。
 PHP 配列を使用してユーザー ログインおよび権限管理機能を実装する方法
Jul 15, 2023 pm 08:55 PM
PHP 配列を使用してユーザー ログインおよび権限管理機能を実装する方法
Jul 15, 2023 pm 08:55 PM
PHP 配列を使用してユーザーのログインと権限の管理機能を実装する方法 Web サイトを開発する場合、ユーザーのログインと権限の管理は非常に重要な機能の 1 つです。ユーザー ログインにより、ユーザーを認証し、Web サイトのセキュリティを保護することができます。権限管理では、Web サイト上でのユーザーの操作権限を制御し、ユーザーが許可されている機能のみにアクセスできるようにします。この記事では、PHP 配列を使用してユーザーのログインと権限の管理機能を実装する方法を紹介します。簡単な例を使用してこのプロセスを説明します。まず作成する必要があります
 Slim フレームワークでセッションを使用してユーザーのログインとログアウトを実装する方法
Jul 28, 2023 pm 11:21 PM
Slim フレームワークでセッションを使用してユーザーのログインとログアウトを実装する方法
Jul 28, 2023 pm 11:21 PM
Slim フレームワークでセッションを使用してユーザーのログインとログアウトを実装する方法の紹介: セッションは Web アプリケーションで一般的に使用されるテクノロジであり、ユーザーのログイン ステータスなどのユーザー関連データの保存と管理に使用できます。 Slim フレームワークは、軽量の PHP フレームワークとして、セッションを処理するためのシンプルな API を提供します。この記事では、Slim フレームワークでセッションを使用してユーザーのログインおよびログアウト機能を実装する方法を紹介します。まず Slim フレームワークをインストールするには、次のことを行う必要があります。
 PHPとCGIを使ってユーザー登録・ログイン機能を実装する方法
Jul 21, 2023 pm 02:31 PM
PHPとCGIを使ってユーザー登録・ログイン機能を実装する方法
Jul 21, 2023 pm 02:31 PM
PHP と CGI を使用してユーザー登録とログイン機能を実装する方法 ユーザー登録とログインは、多くの Web サイトで必要な機能の 1 つです。今回は、PHPとCGIを使ってこの2つの機能を実現する方法を紹介します。コード例を使用してプロセス全体を示します。 1. ユーザー登録機能の実装 ユーザー登録機能では、新規ユーザーがアカウントを作成し、その情報をデータベースに保存することができます。以下は、ユーザー登録機能を実装するコード例です。 データベース テーブルの作成 まず、ユーザー情報を保存するデータベース テーブルを作成する必要があります。できる
 PHPを使用してCMSシステムのユーザー登録・ログイン機能を実装する方法
Aug 07, 2023 am 11:31 AM
PHPを使用してCMSシステムのユーザー登録・ログイン機能を実装する方法
Aug 07, 2023 am 11:31 AM
PHPを使ってCMSシステムのユーザー登録・ログイン機能を実装するにはどうすればよいですか?インターネットの発展に伴い、CMS (コンテンツ管理システム) システムは Web サイト開発の非常に重要な部分になりました。ユーザー登録・ログイン機能は必須です。この記事では、PHP言語を使用してCMSシステムのユーザー登録・ログイン機能を実装する方法と、対応するコード例を紹介します。実装手順は次のとおりです。 ユーザー データベースを作成する まず、




