CSSで3列レイアウトを実装するにはどのような方法がありますか?
3 列レイアウトを実装する Css メソッド: 1. float フローティング レイアウト、2. 絶対配置レイアウト、3. IE では互換性の問題があり、IE9 以降のみをサポートできるフレックスボックス エラスティック レイアウト、4. テーブルテーブル レイアウトは、検索エンジンが情報を巡回するのに役立ちません。 5. グリッド レイアウトは互換性が低いです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
3 列レイアウトは、名前が示すように、両側が固定され、中央が適応されます。 3 列レイアウトは、実際の開発では非常に一般的です。たとえば、淘宝網のホームページは典型的な 3 列レイアウトです: 左側の製品ナビゲーションと右側のナビゲーションは固定幅で、中央のメイン コンテンツはそれに適応しますブラウザの幅に合わせます。

高さは既知で、左列と右列の幅はそれぞれ 300 ピクセル、中央は適応型であるというようなレイアウトを想定することもできます。多くの方法が実現できるでしょうか?そして、それぞれの長所と短所は何ですか?
1. フローティング レイアウト
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layout</title>
<style media="screen">
html * {
padding: 0;
margin: 0;
}
.layout article div {
min-height: 150px;
}
</style>
</head>
<body>
<!--浮动布局 -->
<section class="layout float">
<style media="screen">
.layout.float .left {
float: left;
width: 300px;
background: red;
}
.layout.float .center {
background: yellow;
}
.layout.float .right {
float: right;
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-right-center">
<div class="left"></div>
<div class="right"></div> // 右栏部分要写在中间内容之前
<div class="center">
<h2>浮动解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
</article>
</section>
</body>
</html>このレイアウト方法では、DOM 構造は最初にフローティング部分を記述し、次に中央のブロックを記述する必要があります。それ以外の場合は、右側のフローティングブロックは次の行にドロップされます。
フローティング レイアウトの利点は、比較的シンプルで互換性が高いことです。ただし、フローティング レイアウトには制限があり、フローティング要素はドキュメント フローから外れるためクリアする必要があり、これをうまく処理しないと、親コンテナの高さが崩れるなど、多くの問題が発生します。
2. 絶対位置レイアウト
<!--绝对布局 -->
<section class="layout absolute">
<style>
.layout.absolute .left-center-right>div{
position: absolute;//三块都是绝对定位
}
.layout.absolute .left {
left:0;
width: 300px;
background: red;
}
.layout.absolute .center {
right: 300px;
left: 300px;//离左右各三百
background: yellow;
}
.layout.absolute .right {
right: 0;
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>绝对定位解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>絶対位置レイアウトの利点は、セットアップが速く、セットアップが簡単で、問題が発生しにくいことです。デメリットとしては、コンテナがドキュメントフローから切り離されており、子孫要素もドキュメントフローから切り離されているため、高さが不明な場合に問題が発生し、有効性やユーザビリティが相対的に低いという点です。
3. Flexbox レイアウト
<!--flexbox布局-->
<section class="layout flexbox">
<style>
.layout.flexbox .left-center-right{
display: flex;
}
.layout.flexbox .left {
width: 300px;
background: red;
}
.layout.flexbox .center {
background: yellow;
flex: 1;
}
.layout.flexbox .right {
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>flexbox解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>Flexbox レイアウトは css3 の新しいレイアウトで、上記 2 つの方法の欠点を解決するように設計されており、比較的完璧です。 。現在、モバイル端末のレイアウトにもフレックスボックスが使用されています。フレックスボックスの欠点は、IE10 でサポートが開始されることですが、IE10 は -ms 形式であることです。
4. テーブル レイアウト
<!--表格布局-->
<section class="layout table">
<style>
.layout.table .left-center-right {
display: table;
height: 150px;
width: 100%;
}
.layout.table .left-center-right>div {
display: table-cell;
}
.layout.table .left {
width: 300px;
background: red;
}
.layout.table .center {
background: yellow;
}
.layout.table .right {
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>表格布局解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
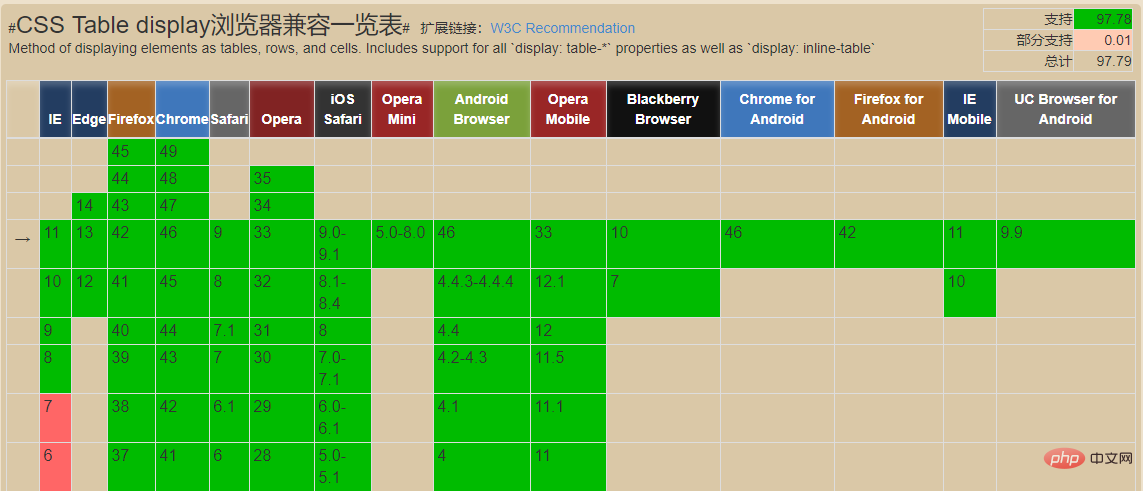
</section>テーブル レイアウトの互換性は非常に優れています (下の図を参照)。フレックス レイアウトに互換性がない場合は、テーブル レイアウトを試すことができます。コンテンツがオーバーフローすると、親要素が自動的に展開されます。
テーブルレイアウトにも欠点があり、①列の余白が設定できない、②SEOに優しくない、③どちらかのセルの高さが超えると両側のセルも高さになってしまう。ただし、これが私たちが望む効果ではない場合もあります。

5. グリッド レイアウト
<!--网格布局-->
<section class="layout grid">
<style>
.layout.grid .left-center-right {
display: grid;
width: 100%;
grid-template-columns: 300px auto 300px;
grid-template-rows: 150px;//行高
}
.layout.grid .left {
background: red;
}
.layout.grid .center {
background: yellow;
}
.layout.grid .right {
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>网格布局解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>CSS グリッドは、グリッド レイアウトを作成するための最も強力かつ最も簡単なツールです。テーブルと同様に、グリッド レイアウトを使用すると、Web デザイナーは要素を列または行に配置できますが、テーブルとは異なり、グリッド レイアウトにはコンテンツ構造がないため、さまざまなレイアウトをテーブルと同じにすることはできません。たとえば、グリッド レイアウト内の子要素はすべて、同様の要素が重複して配置されるように配置できます。
しかし、グリッドレイアウトの互換性は良くありません。 IE10 でサポートされており、一部の属性のみがサポートされています。
6. まとめ
1. フロートレイアウトは現在よく使われているレイアウトで、現在多くのポータルサイトでこのレイアウト方法が採用されています。フロートをクリアしてください。
2. ポジションレイアウトは、位置決め属性に基づいて要素の位置を直接設定するだけなので、個人的にはページレイアウトには向かないと感じます。互換性には問題ありません。検索エンジンが情報をクロールするのに役立ちません。
4. フレックス レイアウトは比較的強力ですが、IE にはまだ互換性の問題があり、IE9 までしかサポートできません。上記
5. グリッド レイアウトは非常に強力ですが、互換性のあるセックスは最悪です。
学習ビデオ共有:
css ビデオ チュートリアル以上がCSSで3列レイアウトを実装するにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7754
7754
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





