
CSS セレクターの種類は次のとおりです: 1. 要素セレクター; 2. ID セレクター; 3. クラス セレクター; 4. グループ セレクター (共用体セレクター); 5. 複合セレクター (交差セレクター); 6. ワイルドカード セレクター; 7. 子孫要素セレクター; 8. 子要素セレクター; 9. 疑似クラスセレクター; 10. 属性セレクター; 11. 兄弟要素セレクター。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
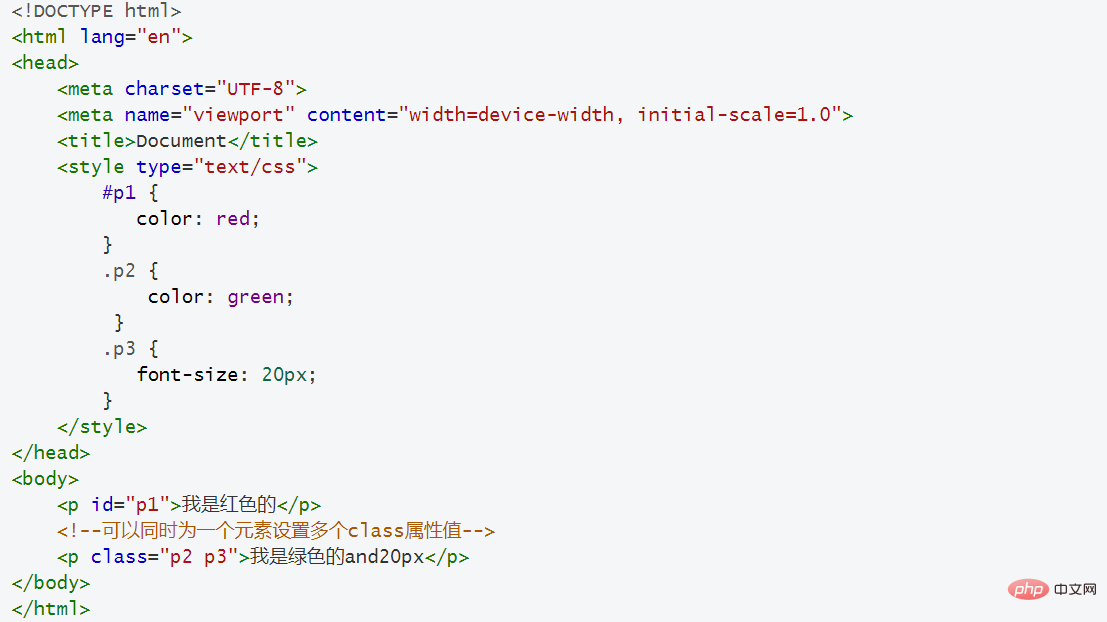
1. 要素セレクター タグ名{}
2. id セレクター #id 属性値 { }
·class 属性値 { }

機能: 複数の項目を同時に選択可能 に対応する要素セレクター (通常は集合宣言に使用されます)
構文:
选择器1,选择器2,选择器n{ }機能: より正確で、かつ詳細なターゲット要素とその属性の設定
構文:
选择器1选择器2选择器n{ }



