WeChat ミニ プログラムのバックエンドを構築するための具体的な手順に関する簡単な説明
この記事では、WeChat アプレット用の独自のバックエンドを構築する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

アイデア
①: まず、独自の AppID を取得する必要があります (少しナンセンスです)。
②: バックエンド、つまり server が必要です。 ドメイン名 (登録が必要です)。 SSL証明書。 (つまり、https://www.xxxxxx.com を通じてサーバーにアクセスする必要があります)
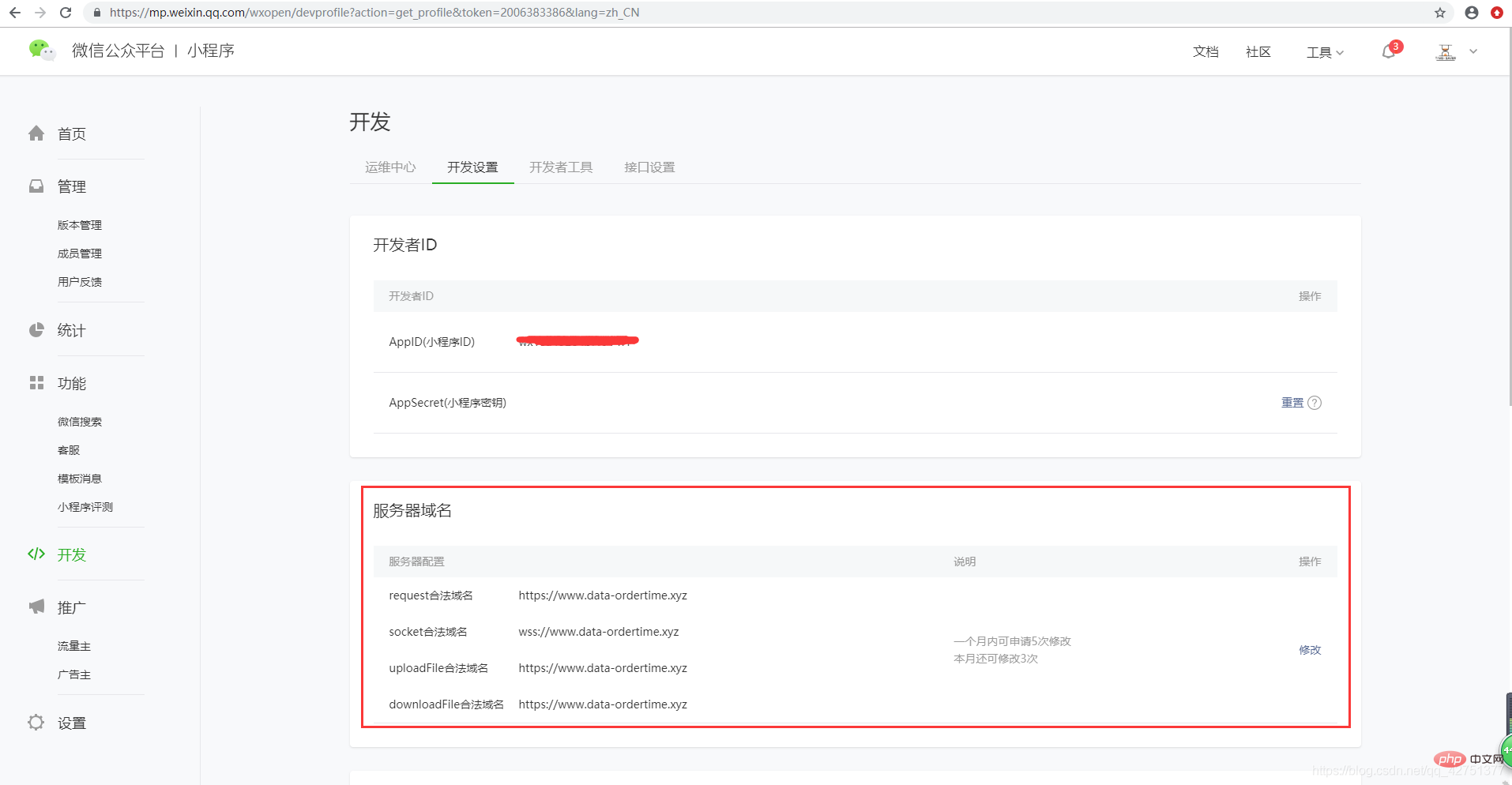
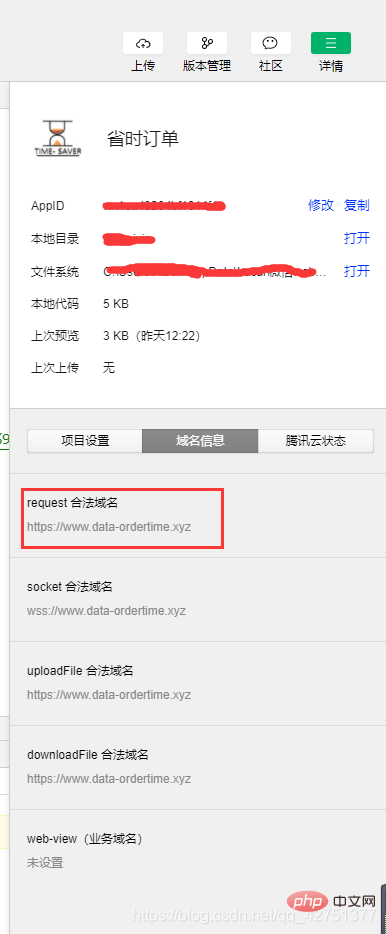
③: WeChat パブリック プラットフォームでドメイン名情報 を構成します。
④: ミニ プログラムは、wx.request() 関数を介してバックグラウンド関数にアクセスします。バックグラウンドは、ミニ プログラムによって渡されたパラメーターを受け取り、処理後にそれらをミニ プログラムの値に返します。その後、ミニ プログラムは受信します。バックグラウンドで渡されるパラメータを取得し、操作を実行します。プロセス
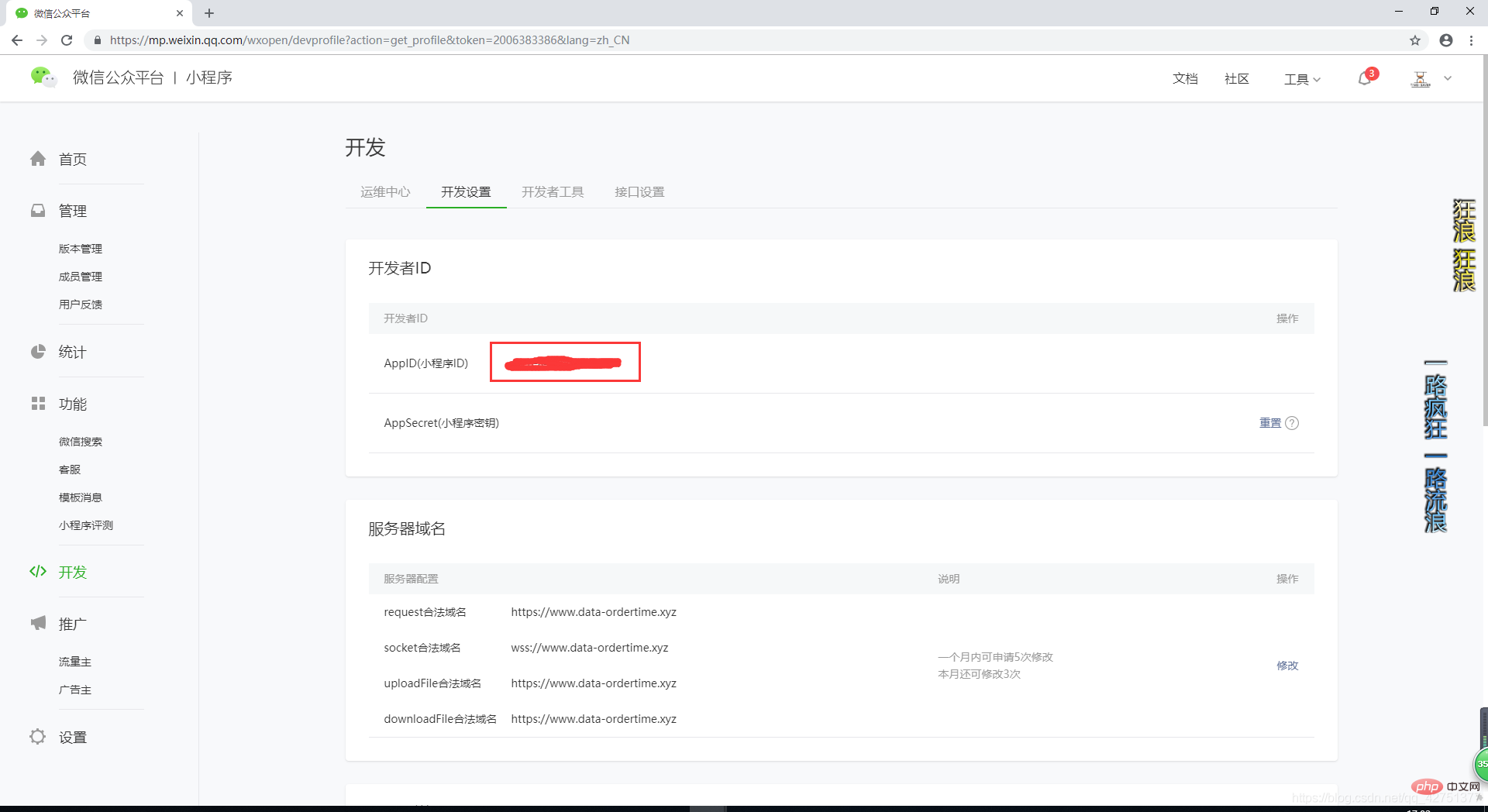
AppIDの取得:
WeChatパブリックプラットフォーム
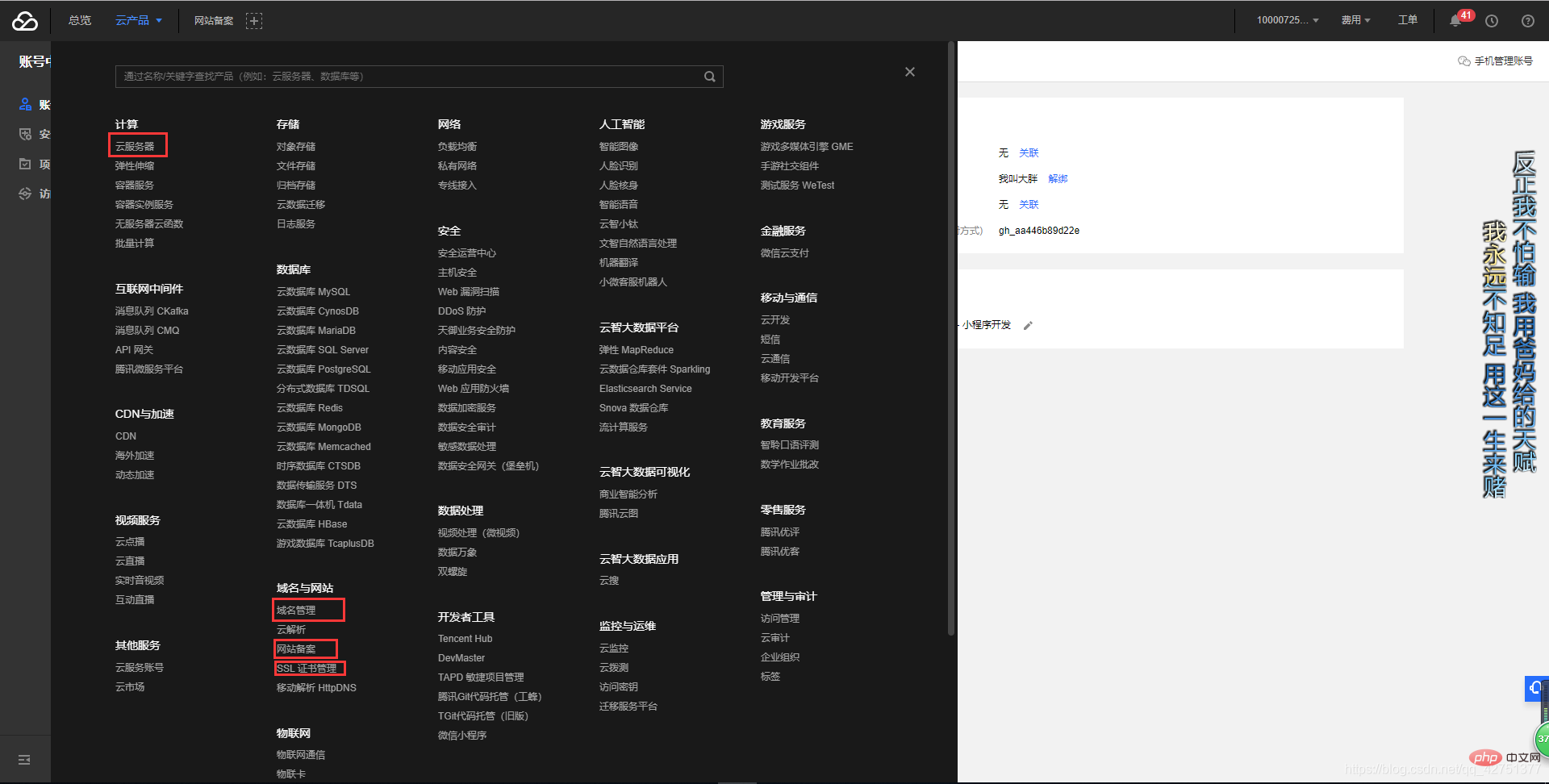
このポスターでは Tencent Cloud サーバーを使用しています: Tencent Cloud
 ##ドメイン名登録:
##ドメイン名登録:
ドメイン名登録
SSL 証明書 (アプリケーションおよびインストール構成):
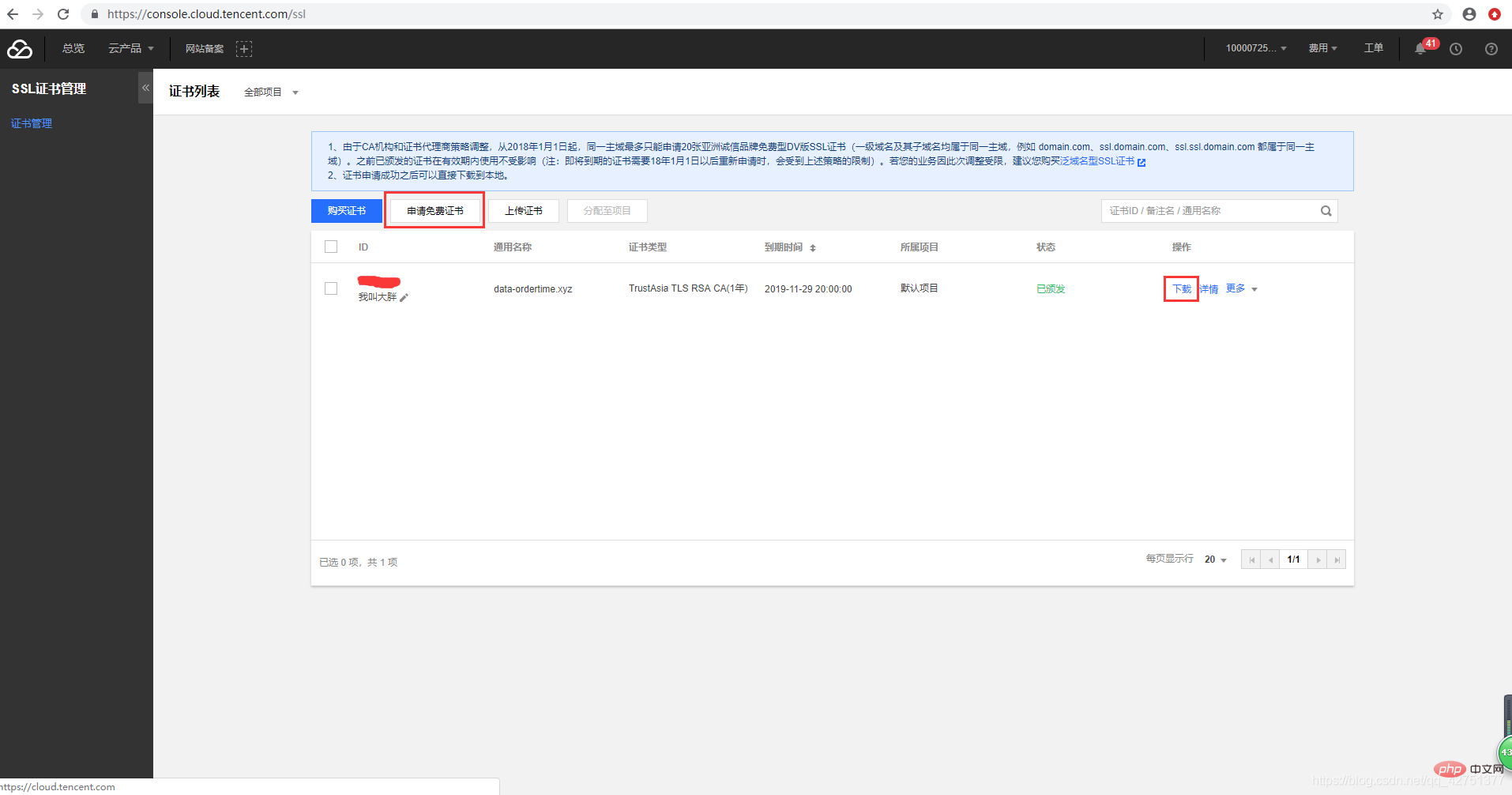
証明書の適用
 インストール構成
インストール構成
SSL 証明書をダウンロードし、Apache フォルダー内の 3 つのファイルを Apache ディレクトリの conf フォルダーに置きます。 Apache ディレクトリの \httpd.conf を開き、次の 2 行を見つけて、これら 2 行の前にあるコメント記号 # を削除します。 (そうでない場合は、# 記号を削除してファイルに挿入してください)
# LoadModule ssl_module modules/mod_ssl.so # Include conf/extra/httpd-ssl.conf
<VirtualHost _default_:443>
DocumentRoot "C:\AppServ\www" 你的网站物理地址,即访问你的域名你想展示的页面
ServerName www.data-ordertime.xyz 你的网站域名
ServerAlias data-ordertime.xyz 你的网站域名 不加www
ServerAdmin 1910722307@qq.com 你的邮箱
DirectoryIndex index.html index.htm index.php default.php app.php u.php
ErrorLog logs/example_error.log
CustomLog logs/example_access.log \
"%t %h %{SSL_PROTOCOL}x %{SSL_CIPHER}x \"%r\" %b"
SSLEngine on
SSLCertificateFile conf/2_data-ordertime.xyz.crt 你申请的证书文件的地址
SSLCertificateKeyFile conf/3_data-ordertime.xyz.key 你申请的key文件的地址
<Directory "sslroot/">
SSLOptions +StdEnvVars
AllowOverride All
Require all granted
</Directory>
<FilesMatch "\.(shtml|phtml|php)$">
SSLOptions +StdEnvVars
</FilesMatch>
BrowserMatch "MSIE [2-5]" \
nokeepalive ssl-unclean-shutdown \
downgrade-1.0 force-response-1.0
</VirtualHost>WeChat public
プラットフォームでドメイン名情報を構成します:現時点では、ドメイン名は WeChat 開発者ツールで安全で利用可能なドメイン名とみなされます (注意してください)。以下の 2 つの図のプロジェクト用にセットアップします。「法的なドメイン名を検証しない」オプションがチェックされている場合でも、当社のドメイン名は理論的に安全であるため (http と https の違い)、バックエンドにアクセスできます。
#小さなデモをテストします (このポスターでは PHP バックエンドを使用しています):
 次のコードを WeChat 開発者ツールに書き込みます。
次のコードを WeChat 開発者ツールに書き込みます。
Index.js
//index.js
Page({
data: {
},
ceshifuwuqi:function(){
var that = this
wx.request({
url: `https://www.data-ordertime.xyz/wxdemo.php`,//你的后台url地址
data:{
name:'超超1号'
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: "GET",
success(result) {
console.log(result);
that.setData({
demo: result.data
})
},
fail(error) {
util.showModel('请求失败', error);
console.log('request fail', error);
}
})
},
})<!--index.wxml-->
<view class="container">
<view bindtap='ceshifuwuqi'>点击测试服务器
<view>{{demo}}</view></view>
</view><?php
$myName = $_GET['name']; //GET方式获取传来的name参数
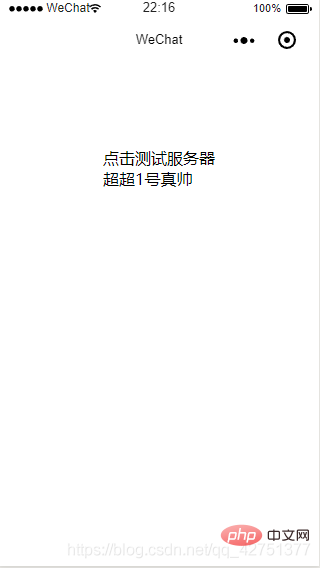
echo $myName."真帅";
ログイン後にコピー結果表示:
<?php $myName = $_GET['name']; //GET方式获取传来的name参数 echo $myName."真帅";
関連する学習に関する推奨事項:
小さなプログラム開発チュートリアル

以上がWeChat ミニ プログラムのバックエンドを構築するための具体的な手順に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.




