
最近のプロジェクトでは、ユーザーがホームページをカスタマイズする必要があり、パーソナライズされたレイアウトを実現するためにホームページ モジュールの位置を自由にドラッグできる必要があります。この記事では、PHP を使用してドラッグ レイアウトを実装し、ドラッグしたレイアウトの位置をデータベースに保存する方法について説明します。

Web サイト上のドラッグ レイアウトの多くの例では、ブラウザの COOKIE を使用して、ユーザーがドラッグしたモジュールの位置を記録します。つまり、ドラッグ後の各モジュールの並べ替え位置情報がクライアントの Cookie に記録されます。ユーザーがクライアントの Cookie をクリアするか、ブラウザの Cookie が期限切れになってから再度ページにアクセスすると、レイアウトが元の状態に復元されていることがわかります。この Cookie 記録方法は簡単に使用できますが、パーソナル センターや管理システムのホームページなどの要件には適していません。
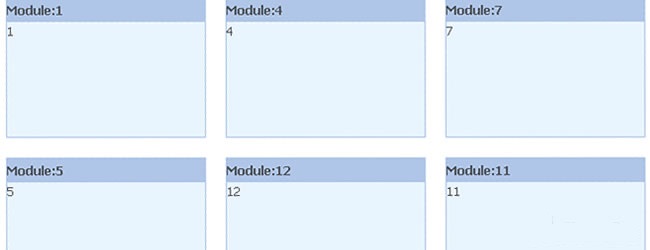
この例で達成される効果:
ページモジュールをドラッグして自由にレイアウトします。
ドラッグ後のモジュールの位置を記録し、データベースに記録します。
ページ レイアウトは永続的で、どのブラウザでいつでも開くことができ、ページ レイアウトは変更されません。 (ユーザーがモジュールの順序を再度変更しない限り、Cookie とは関係ありません)。
原則
ドラッグ効果を実現するには、ドラッグ並べ替えプラグインを使用します。
ドラッグされたモジュールの位置を、ajax を介してサーバー側の PHP プログラムに渡します。
PHP プログラムは位置情報を処理した後、データベース内の対応するフィールドの内容を更新します。
XHTML
<div id="loader"></div> <div id="module_list"> <input type="hidden" id="orderlist" /> <div class="modules" title="1"> <h3 class="m_title">Module:1</h3> <p>1</p> </div> ... </div>
DIV#loader は、loading... などのプロンプト情報を表示するために使用されます。#orderlist は、モジュールの並べ替え値を記録するために使用される隠しフィールドです。 「...」は、n 個の DIV.module が循環されることを意味します。具体的な生成コードについては後で説明します。
CSS
#module_list{margin-left:4px}
.modules{float:left; width:200px; height:140px; margin:10px; border:1px solid #acc6e9;
background:#e8f5fe}
.m_title{height:24px; line-height:24px; background:#afc6e9}
#loader{height:24px; text-align:center}
簡単ですが、重要なのは .modules に float:left のスタイルを与えることです。
jQuery
$(function(){
$(".m_title").bind('mouseover',function(){
$(this).css("cursor","move")
});
var $show = $("#loader");
var $orderlist = $("#orderlist");
var $list = $("#module_list");
$list.sortable({
opacity: 0.6, //设置拖动时候的透明度
revert: true, //缓冲效果
cursor: 'move', //拖动的时候鼠标样式
handle: '.m_title', //可以拖动的部位,模块的标题部分
update: function(){
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
$.ajax({
type: "post",
url: "update.php", //服务端处理程序
data: { id: newid, order: oldid }, //id:新的排列对应的ID,order:原排列顺序
beforeSend: function() {
$show.html("<img src='load.gif' /> 正在更新");
},
success: function(msg) {
//alert(msg);
$show.html("");
}
});
}
});
});
ドラッグソートの動作は$list.sortable({...})に記述されており、パラメータの設定やメソッドについてはコードのコメントを参照してください。 juery ui のソート可能なプラグインには、多くのメソッドとパラメーター設定が用意されています。詳細については、
を確認してください。
ドラッグが完了した後、更新メソッドを実行する必要があります。このメソッドは、ドラッグ後のソートされた位置を ajax を介してバックグラウンド処理に送信する必要があります。
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
説明: 各 module.modules をループし、ドラッグして並べ替えた後に各モジュールの属性 title 値を取得し、値をカンマで文字列に接続します。ドラッグ前の元の並べ替え値は、非表示フィールドの orderlist から取得されます。
ソート値を取得した後、ajax を介してバックグラウンド プログラムと対話します。
PHP
update.php は、POST を通じてフロントエンド Ajax によって送信された 2 つのパラメーターと、ソート前の値とソート後の値を受け取り、2 つの値が等しくない場合は、データベースのソート フィールドが更新されます。 , ソート後のドラッグがタイムリーに完了します。
include_once("connect.php");//连接数据库
$order = $_POST['order'];
$itemid = trim($_POST['id']);
if (!emptyempty ($itemid)) {
if ($order != $itemid) {
$query = mysql_query("update sortlist set sort='$itemid' where id=1");
if ($query) {
echo $itemid;
} else {
echo "none";
}
}
}
ホームページindex.php
レイアウトを表示するホームページのindex.phpに戻ります。 Index.phpはデータベースに接続してモジュールの並び替え情報を読み込み、各モジュールを表示します。
まず、jquery ライブラリと jquery ui の並べ替え可能なドラッグ並べ替えプラグインをロードすることを忘れないでください。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script>
データベースの並べ替えフィールドの値を読み取ります。
include_once("connect.php");
$query=mysql_query("select * from sortlist where id=1");
if($rs=mysql_fetch_array($query)){
$sort=$rs['sort'];
}
$sort_arr=explode(",",$sort);
$len=count($sort_arr);
各モジュールをループで表示します。
<div id="loader"></div>
<div id="module_list">
<input type="hidden" id="orderlist" value="<?php echo $sort;?>" />
<?php
for($i=0;$i<$len;$i++){
?>
<div class="modules" title="<?php echo $sort_arr[$i]; ?>">
<h3 class="m_title">Module:<?php echo $sort_arr[$i]; ?></h3>
<p><?php echo $sort_arr[$i]; ?></p>
</div>
<?php } ?>
</div>
確かに、実際のドラッグソート結果の保存は、各ユーザーの情報と関連付けられているため、データベースの構造設計を自分で解決して、思う存分活用できます。
上記は、jQuery でドラッグレイアウトを実装し、ソート結果をデータベースに保存する実装プロセスです。皆様の学習に役立つことを願っています。