JavaScriptでダイアログボックスをポップアップ表示する方法
JavaScript ポップアップ ダイアログ ボックスを実装する方法: 1.alert() メソッドを使用してダイアログ ボックスを設定します; 2.confirm() メソッドを使用してダイアログ ボックスを設定します; 3. 以下を使用してプロンプト ボックスを設定しますプロンプト() メソッド。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript の 3 つのポップアップ ダイアログ ボックス
js を勉強した友人なら、alert() メソッドと、場合によっては prompt() メソッドを使用していることに気づくでしょう。 、prompt() メソッド、どちらも画面上にダイアログ ボックスをポップアップ表示し、その上に括弧内のコンテンツを表示します。このメソッドを使用すると、ページの対話性がより刺激的になります。実際、このタイプのダイアログ ボックスは、単にユーザーとアプリケーション間の双方向通信に使用されます。 avascriptの3つのダイアログボックスは、windowオブジェクトのalert()、confirm()、prompt()の3つのメソッドを呼び出すことで得られ、これらのダイアログボックスを利用することでjsの入出力を完結させ、jsと対話可能なjsを実現することができます。ユーザーコード。今日は、エディターが js の 3 つのポップアップ ダイアログ ボックスを簡単に紹介します。エディターは、最初にこれらのメソッドを個別に詳しく説明し、次にこれらのメソッドを比較します。さて、js の旅を始めましょう。`(*∩_∩*) ''....
最初のメソッド:alert() メソッド
alter() メソッドは次の 3 つのダイアログです。ボックス内で最も簡単に使用できるメソッドです。 , ダイアログ ボックス内のalert() 括弧内のテキスト情報を簡単かつ明確に表示するために使用できます。これをアラート ダイアログ ボックスと呼びます。表示される情報は括弧内に配置されます。ダイアログ ボックスには確認ボタンが含まれていますユーザーは、表示された情報を読み終えた後、クリックするだけでダイアログ ボックスを閉じることができます。 アラート() メソッドの使用例を見てみましょう。コードは次のとおりです:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
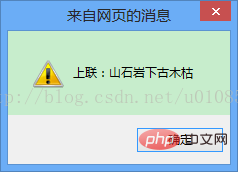
alert("上联:山石岩下古木枯");//在页面上弹出上联
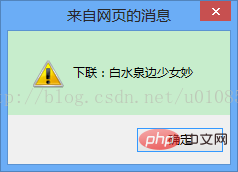
alert("下联:白水泉边少女妙");//在页面上弹出下联
</script>
</head>
</html>上記の小さな例を実行すると、ポップアップが表示されます。ページ上のダイアログをフレーム化して、以下に示すように「1 行目: 岩と岩の下で枯れた古代の木々」という文を表示します。
# 次に、「確認」ボタンをクリックすると、2 番目のダイアログ ボックスが表示されます。「白い泉の隣の女の子は素晴らしいです!」の効果は次のとおりです。 
 # ページ上にダイアログ ボックスが表示され、「上連: 岩の下にある古代の木」という文が表示されます。「確認」ボタンをクリックすると、2 番目のダイアログ ボックスが表示され、「白い泉の横にいる少女はこの小さな例を分析してみましょう:
# ページ上にダイアログ ボックスが表示され、「上連: 岩の下にある古代の木」という文が表示されます。「確認」ボタンをクリックすると、2 番目のダイアログ ボックスが表示され、「白い泉の横にいる少女はこの小さな例を分析してみましょう:
2 番目:confirm() メソッド
confirm()方法与alert()方法的使用十分类似,不同点是在该种对话框上除了包含一个“确认”按钮外,还有一个“取消”按钮,这种对话框称为确认对话框,在调用window对象的confirm()方法以及后面介绍的prompt()方法时也可以不写window。下面来看一个关于confirm()的小例子,代码如下所示:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
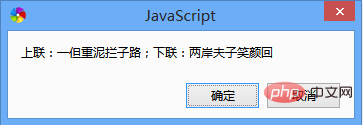
confirm("上联:一但重泥拦子路;下联:两岸夫子笑颜回"); //在页面上弹出确认对话框
</script>
</head>
</html>显示效果如下:

分析一下这个小例子: リアルなヌード写真を作成する AI 搭載アプリ 写真から衣服を削除するオンライン AI ツール。 脱衣画像を無料で AI衣類リムーバー AIヘンタイを無料で生成します。 使いやすく無料のコードエディター 中国語版、とても使いやすい 強力な PHP 統合開発環境 ビジュアル Web 開発ツール 神レベルのコード編集ソフト(SublimeText3)
a、在

ホットAIツール

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

人気の記事

ホットツール

メモ帳++7.3.1

SublimeText3 中国語版

ゼンドスタジオ 13.0.1

ドリームウィーバー CS6

SublimeText3 Mac版

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




