純粋なCSSで簡単なバブルダイアログボックスを作成する(画像とテキストで詳しく説明)
この記事では、純粋な CSS を使用して単純なバブル ダイアログ ボックスを作成する方法を段階的に紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

バブル ボックスの画像を直接挿入することもできますが、画像を毎回読み込む必要がありますが、これは CSS で実現できます。
まず、バブル ボックスがどのように実装されるかを理解する必要があります。原則を理解すれば、無限に柔軟に対応できます。 ! ! !
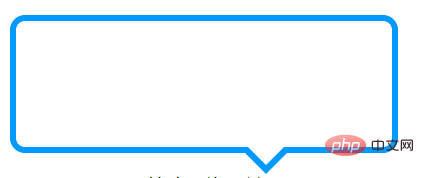
基本的なバブル図から始めましょう!

最初のステップはフレームを用意することです。とてもシンプルで、ただ div するだけです。次に、その div に対する相対位置を設定します。
HTML:
<div class="div"></div>
CSS:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
position: relative;
}写真のように、これは箱であり、基本的な形状はそこにあります。

次に、最も重要なことは、三角形の部分をどのように実現するかです~
その前に、三角形がどこから来たのかを理解する必要があります。
ここで、分析するための例を示します。 ! ! !
下の写真を見てみましょう。一歩ずつ! ! !
HTML:
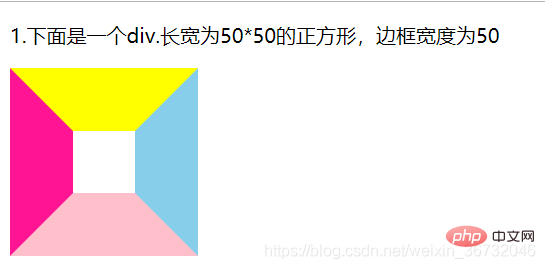
<p>1.下面是一个div.长宽为50*50的正方形,边框宽度为50</p> <div class="div1"></div>
CSS:
.div1{
width: 50px;
height: 50px;
border: 50px solid;
border-color: yellow skyblue pink deeppink;
}レンダリング: 境界線が 50px の場合、すでに台形になっていることがわかりますね。

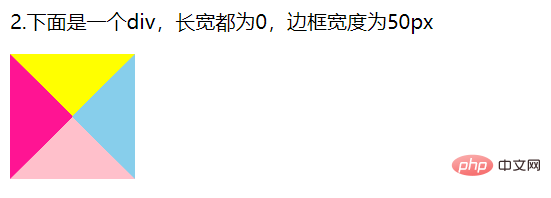
次に、正方形の幅と高さを 0 に設定し、50 ピクセルの境界線だけを残します。レンダリングを見てみましょう。4 つの三角形が表示されますか?はい、フレームはもう何も包みません。国境自体だけが残ります。

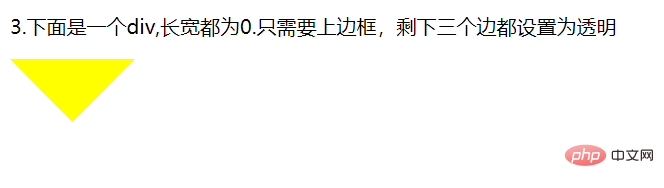
上の境界線を取り、残りの 3 つの辺の色を透明に設定します。

三角形がどこから来たのか知っていますか?
バブル ボックスに戻りましょう。三角形を長方形のボックスの下に配置するだけで、基本的にバブル ボックスが形成されます。 !
CSS: このスタイルを div の前に挿入してください。 ::before を使用すれば大丈夫です!!! 絶対に配置してください!上の境界線の色を #ff0 に設定し、左右の境界線を透明色に、下の境界線を透明色
.div::before{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -40px;
left: 140px;
border-color: #ff0 transparent transparent;
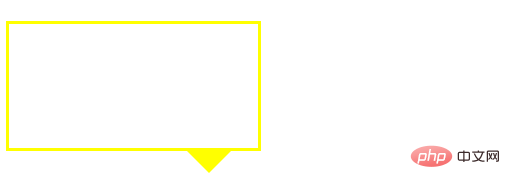
}に設定します。結果の図:

わかりました、おそらく次のようです、おい! ! !ほんの少しだけ悪くなっていませんか?おお!三角形は中実の三角形ではなく、中空である必要があることがわかりました。 !そうすると、背景色が白の div 要素の後に同様の三角形を挿入し、元の黄色の三角形で覆うだけで十分ではないでしょうか。よし、見てみましょう! ! !
CSS:
.div::after{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -36px;
left: 140px;
border-color: #fff transparent transparent;
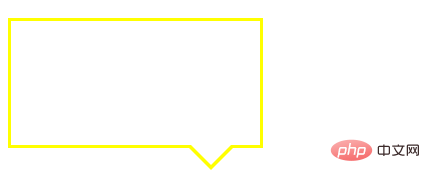
}レンダリング:

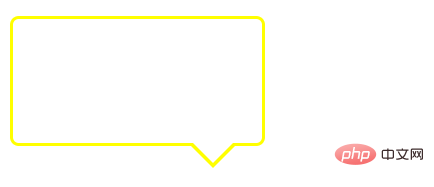
完了後、少し唐突な場合は、バブルボックスの角を丸く追加します。 . ! ! !
css:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
border-radius: 7px; /*圆角弧度为7px*/
position: relative;
}
塗りつぶされた色を使用してバブル ボックスを自分で設定することもできます。 ! !とてもシンプルで、コーディングは必要ありません。 !

プログラミング教育をご覧ください。 !
以上が純粋なCSSで簡単なバブルダイアログボックスを作成する(画像とテキストで詳しく説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7678
7678
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





