フロントエンド用に一般的に使用される 20 以上の vscode プラグイン (推奨事項の概要)
この記事では、一般的に使用される 20 以上のフロントエンド vscode プラグインを要約して共有します。一定の参考値があるので、困っている友達が参考になれば幸いです。

1. vscode の概要
vscode は Microsoft によって開発されたコード エディターです。 , vscode はコードエディターを再定義しました。 [推奨学習: "vscode チュートリアル "]
現在市場で一般的に使用されている軽量コード エディタ は主に、sublime、notepad、editplus、atom です。
notepad や editplus と比較すると、vscode はIDE だけが持つ多くの機能を統合しており、それらよりもコード エディターに似ています;
sublime と比較すると、vscode見た目が良くなりました、プラグインのインストールと設定がより便利になりました;
atom と比較して、vscodeは起動が速く、さまざまな大きなファイルを遅延なく開くことができます。
vscode は自由度が高いだけでなく、パフォーマンスが高く、見た目も良いと言えます。最も重要なことは、vscode は無料のコード エディターであり、迅速に更新し続けるチームが存在することです。 。 デバイス。コードエディターの第一候補はvscodeであると言えます。フロントエンド コードを作成するときは、 コード エディターに vscode を選択し、IDE に WebStorm を選択することを個人的にお勧めします。
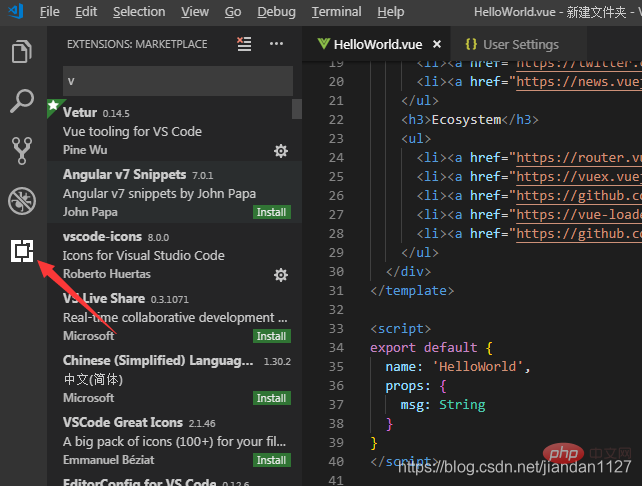
vscode プラグインをインストールするには、図に示されているボタンをクリックして拡張機能を入力するだけです。検索ボックスにプラグイン名を入力し、クリックしてインストールします。インストールが完了したら、Reload
をクリックして vscode を再起動し、プラグインを有効にします。
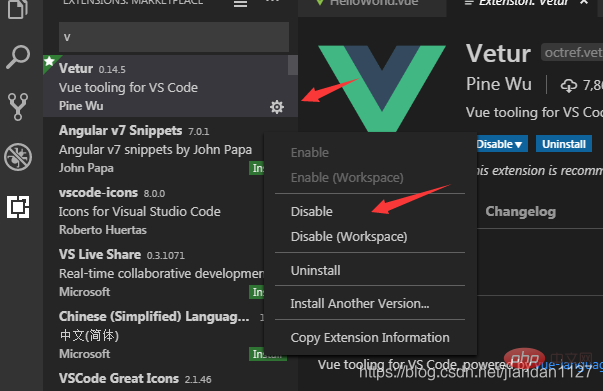
特定のプラグインが必要ない場合は、拡張子を入力し、対応するプラグインの右下隅にある歯車ボタンをクリックして選択してください プラグインを無効にするかアンインストールします。
プラグインを無効にするかアンインストールします。
2. 一般的なフロントエンド プラグイン (追記: 必須> 推奨> 理解)
必要なものをインストールする必要があります。推奨されるものはニーズに応じて異なります。理解しているものをインストールする必要はありません!!!
1.自動終了タグ (必須)
HTML /XML タグを自動的に閉じる
##2.タグの自動名前変更 (必須)
#3. 美化 (必須)

HTML の書式設定、 js, css
# もう一つPrettier
 JavaScript / TypeScript / CSS のフォーマット
JavaScript / TypeScript / CSS のフォーマット
設定チュートリアルはここをクリック
## 4.ブラケット ペア カラーライザー (必須) 括弧を付ける 異なる色を追加すると、異なるブロックを区別しやすくなります。ユーザーは異なる括弧の種類と異なる色を定義できます
##5.Chrome 用デバッガー (推奨) )
デバッグを容易にするために、vscode のブレークポイントを Chrome にマッピング# デバッグ方法はここです 
#6 . ESLint (推奨)
js 構文エラー修正、設定をカスタマイズできますが、設定はより複雑です。インターネットで広く使用されているいくつかの eslint 設定を使用することをお勧めします。また、書きます将来的には、eslint の構成に特化した記事を作成する予定です。
7.GitLens (gitを使うのに必須)
gitのログを見るのに便利で、gitのヘビーユーザーには必須です 使用方法のチュートリアル
#8.HTML CSS サポート (必須) #
インテリジェント プロンプト CSS クラス名と ID

9.HTML スニペット (必須)
インテリジェント プロンプト HTMLタグとタグの意味

10.JavaScript(ES6) コード スニペット (必須) )
ES6 構文のスマート プロンプトとクイック入力は、.js だけでなく、.ts、.jsx、.tsx、.html、.vue もサポートしているため、js コード ファイルを含むさまざまな Time をサポートするように設定する必要がなくなります。

11.jQuery コード スニペット (推奨)
jQuery コード インテリジェンスのヒント

12.Markdown Preview Enhanced (推奨)
リアルタイム プレビュー マークダウン。 markdown ユーザー

マークダウン構文エラー修正

14.マテリアル アイコン テーマ (推奨)
vscode アイコン テーマ、さまざまな色のアイコンの変更をサポートしています。指摘する価値があります。このプラグインは非常に頻繁に更新され、基本的に vscode の更新頻度と一致します。
ミニマリズムは必要ありません

別のディレクトリ ツリー アイコン テーマ vscode-icons のセット
 使用方法は、次の json を設定します
使用方法は、次の json を設定します

#15.ブラウザで開く (必須)
Vscode は IDE のようにブラウザで HTML を直接開くことはできませんが、このプラグインはショートカット キーとマウスの右ボタンでブラウザで HTML ファイルをすばやく開き、Firefox、Chrome、Opera、IE、Safari などの指定したブラウザのカスタマイズされた開き方をサポートします。
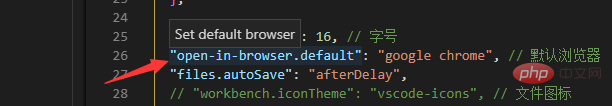
##デフォルトのブラウザを設定します

16.Path Intellisense (必須)
ファイル パスを自動的にプロンプトし、さまざまなクイック インポート ファイルをサポートします。

React/Redux/react-router 構文のスマートなヒント
##さらに 2 つ追加
#1) es6/es7 用の React-Native/React/Redux スニペット
反応コード スニペット、多くの人がダウンロード
2) 反応美化
JavaScript、JSX、typescript、TSX ファイルのフォーマット
18.Vetur (推奨)(Vue 必須)
Vue の多機能統合プラグインには、構文の強調表示、スマート プロンプト、emmet、エラー プロンプト、書式設定、オートコンプリート、デバッガーが含まれます。 vscode は正式に指定した Vue プラグインであり、Vue 開発者にとって必須のプラグインです。
さらに 2 つ追加します:
1) VueHelper
vue コード スニペット
2) Vue TypeScript スニペット
vue の TypeScript コード スニペット
3) Vue 2 スニペット
vue 2 コード スニペット
19.Dracula 公式 (推奨)
非常に素晴らしいテーマ スタイル

など

20.ファイルサイズ (理解)
ファイルサイズの表示

20 .HTMLHint (理解)
静的検査ルール 特定のルールについては、ここをクリックしてください。
#スマート プロンプト HTML class="" 属性 (必須)

## 22. CSS クラス名の IntelliSense (推奨)
CSS クラス名のインテリジェント プロンプト

23 . Npm Intellisense (ノード必須)
必要な場合のパッケージプロンプト
良いプラグインがあれば補足しますいつでも~~~
プログラミング ビデオ
! !以上がフロントエンド用に一般的に使用される 20 以上の vscode プラグイン (推奨事項の概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 10
10
 6
6
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください
 Vscode でアニメーションを開く方法 Vscode でアニメーションを開く方法の紹介
May 09, 2024 am 10:28 AM
Vscode でアニメーションを開く方法 Vscode でアニメーションを開く方法の紹介
May 09, 2024 am 10:28 AM
1. まず、[詳細] メニューの設定オプションをクリックして開きます。 2. 次に、[機能] セクションで [ターミナル] 列を見つけます。 3. 最後に、列の右側にある [アニメーションを有効化] ボタンをクリックして保存します。設定。




