
JavaScript 文字列を日付に変換する方法: まず新しい HTML ファイルを作成し、次に時刻文字列を js タグの str 変数に格納し、次に「replace()」メソッドを使用して「-」を置き換えます。 "/"; 最後に "new Date()" を使用して文字列を日付形式に変換します。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
test.html という名前の新しい HTML ファイルを作成して、js が文字列を日付に変換する方法を説明します。

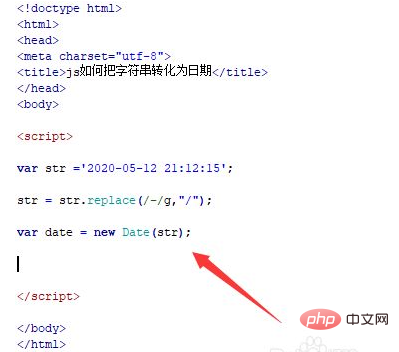
js タグで、時刻文字列を str 変数に格納します。

js タグ内で、replace() メソッドを使用して、「-」を「/」に置き換えます。これは、以下の時刻オブジェクトを取得するために使用されます。

js タグ内で、new Date() を使用して文字列を日付形式に変換します。

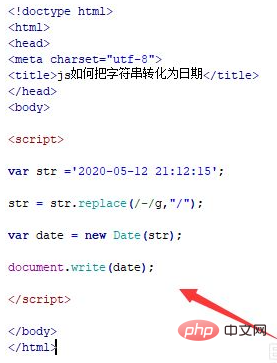
js タグ内で、write() メソッドを使用して変換結果を出力します。

ブラウザで test.html ファイルを開いて結果を表示します。

推奨学習: 「JavaScript 上級チュートリアル」
以上がJavaScript文字列を日付に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。